プレゼン資料やホームページ・ブログなどで活躍する、背景が透明の画像の作成方法をご紹介します。
以前、AdobeのPhotoshop(フォトショップ)を使った作り方をご紹介しましたが、Macユーザーなら標準アプリ「プレビュー」を使って「透過PNG」が簡単に作れるので、その方法をご紹介します。
「プレビュー」を使った他の便利な画像編集のやり方はコチラ↓の記事にまとめています。
オススメMacの標準アプリ「プレビュー」の便利な機能
透過PNG(ピング)画像とは
「PNG」画像は、よく見る画像形式の「jpeg(ジェイペグ)」と同じような画像形式の1つです。
ただ1つ特徴があって、普通は白くなる背景を透過色として指定する事ができます。背景が透明でオブジェクトのみの画像を「透過PNG(ピング)画像」といいます。
背景に色がある資料などに白背景のイラスト画像を載せると、イラストの周りだけ白くなってしまいますよね。

そんな時に背景が透明の【透過PNG素材】のイラストを使うと、背景が白色にならずにスマートにイラストを挿入することが出来ます。
透過PNG画像の作り方をご紹介します。
Macの標準アプリ「プレビュー」とは
「プレビュー」はmacOSで、画像データやPDFを表示するために初めから搭載されているアプリケーションです。
多ページPDF書類や複数の画像ファイルを同時開くことも可能!
画像ファイルフォーマットは、JPEG、EPS、TIFF、GIF、PNG、BMP、TGA、PSDなど幅広い形式に対応していて、それぞれ相互に変換も可能です。
画像の加工も出来ちゃう便利な「プレビュー」の使い方はコチラ↓
オススメMacの標準アプリ「プレビュー」の便利な機能

Mac「プレビュー」で透過PNG画像の作り方
Macの標準アプリ「プレビュー」で画像の背景を透明にする方法をご紹介します。
透明にしたい画像を「プレビュー」で開く
背景を透明にしたい画像をMacの標準アプリ「プレビュー」で開きます。
特に設定を変えたりしていなければ、画像ファイルをダブルクリックすると「プレビュー」で画像ファイルを開くことができます。

今回は「プレビュー」アプリのアイコン画像から背景を切り抜いて、アイコンだけの透過PNG画像を作りたいと思います。
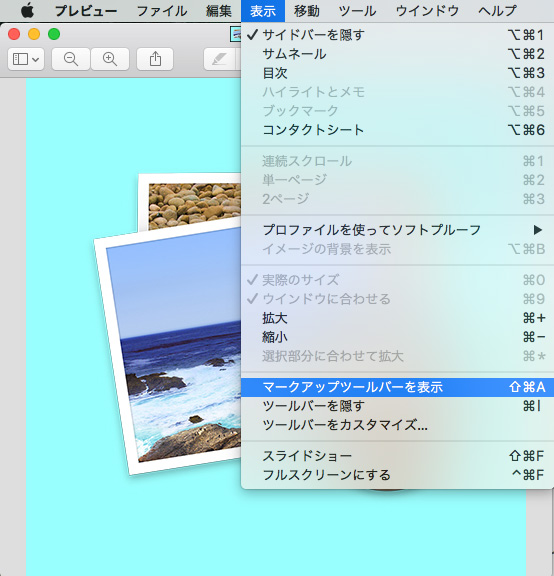
「マークアップツールバー」を表示する
上部のメニューバーの「表示」から「マークアップツールバーを表示」を選択します。

ただ画像を閲覧するだけのアプリだと思っていた「プレビュー」が、この「マークアップツールバー」を表示するだけで画像編集ソフトへとアップデートされます。
Abobe(アドビ)が提供する「Photoshop(フォトショップ)」などの専門の画像編集ソフトがなくても、そこそこの画像編集ができてしまいます。
すごいよ「プレビュー」!

