企業の公式ツイッターアカウントでキャンペーンを実施する際に、
「#(ハッシュタグ)○○○をつけてツイートしてください。」みたいなリンクをクリックするとTwitter(ツイッター)でつぶやけるウィンドウが出て来ますよね。
そこに、あらかじめハッシュタグを記入しておく設定の仕方を調べてみましたので、ご紹介します。
些細なことかもしれませんが、それだけで実施したキャンペーンの応募数が増えたり、ツイートされる頻度が増えたりするようなキッカケになるかもしれません。
会社や個人のアカウントでキャンペーンを実施する際は利用してみてください。
リプライやテキストを仕込んでおく事も!下記記事にまとめています。
-

-
アカウントやURL、テキストを指定したツイートリンクの貼り方【#ハッシュタグだけじゃない!】
続きを見る
\ブラウザ上で使えて、リンクコードが簡単にコピーできる/
指定したい#ハッシュタグを決める
まずは、指定する「#ハッシュタグ」を決めます。
指定するハッシュタグの数は、いくつでも大丈夫!
ハッシュタグを決めるときは、
キャンペーンで利用する#ハッシュタグを決めるときは、1度ツイッター上で検索をしておきましょう。
すでに投稿がある#ハッシュタグは避け、キャンペーンのオリジナルの#ハッシュタグを指定します。

同じ名前のキャンペーンを毎年行なっている場合は、タグの最後に西暦などをつけてどの年のキャンペーンか判別できるようにしておきましょう。
今回はサンプルとして「#ひゃくやっつ」と「 #ブログ」の2つのハッシュタグを、ツイートに入れてみます。
#ひゃくやっつ #ブログ
ハッシュタグ付きのツイートリンク作成
タグが決まれば早速、タグ付きのツイートリンクを作成しましょう。
html
<a href="https://twitter.com/intent/tweet?hashtags=サンプルハッシュタグA,サンプルハッシュタグB" class="twitter-hashtags-btn" target="_blank">
Twitterでつぶやく
</a>
上記のソースコードをコピーしてください。
このままホームページのhtmlやブログに貼り付けると、下のようなリンクになります。
TwitterでつぶやくWordPressブログの場合
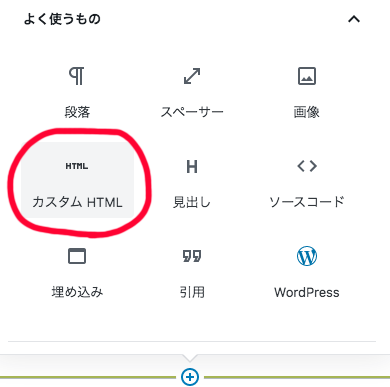
WordPress(ワードプレス)を利用しているブログに貼り付ける際は、ブロックの種類を「カスタムHTML」を指定しペーストしてください。

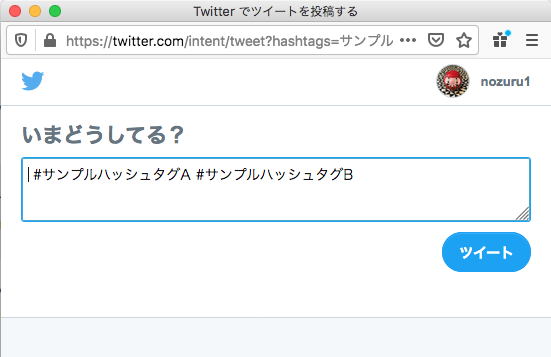
この「Twitterでつぶやく」リンクをクリックすると、
仕込んでおいたハッシュタグが入力された状態でポップアップウィンドウが表示されます。

ここまでくればもう簡単!

