プレゼン資料やホームページ・ブログなどで活躍する、背景が透明の画像の作成方法をご紹介します。
通常の画像の形式は「.jpg」という拡張子を使用することが多いと思いますが、背景が透明の画像は「.jpg」では作れず、「.png(ピング)」形式を使用します。
背景が透明になっている.png(ピング)画像を「透過PNG画像」と言います。
ここでは画像加工編集ソフトPhotoshop(フォトショップ)を使用して、画像の背景を透明にて画像を重ねて配置できるようにしていきます。
Photoshop(フォトショップ)をお持ちでない方向けにMac標準アプリ「プレビュー」、WEBページでの作成方法もご紹介しております。
-

-
資料作成に便利な「透過PNG」とは?作り方・保存方法をまとめてご紹介
続きを見る
透過PNG(ピング)画像とは
「PNG」画像は、よく見る画像形式の「jpeg(ジェイペグ)」と同じような画像形式の1つです。
ただ1つ特徴があって、普通は白くなる背景を透過色として指定する事ができます。背景が透明でオブジェクトのみの画像を「透過PNG(ピング)画像」といいます。
背景に色がある資料などに白背景のイラスト画像を載せると、イラストの周りだけ白くなってしまいますよね。

そんな時に背景が透明の【透過PNG素材】のイラストを使うと、背景が白色にならずにスマートにイラストを挿入することが出来ます。
透過PNG画像の作り方をご紹介します。
Photoshopで透過PNG画像を作る方法
それではさっそくAdobeの画像編集ソフト「Photoshop」で透過PNG画像を作る方法をご紹介します。
Photoshop(フォトショップ)で新規カンバスを作成
Photoshop(フォトショップ)を立ち上げたら、上部のメニューから「ファイル」→「新規」を選択し新規カンバスを開きます。
新規カンバスウィンドウが立ち上がります。
キーボードの「command」+「N」でも新規カンバスウィンドウが立ち上がります!
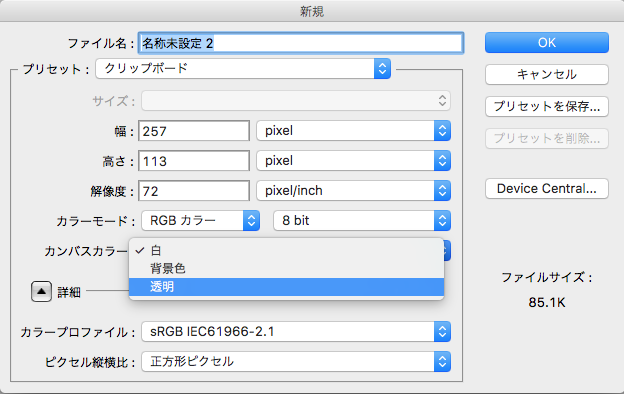
カンバスカラーに「透明」を選択
新規カンバスウィンドウが立ち上がったら、作りたい画像のサイズを入力します。

今回はWEBで使用する、ロゴマークの入った透過PNG画像を作成してみます。
WEBで使用する画像の場合、解像度は「72」、カラーモードは「RGB」を指定します。
次の項目カンバスカラーを「透明」に設定し、右上の「OK」をクリックします。
WEBで使う画像:解像度は「72」、カラーモードは「RGB」
印刷で使う画像:解像度は「300」、カラーモードは「CMYK」
カンバスにオブジェクトを配置
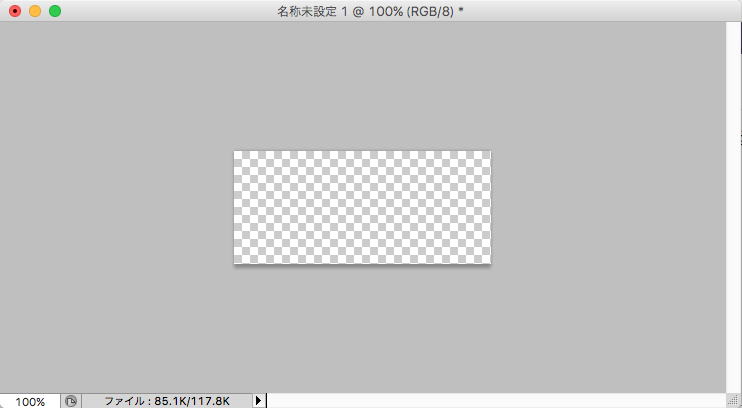
何も設定を変更しないでカンバスを作ると背景が白色のカンバスが開きますが、上記の設定でカンバスカラーを「透明」にしていると下の画像ようにグレーと白の市松模様のカンバスが開きます。
これが背景が透明になっている目印です!

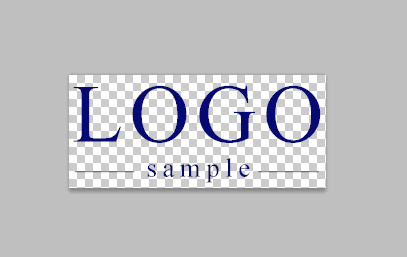
ここにロゴマークの画像(オブジェクト)をドラッグやコピー&ペーストで配置すると、下のようになります。
ショートカットキー
コピー:「command」+「C」
ペースト:「command」+「V」

これで背景が透明なカンバスにロゴ画像を配置することができました。
あとは「PNG形式」で保存するだけ!