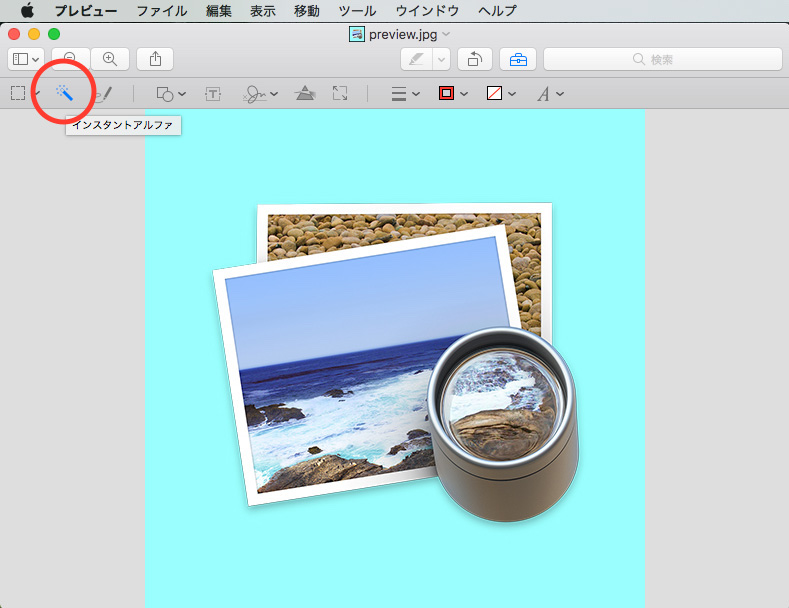
「インスタントアルファ」ツールで透明にしたい箇所をドラック
表示させた「マークアップツールバー」の左から2番目の「インスタントアルファ」ツールを選択します。

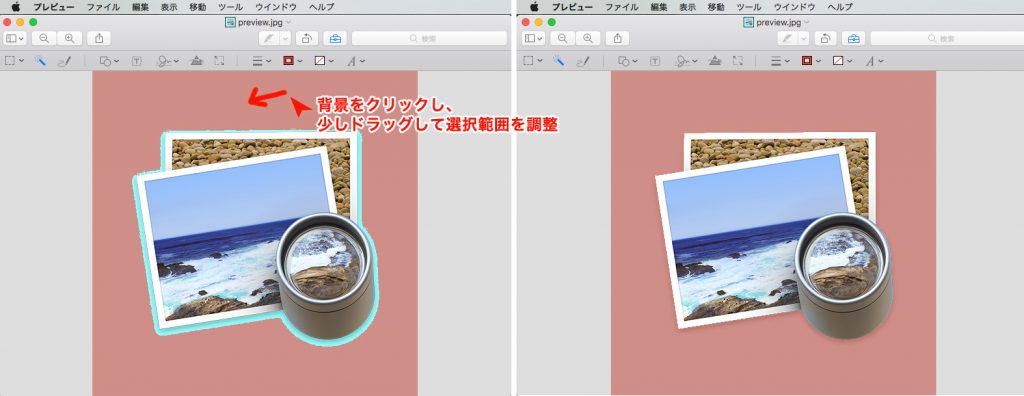
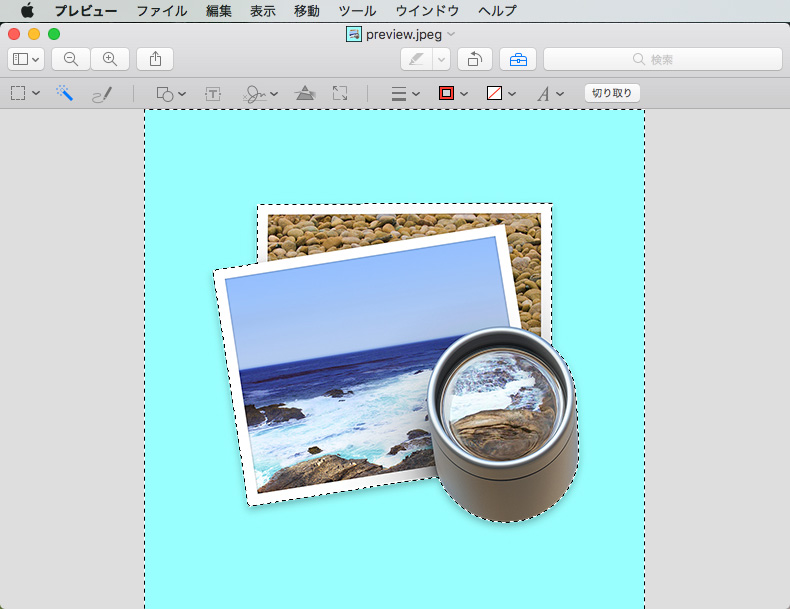
「インスタントアルファ」ツールで透明にしたい背景をクリックすると、切り抜く範囲が赤く着色されます。
そして、そのまま左右にドラッグすることで切り抜きたい範囲を調整することができます。