あとは
- サンプルハッシュタグA
- サンプルハッシュタグB
- Twitterでつぶやく
の箇所を、好きなタグ・リンクさせたいテキストに変更するだけ!
↓こちらが任意で変更したものです。
html
<a href="https://twitter.com/intent/tweet?hashtags=ひゃくやっつ,ブログ" class="twitter-hashtags-btn" target="_blank">
キャンペーンに応募する!
</a>
このコードをhtmlに貼り付けると、↓こうなります!
キャンペーンに応募する!「#(ハッシュタグ)」は自動で挿入されるので、ソースコード内に記載しなくてOK!
「Twitterでつぶやく」の箇所は、用途に応じて「キャンペーンに応募する」や「エントリー!」など、クリックして参加したくなるような文章に変更しよう!
付けたいハッシュタグが1つの場合
上のサンプルでは2つのハッシュタグを指定しましたが、もちろん1つでも大丈夫!
html
<a href="https://twitter.com/intent/tweet?hashtags=ひゃくやっつ" class="twitter-hashtags-btn" target="_blank">
キャンペーンに応募する!(指定ハッシュタグ1つ)
</a>
1つ目の指定タグの後にある「,(カンマ)」から2つ目の指定タグを削除するだけ!
キャンペーンに応募する!(指定ハッシュタグ1つ)指定するハッシュタグを3つ、4つと増やしたい場合
逆に2つ以上のハッシュタグを指定する事も可能です!
html
<a href="https://twitter.com/intent/tweet?hashtags=ひゃくやっつ,ブログ,キャンペーン,応募フォーム,はこちら" class="twitter-hashtags-btn" target="_blank">
キャンペーンに応募する!(指定ハッシュタグ5つ)
</a>
2つ目の指定タグの後に「,(カンマ)」を追加し3つ目、4つ目の指定したいタグを記入します。
キャンペーンに応募する!(指定ハッシュタグ5つ)ハッシュタグを指定したツイートリンクの応用編
設定したツイートリンクを、もっとクリックしてもらえるように見た目にも気をつかってみましょう!
画像にツイートリンクを貼ってみる
ツイートリンクも普通のリンクボタンと同じで、画像にもリンクを設定できます。
「キャンペーンに応募!」みたいな画像を作成し、ハッシュタグ付きのツイートリンクを指定!
html
<a href="https://twitter.com/intent/tweet?hashtags=ひゃくやっつ,ブログ" class="twitter-hashtags-btn" target="_blank">
ここに画像タグを挿入します。
</a>
リンクテキストを記入していた箇所に、画像タグを挿入します。
他のリンクテキストへの装飾については
-

-
CSSでリンクの色や下線を消すなど、デザインを変更する設定【web】
続きを見る
ツイッターのアイコンを入れてみる
ツイートリンクの頭に、Twitterのアイコンを挿入すると一目で「ツイートリンク」だという事がわかります。
そんな時に「アイコンフォント」を使うと、簡単にアイコン付きリンクが作成できます。
アイコンフォントは一度設定すると、コピペだけでいろんなアイコンが表示できる便利なサービス。
WEB制作の時は作業時間の短縮につながります。
アイコンフォントの使い方については
-

-
【超簡単】WEBアイコンフォント「FontAwesome」の使い方を簡単にご紹介
続きを見る
QRコードにしてみる
スマホで操作してもらいたい時は、ハッシュタグ付きのツイートリンクをQRコードにしてしまいましょう。
こんな感じ

リンク先の指定箇所href="以降の、https://twitter.com/intent/tweet?hashtags=helloをコピー。

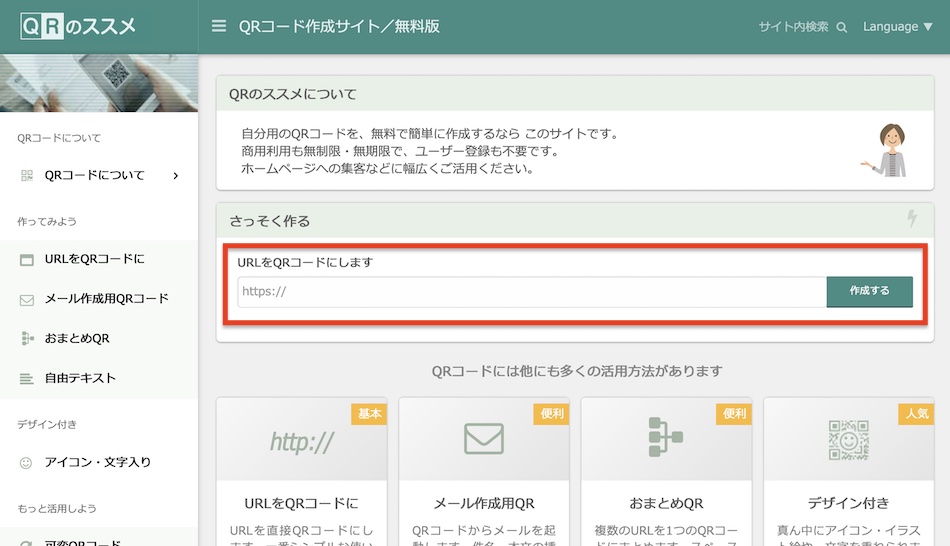
あとはQRコードの作成サイトにペーストし、QRコードを生成するだけ!
QRのススメ:https://qr.quel.jp/
ただし、QRコードを作れる文字列は半角英数字のみ。
日本語のハッシュタグを指定したい場合は、日本語をURLにエンコード出来るサイトで変換をする必要があります。

