360度カメラ「insta360」シリーズで撮影した360度画像を、簡単にホームページやブログに掲載する方法をご紹介いたします。
WordPress(ワードプレス)のプラグインは使用しません。
この記事はこんな方におすすめ
- htmlベースでサイトの管理をしている方
- サーバの容量を使いたくない方
- 360度視点を変えれる状態で埋め込みたい方
関連WordPressプラグインを使って360度画像を埋め込む方法
関連「THETA SC2」の360度写真・動画をウェブ上で公開
360度画像を埋め込む魅力は
360度カメラの魅力は、なんと言っても普通のカメラや携帯のパノラマ機能でも撮影できない360度見渡せる全天球写真のインパクトが魅力です。
旅行、特に海外や絶景が魅力の場所に360度カメラを持って行くと、気軽にダイナミックな全天球写真が楽しめる!
この記事で紹介する方法で埋め込むと、上の画像のようにサイト上でグルグルと視点を変えれる状態で公開できます。
みんなにも空間を共有できる!

insta360シリーズってどんなカメラ?
「Insta360」は、360度カメラを製造・販売する中国の企業です。
Insta360カメラは、普通のカメラとは違い360度あらゆる方向を同時に撮影し、
視聴者が動画を回転させたり、好きな場所にズームしたりと、空間をさまざまな視点から体験することができます。
insta360シリーズは
- 画質の高さ
- 手ブレ補正
- 編集機能の豊富さ
が魅力です。
販売価格は
公式サイト:https://www.insta360.com/jp/
「THETA」シリーズの360度カメラをお使いの場合
-

-
リコー「THETA SC2」で撮影した写真・動画をウェブ上で公開する方法 【360度カメラ】
続きを見る
insta360シリーズの写真・動画を埋め込む方法
insta360で撮影した写真・動画を埋め込む方法を紹介します。
insta360アプリで埋め込みたい写真を開く
insta360シリーズ製品で撮影する時に必要な、それぞれのデバイスのアプリを起動します。

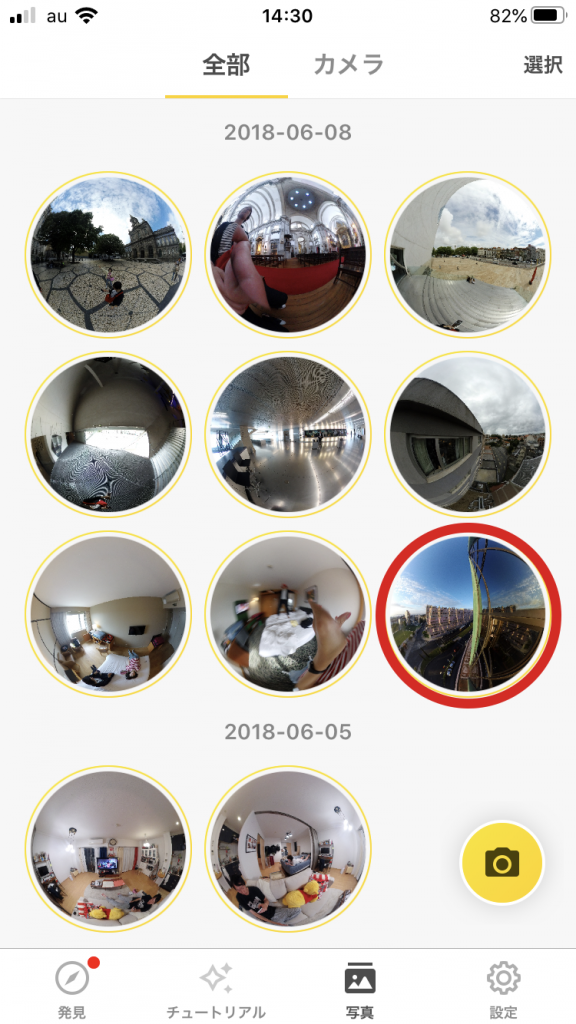
insta360シリーズアプリを起動し、アルバムからWEBページに埋め込みたい写真を選択します。

