どんどん普及しているRICOH THETA(リコー シータ)やinsta360(インスタ360)シリーズなどの360度カメラで撮影した写真(全天球画像)を、プラグインを使用してWordPressブログに埋め込む方法をご紹介します。
↓こんな感じでドラッグすると360度全方角が見渡せる写真を埋め込むことができます。
他のサイト様で紹介されているプラグインも試してみましたが、
WordPressのバージョンがアップデートされており、使用できなくなっておりましたので、
現時点でのオススメプラグインをご紹介させて頂きます。
関連insta360シリーズで撮影した360度写真の埋め込み
関連リコー「THETA SC2」で撮影した360度画像の埋め込み
オススメ360度カメラのレンタルで安いサービスは?
プラグイン「WP VR」をインストール
360度カメラで撮影した写真(全天球画像)をブログに掲載したい場合は、Wordpressのプラグインを使用すると簡単に埋め込むことができます。

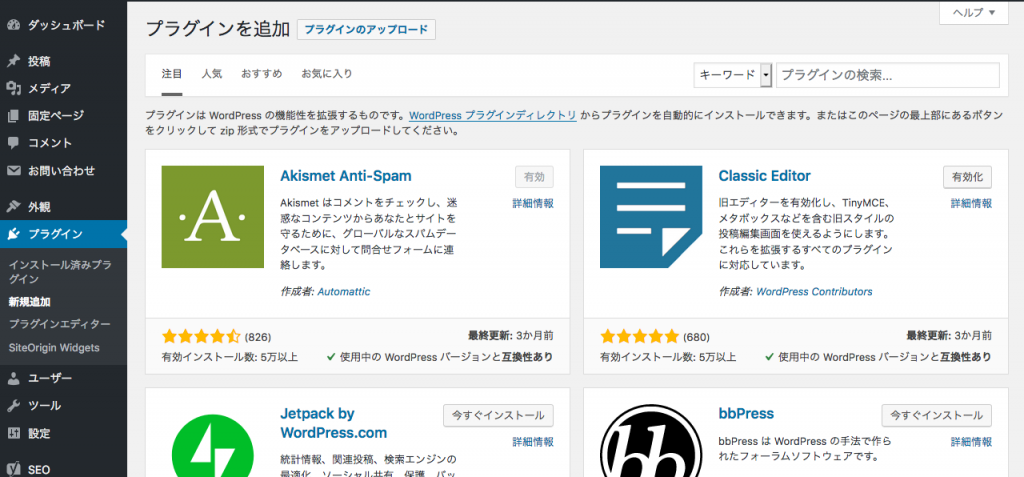
プラグインの新規追加から検索窓に「WPVR」と入力。

インストールし有効化を選択します。
他のサイト様でよく紹介されているプラグイン「WP-VR-view」や「WP Photo Sphere」を試してみましたが、現在のWordPressバージョンとの互換性がなく、紹介されている埋め込み方法も仕様が変わってしまっているため、実装できませんでした。