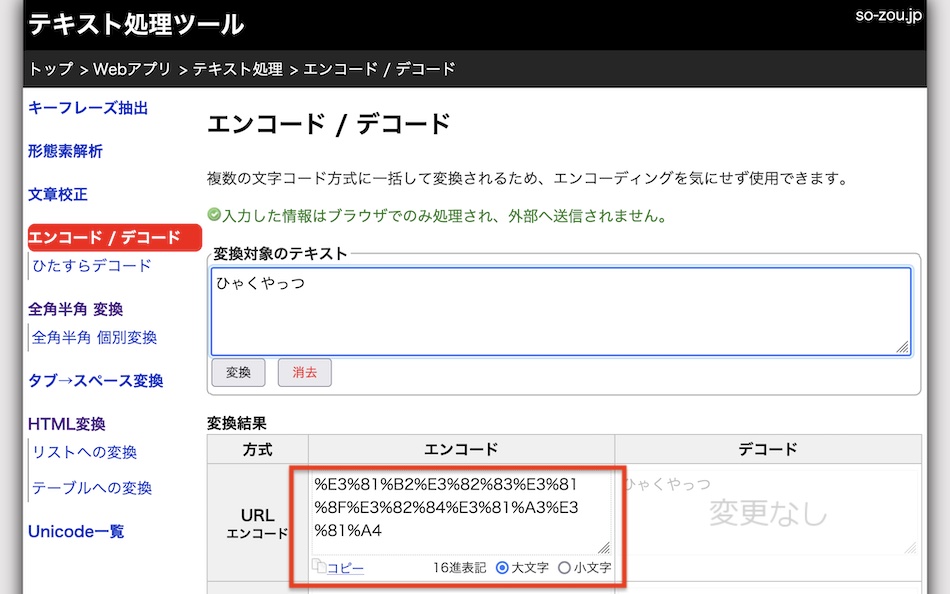
「テキスト処理ツール」さんでは簡単に日本語をURLへエンコードすることができます。
テキスト処理ツール:https://so-zou.jp/web-app/text/encode-decode/
「ひゃくやっつ」「ブログ」という日本語をエンコードし、コンマで区切ると
https://twitter.com/intent/tweet?hashtags=%E3%81%B2%E3%82%83%E3%81%8F%E3%82%84%E3%81%A3%E3%81%A4,%E3%83%96%E3%83%AD%E3%82%B0
上のような文字列に。
これを「QRのススメ」さんでQRコード化すると
こんな感じ

日本語のハッシュタグを含むツイートリンクをQRコード化することができます。
まとめ
#ハッシュタグを指定したツイートリンクの作り方を紹介しました。
「ハッシュタグくらい入力してもらえば良いじゃん」と思うかもしれませんが、こういった些細な気遣いでキャンペーンの応募数が増えたり、ツイートされる頻度が増えたりするかもしれません。
会社でのキャンペーンの開催時には、作り方は簡単なのでぜひ使用してみてください。
また、ツイートリンクには#ハッシュタグだけでなくリプライ、URL、テキストも仕込んでおくことが出来ます。
ハッシュタグ、リプライ、URL、文章を複数指定したツイートリンク
↑こんな感じです。方法は下記記事をご覧ください。
-

-
アカウントやURL、テキストを指定したツイートリンクの貼り方【#ハッシュタグだけじゃない!】
続きを見る
\ブラウザ上で使えて、リンクコードが簡単にコピーできる/
- WEBやプログラミングの知識をつけたい
- でも、スクールの学費は高すぎる
という方には、安価で始められる「侍テラコヤ」がオススメ!
-

-
「侍テラコヤ」は安くで始めるプログラミングスクール【リスキリングにおすすめ】評判や特徴をレビュー
続きを見る