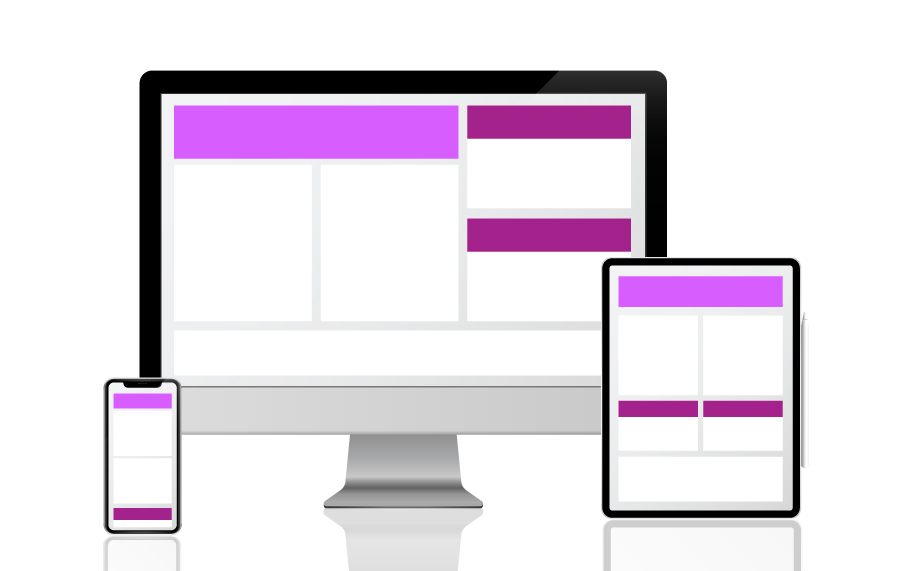
レスポンシブサイトではユーザーのデバイスによって表示するサイズが変わります。
なのでパソコン用とスマホ用とで画像を切り替えることが必要。
pictureタグを使って、HTMLのみで画像をレスポンシブ対応する方法を紹介します。
関連レスポンシブサイトでjavascriptを分岐させる方法2パターン
関連電話番号への自動リンクを無効にする方法
レスポンシブデザインとは

レスポンシブデザインは、1つのWEBページを閲覧者のウィンドウサイズに応じてレイアウトやデザインを変更し、多様なデバイスに対応しているサイトデザインのこと
スマートフォン・タブレットの普及で、
- パソコン
- タブレット
- スマホ
と、全てのデバイスで整って見えるデザインが必須となりました。
HTMLのみでパソコンとスマホで画像切り替え

CSSは使わずにHTMLのみで、パソコンとスマホで画像を切り替える方法を紹介します。
pictureタグの基本の使い方は
HTMLのみで画像を切り替えるには「picture」タグを使用します。
基本の書き方は
<picture>
<source srcset="画像のパス"><!-- 優先度1 -->
<source srcset="画像のパス"><!-- 優先度2 -->
<img src="画像のパス" alt=”代替テキスト”><!-- 優先度3 -->
</picture><picture>タグの中に、子要素として
- source
- img
を持たせて表記します。
上に記載されているファイルから優先的に表示されます。
2022年にサポートの終了したIE(Internet Explorer)には非対応となります
ウィンドウサイズによって切り替える
source要素にmedia属性でウィンドウ幅を指定。
これでCSSやJavaScriptを使わずに、画面幅に応じて画像の切り替えが可能に。
<picture>
<!-- スマホ用画像 幅960px以下の時表示 -->
<source srcset="image_smp.jpg" media="(max-width: 960px)">
<!-- PC用画像 上記に一致しない場合表示 -->
<img src="image_pc.jpg" alt="画像">
</picture>サンプル

上のサンプル画像は、
- ウィンドウ幅960px以下の場合 ⇨ スマホ用画像
- それ以外(ウィンドウ幅961px以上)の場合 ⇨ PC用画像
が表示されます。
ウィンドウサイズを変更して、見てみてください。

タブレットも追加する場合は
タブレット用画像も追加する場合は、もう1つsource要素を追加します。
<picture>
<!-- スマホ用画像 幅768px以下の時表示 -->
<source srcset="image_smp.jpg" media="(max-width: 768px)">
<!-- タブレット用画像 幅1280px以下の時表示 -->
<source srcset="image_tab.jpg" media="(max-width: 1280px)">
<!-- PC用画像 上記に一致しない場合表示 -->
<img src="image_pc.jpg" alt="画像">
</picture>上の記述から優先的に表示されるので、
- ウィンドウ幅768px以下の場合 ⇨ スマホ用画像
- ウィンドウ幅1280px以下の場合 ⇨ タブレット用画像
- それ以外(ウィンドウ幅1280px以上)の場合 ⇨ PC用画像
となります。
切り替わりのブレイクポイントは、それぞれ自由に変更してください。
まとめ:PCとスマホで画像を切替え
pictureタグを使って、画面幅に応じて画像を切り替える方法を紹介しました。
- CSSやJavaScriptを使わないのでHTMLのみで完結
- 変更ポイントを増やせばタブレットにも対応可能
簡単にレスポンシブ対応が出来るので、1度利用してみてはいかがでしょうか。
関連レスポンシブサイトでjavascriptを分岐させる方法2パターン
関連電話番号への自動リンクを無効にする方法
- WEBやプログラミングの知識をつけたい
- でも、スクールの学費は高すぎる
という方には、安価で始められる「侍テラコヤ」がオススメ!
-

-
「侍テラコヤ」は安くで始めるプログラミングスクール【リスキリングにおすすめ】評判や特徴をレビュー
続きを見る