2020年4月現在では上記の「WR VR」が簡単でおすすめです。
撮影した360度画像を用意
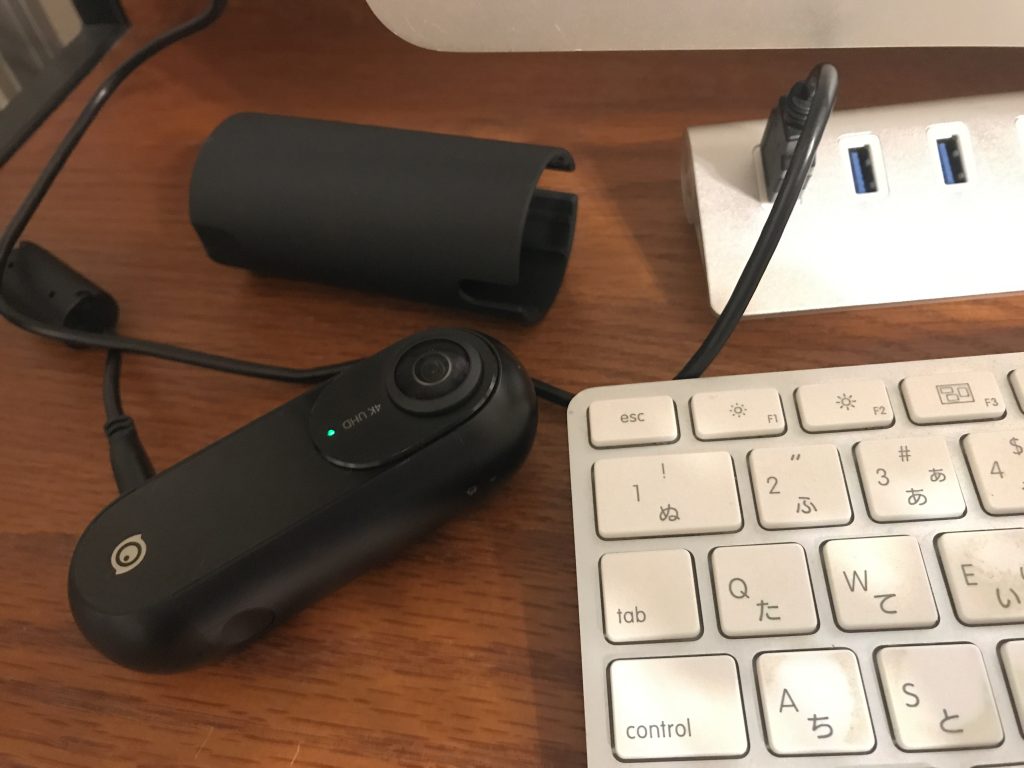
360度カメラからパソコンに撮影した写真データを取り込みます。
私(daruma108)はInsta360 oneを使用しており、360度カメラをPCに繋いだだけでは反応がなく、カメラの電源を付けてあげるとPC側からアクセスできるようになります。

カメラと接続が出来たら、フォルダから360度写真のデータを取り出します。
以前の記事にも書きましたが、Insta360シリーズだとデフォルトのファイル拡張子が写真は「.insp」動画は「.insv」となっていますので、一般的な「.jpg」「.mp4」に変換を行います。
変換の方法は↓コチラの記事をご覧ください。
-

-
【360度カメラ】Insta360シリーズで撮影したinsp、insv拡張子ファイルをjpg、mp4に変換する方法
続きを見る
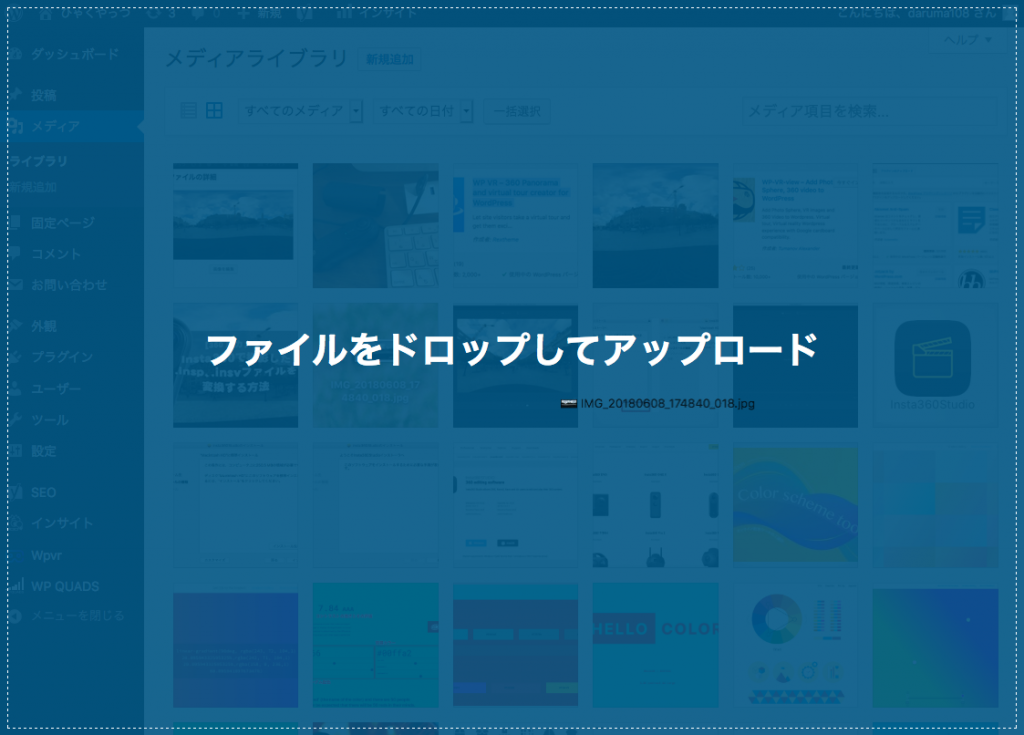
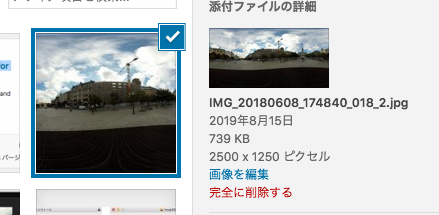
JPGに変換した360度写真(全天球画像)をWordpressのメディアに追加します。