PNG形式で保存
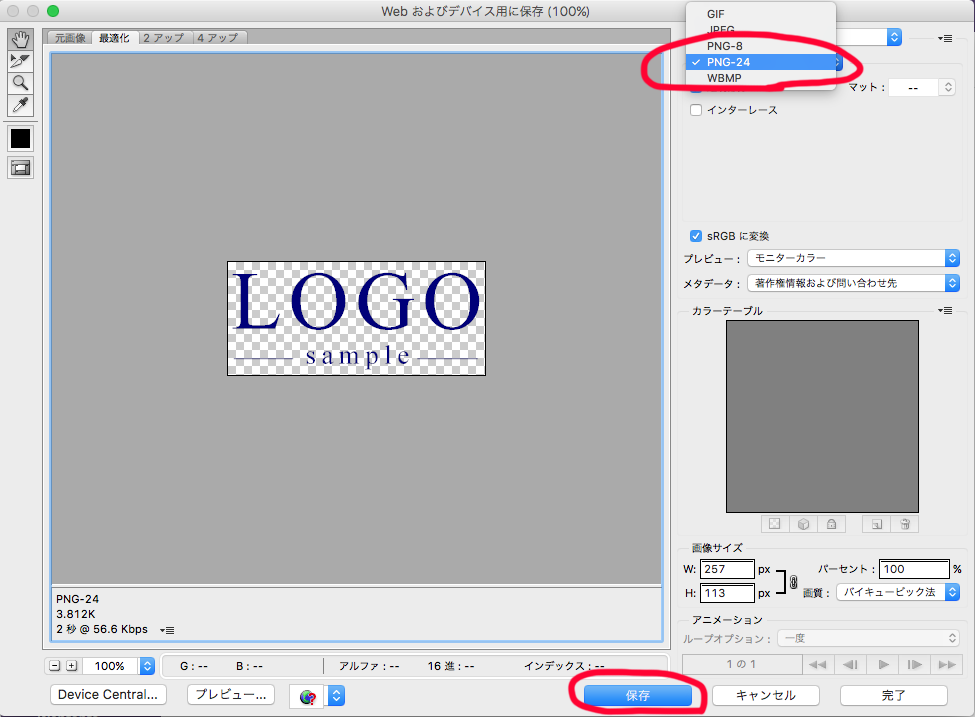
オブジェクト(ロゴ)が配置できたら、上部メニューから「ファイル」→「Webおよびデバイス用に保存」を選択します。
すると保存の設定ウィンドウが表示されます。

このウィンドウで保存する画像形式の設定を入力します。
右上にある保存形式を選択するプルダウンから「PNG-24」を選択し、下の保存をクリックします。
あとは保存するフォルダの場所とファイル名を入力して保存完了です。
透過PNG画像が完成!
背景が透明な透過PNG画像が完成しました!

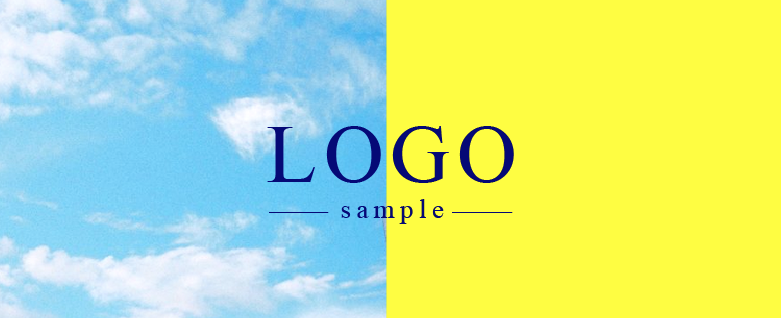
一見、普通の画像と違いが無いように見えますが、別の画像の上に配置すると一目瞭然です。

このように空の画像や一色のベタの上に配置すると、ロゴの背景が透過しているので、ロゴマークのみが表示されます。
これが普通の画像だと、

このようにロゴマークの背景の白が出てしまいます。
無料の透過PNG素材が手に入るサイト
自分で背景が透明な「透過PNG画像」を作るのは難しい!という方は、最初から背景が透明になっている「透過PNG素材」をダウンロードしてみましょう!
ネット上には無料で透過PNG素材をダウンロードできる素材サイトがたくさんあります。
グッズ化などで人気のイラスト素材サイト「いらすとや」さんの素材は全て背景が透明な透過PNG素材です。そんな使い易さも人気の秘訣でしょう!

ダウンロードも簡単!

下の記事では、「いらすとや」さんの他にも背景が透明な「透過PNG素材」がダウンロードできるサイトを紹介しています。ご興味がある方はぜひ覗いてみてください。
-

-
【無料・商用可】背景が透明なイラスト素材サイト10選【透過PNG素材】
続きを見る
まとめ:Photoshopで透過PNG画像を作る方法
Adobeの画像編集ソフト「Photoshop」で背景が透明の透過PNG画像を作る方法をご紹介いたしました。
背景が透明なイラストがダウンロードできるサイトも数多くあるので、ホームページやブログの制作でぜひ一度使ってみてください。
Photoshopをお持ちでない方に
- Macの標準アプリ「プレビュー」
- WEBページ上
での作成方法もご紹介しております。
-

-
資料作成に便利な「透過PNG」とは?作り方・保存方法をまとめてご紹介
続きを見る