切り抜きたい範囲のところでクリックを外すと、赤く着色されていた箇所が点線で囲われ、選択された状態になります。

背景を削除し保存
このままの状態でキーボードの「×(デリート)」を押すと選択されたエリアが削除され、真ん中のアイコンがだけが残ります。
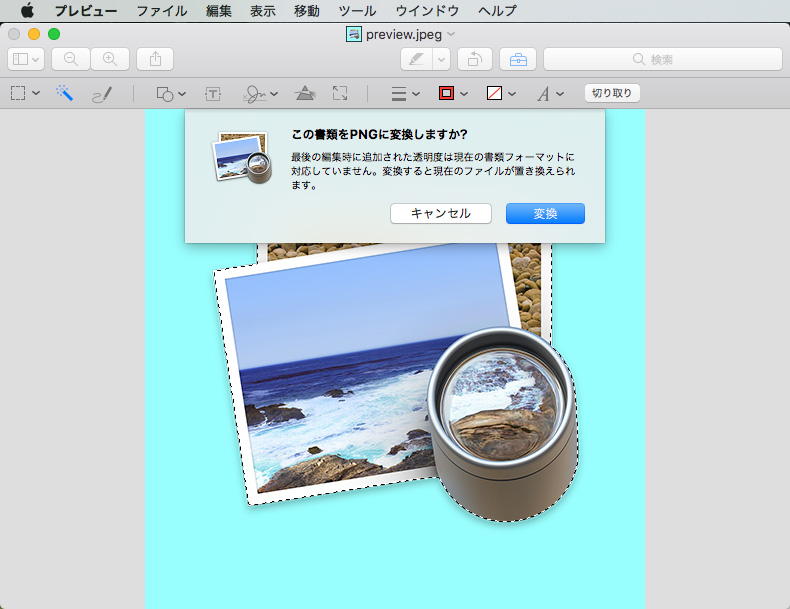
その際に、下の画像のように「PNG画像に変換して良いですか?」というポップアップが表示されるので「変換」をクリックすると自動でPNG画像として保存してくれます。

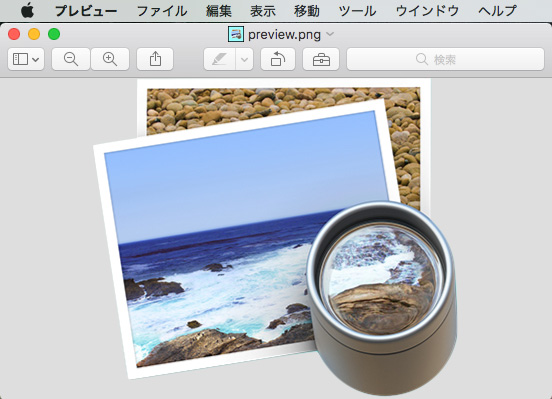
これで、背景を透明に切り抜いたアイコンだけの透過PNG画像が出来上がりました!

背景を透明にすることで、下の画像のように他の画像の上に配置した時に違和感なく合成することができます。

無料の透過PNG素材が手に入るサイト
自分で背景が透明な「透過PNG画像」を作るのは難しい!という方は、最初から背景が透明になっている「透過PNG素材」をダウンロードしてみましょう!
ネット上には無料で透過PNG素材をダウンロードできる素材サイトがたくさんあります。
グッズ化などで人気のイラスト素材サイト「いらすとや」さんの素材は全て背景が透明な透過PNG素材です。そんな使い易さも人気の秘訣でしょう!

ダウンロードも簡単!

下の記事では、「いらすとや」さんの他にも背景が透明な「透過PNG素材」がダウンロードできるサイトを紹介しています。ご興味がある方はぜひ覗いてみてください。
-

-
【無料・商用可】背景が透明なイラスト素材サイト10選【透過PNG素材】
続きを見る
まとめ:Macの「プレビュー」で透過PNG画像の作り方
いかがでしたでしょうか。
資料の作成やホームページ・ブログなどで使用する、背景が透明になっている透過PNG画像。
Macユーザーなら特別なソフトをインストールしなくても標準アプリの「プレビュー」で誰でも簡単に背景が透明に切り抜かれた透過PNG画像を作成することができます。
「プレビュー」はまだまだ便利な機能がたくさん! 画像の加工などの方法はコチラ↓の記事にまとめています。
オススメMacの標準アプリ「プレビュー」の便利な機能
他にもWEBブラウザ上で透過PNGを作る方法やPhotoshopを使った方法も作り方も下記ページにまとめていますので併せてご覧下さい。
-

-
資料作成に便利な「透過PNG」とは?作り方・保存方法をまとめてご紹介
続きを見る
最後までご覧いただきありがとうございました。