360度画像がメディアにアップロードされました。
この画像をプラグインにて全天球画像として表示させます。
プラグイン「WP VR」にてショートコードの作成
ここまでくればあと一息です。
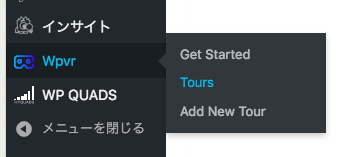
サイドナビの「Wpvr」から「Tours」を選択します。

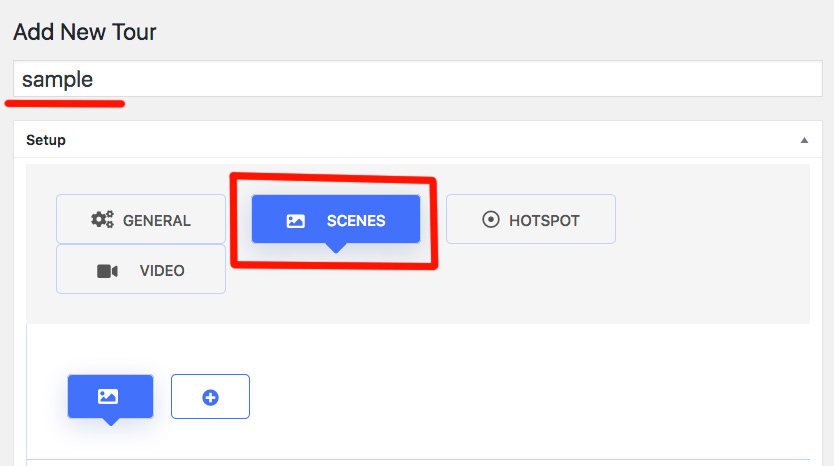
新規作成画面に移動しますので、Add New Tourの下のタイトル欄にタイトルを入力します。

Setupの項目で各入力欄を埋めていきます。
まず、今回は360度画像を表示させたいので「SCENES」を選択します。
動画を埋め込みたい場合は「VIDEO」を選んでください。

