WordPress(ワードプレス)でブログやホームページを運用していると、
- 頻繁にスパムコメント
- 悪意しかないコメント
が届いて困ったことはありませんか。
コメント欄の消し方(非表示)を2パターンご紹介します。
関連リンクの貼り方いろいろ【web】
関連360度画像をWordPressブログに埋め込む方法
ブログにコメント欄は必要?

WordPressブログの各ページに、コメント欄は設置していますか?
コメント欄を設置するメリット・デメリットを整理してみます。
コメント欄を設置するメリット
コメント欄を設置するメリットは、
- 情報を補填・訂正してくれる
- ユーザーとコミュニケーションが生まれる
大きなメリットはやはりコミュニケーションが生まれる、という事ですね。
コメントをもらえるとモチベーションアップにも繋がります!

コメント欄を設置するデメリット
一方、デメリットは
- 稼働率が低い
- スパムメールがたくさん送られてくる
- ページの表示速度が遅くなる
そもそも一般のユーザーからのコメントは少なく、スパムメールなどがほとんどです。
正直、ブログの管理者にとってはデメリットの方が多いでしょう。
ブログのコメントにSEO効果はある?
Googleは「コメントもページのコンテンツの一部として捉える」としていて、
ブログのコメントにSEO効果はあります。
ただあくまで有益な質問 → 回答 → 解決には価値がある。とされていて
お礼だけのコメントなどには、SEO効果は期待できません。
結論:SNSがあれば十分
最終的な答えはそのブログの目的によるとは思いますが、
稼働率が悪いのにページの下部にそれなりのスペースを使って設置しておく必要はありません。
問合せフォームやSNSなどがあればコミュニケーションは生まれます。
訂正したい内容があればメッセージが送られてくるでしょう。
ブログのコメント欄を消す(非表示)にする方法
WordPressブログのコメント欄を削除(非表示)にする方法をご紹介します。
方法は
- ブログ全体の設定を変更
- 記事ごとに表示/非表示を切り替える
の2つのパターンがあります。
それぞれ見ていきましょう。
ブログ全体の設定でコメント欄を表示させない
まずはブログ全体の設定でコメント欄を表示させないようにしておく方法です。
コメント欄を表示させないよう設定する方法は、WordPress(ワードプレス)の管理画面から行います。

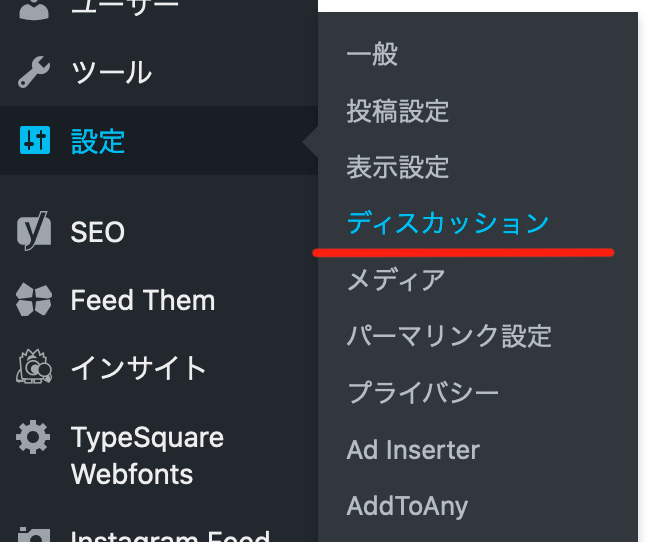
管理画面の左側の「設定」→「ディスカッション」を選択し、ディスカッション設定画面に移動します。

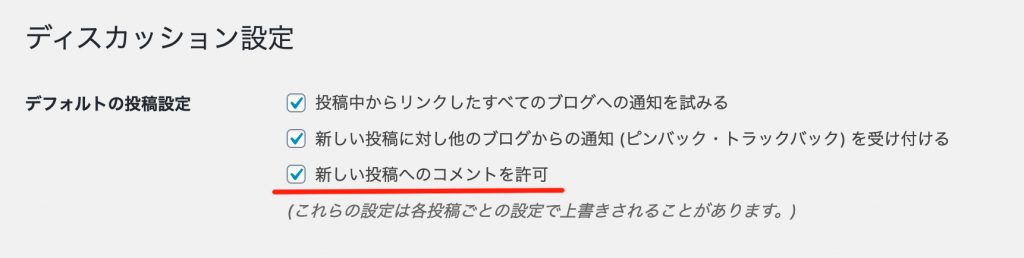
ディスカッション設定画面の上から3つ目
「新しい投稿へのコメントを許可」のチェックを外すと、今後新しく作る記事へのコメント欄が非表示になります。
チェックを外していても、記事ごとに表示させることが可能です。
記事ごとに表示/非表示を切り替える
記事によってコメント欄の表示/非表示を変更することもできます。

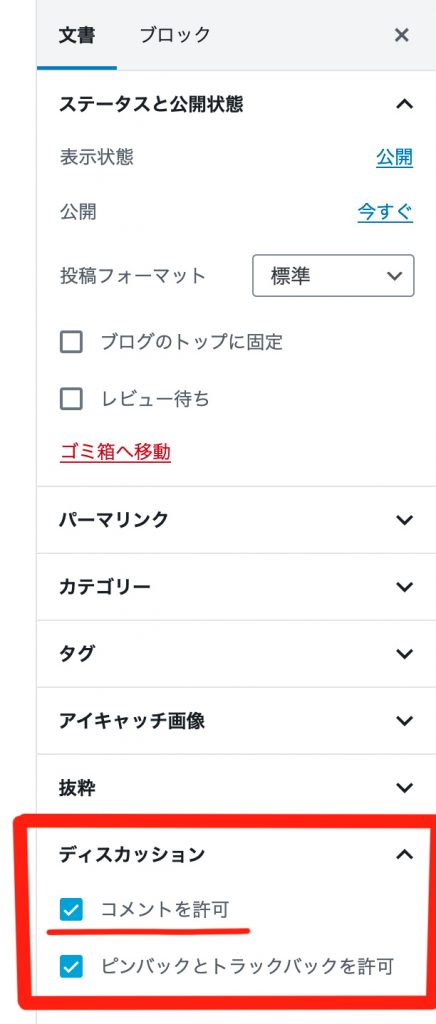
記事の編集画面右側の、カテゴリーやタグなどを設定する箇所の下の方に「ディスカッション」という項目があります。
クリックして開くと「コメントを許可」というチェックを外すと、その記事のコメント欄が表示されなくなります。
まとめ:WordPressブログのコメント欄削除
WordPress(ワードプレス)ブログでコメント欄を非表示にしておく方法
- ブログ全体の設定を変更
- 記事ごとに表示/非表示を切り替える
を2パターンご紹介しました。
どちらの方法も簡単に設定を変更できるので、スパムコメントが頻発して困っている方はコメント欄を非表示にしてみてはいかがでしょうか。
サイトの目的に合わせて表示を切り替えてみましょう。
- WEBやプログラミングの知識をつけたい
- でも、スクールの学費は高すぎる
という方には、安価で始められる「侍テラコヤ」がオススメ!
-

-
「侍テラコヤ」は安くで始めるプログラミングスクール【リスキリングにおすすめ】評判や特徴をレビュー
続きを見る