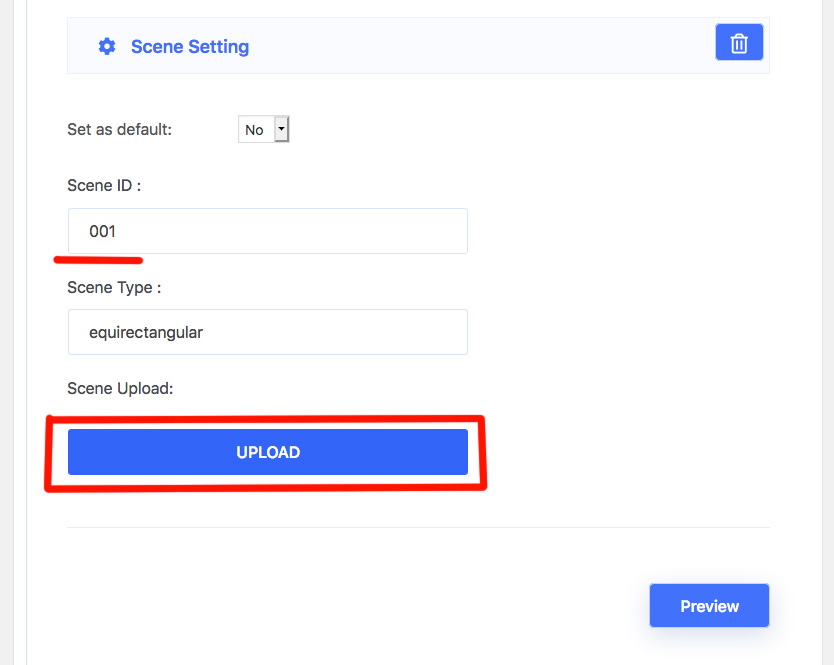
IDの欄に何でも良いので英数字を入力します。
UPLOADをクリックし、先ほどWordpressのメディアに追加した360度画像を選択します。

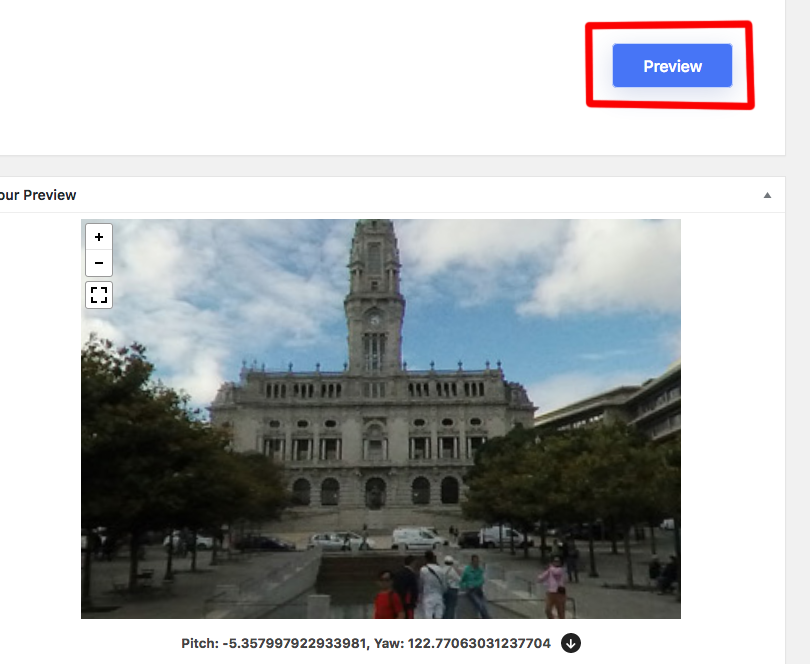
Previewをクリックすると下に、選択した画像が360度見渡せる状態で表示されます。
表示に問題がないか確認しましょう。

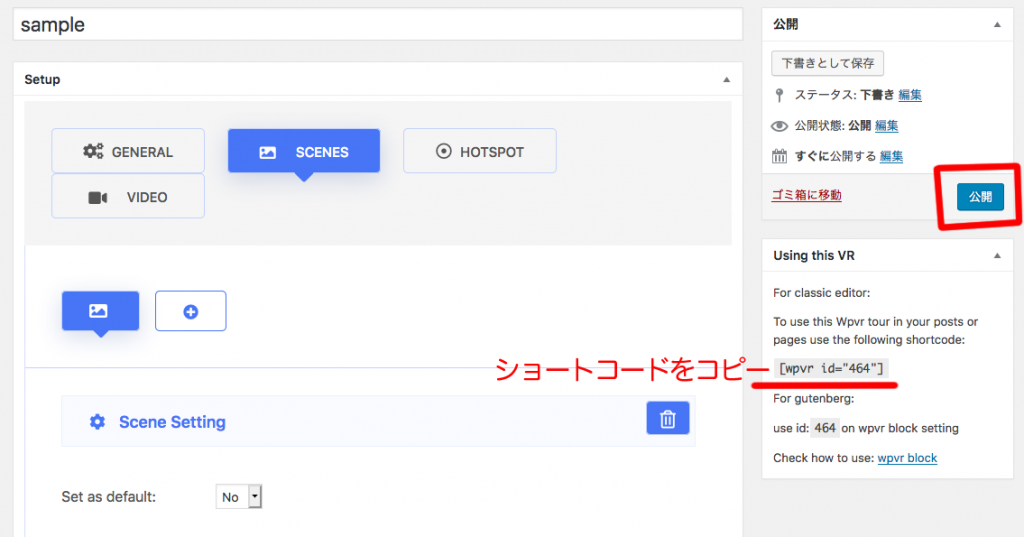
プレビューに問題がなければ、Setupの右側になる公開ボタンをクリック。
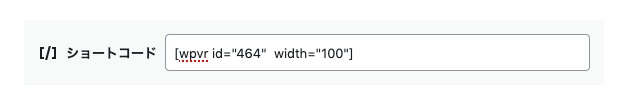
そしてその下にの[カッコ]で書かれたショートコードをコピーします。

ショートコードをコピーすれば、あとは記事内に貼り付けるだけです。
360度画像を埋め込みたい記事の投稿画面に移動します。
記事内にショートコードを貼り付け
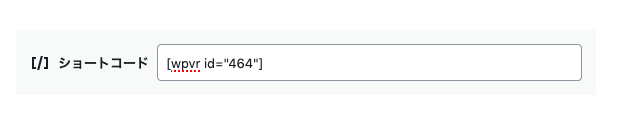
投稿画面に移動し、記事内にペーストすると、
下の画像のように自動でショートコードとして認識されます。

こちらで360度画像の埋め込みが完了です。
↓↓コチラのようにグルグルと360度を見渡せる状態で表示されました。
ちなみにショートコードのIDの後に、通常のCSSの要領でワイド(width)設定を追加すると幅一杯に表示する事も可能です。↓

まとめ
ワードプレスプラグインを使っての、ブログ内への360度画像の埋め込み方法をご紹介いたしました。
記事内にも書きましたが、他のサイト様でよく紹介されているプラグイン「WP-VR-view」や「WP Photo Sphere」が問題なく使用できる場合は良いのですが、そちらを試してみて、もし使用できなかった場合は「WP VR」での実装をオススメします。
他にも360度カメラで撮影した写真を動画を独自の拡張子ファイルから一般的な拡張子ファイルに変換し、ブログやホームページ・Youtubeへ公開する方法を紹介しています。よければ合わせてご覧ください。
-

-
撮影した360度画像をブログ・ホームページに公開する方法まとめ
続きを見る
今回埋め込んだ360度画像はポルトガルで撮影したもので、
「消える自撮り棒」バレットタイムハンドルを使用しました。
この自撮り棒があると、写真のクオリティが全然違ってきます。
まるで自分を別の誰かが撮影してくれているような写真に仕上がります。
insta360 one、one Xを使用していて、お持ちでない方にはオススメです。







![[Mac]デフォルトで開くアプリを変更する方法【ファイルごとに設定】](https://hyakuyattsu.com/wp/wp-content/uploads/2024/01/default-app_title.jpg)