共有ボタンからinsta360のサーバーにアップロード
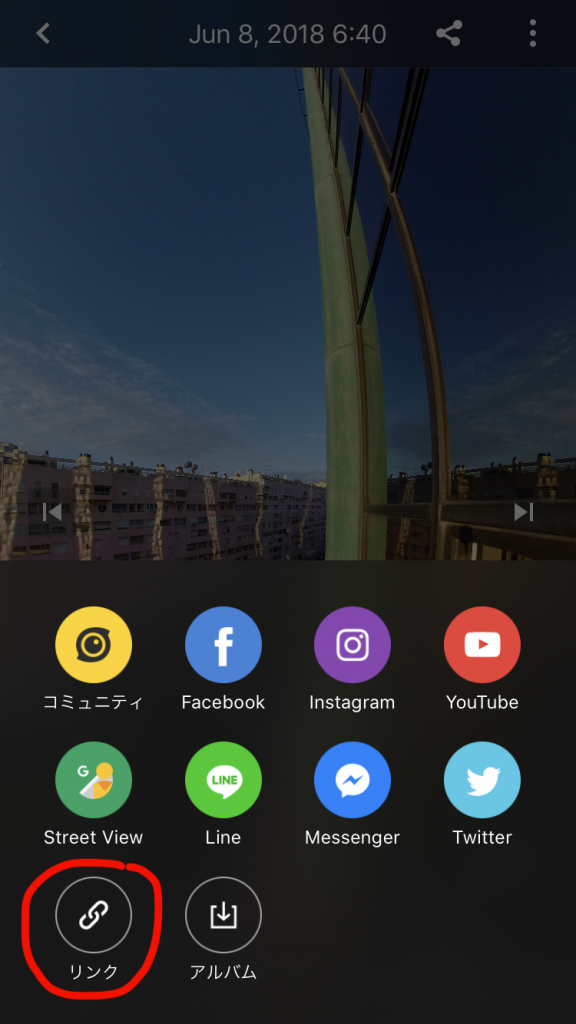
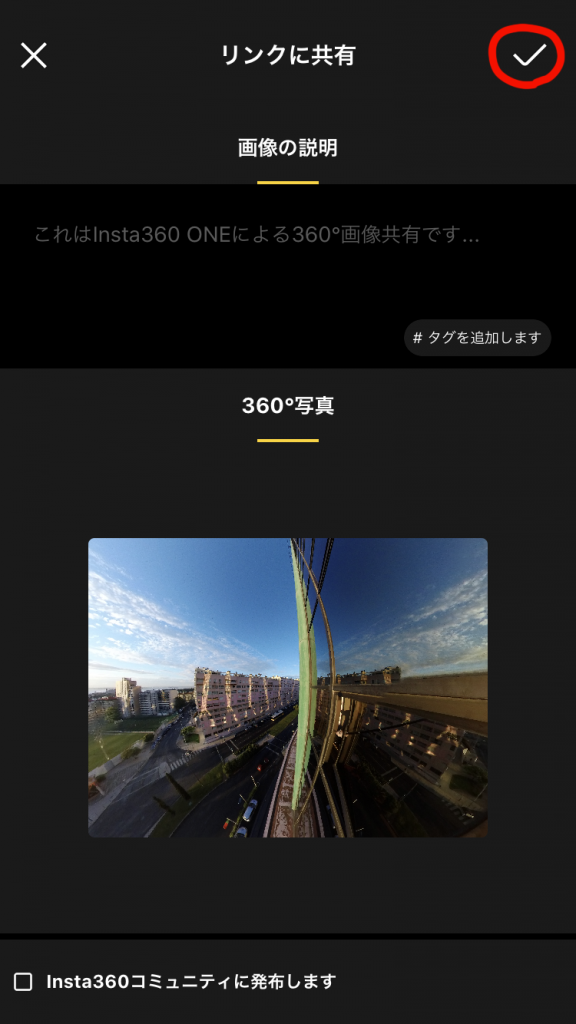
アルバムからWEBページに埋め込みたい写真を開いたら、右上の「共有マーク」を選択。

下から共有・シェアしたいアプリのアイコンが出てきますので「リンク」を選択します。

そのまま右上のチェックマークを選択します。
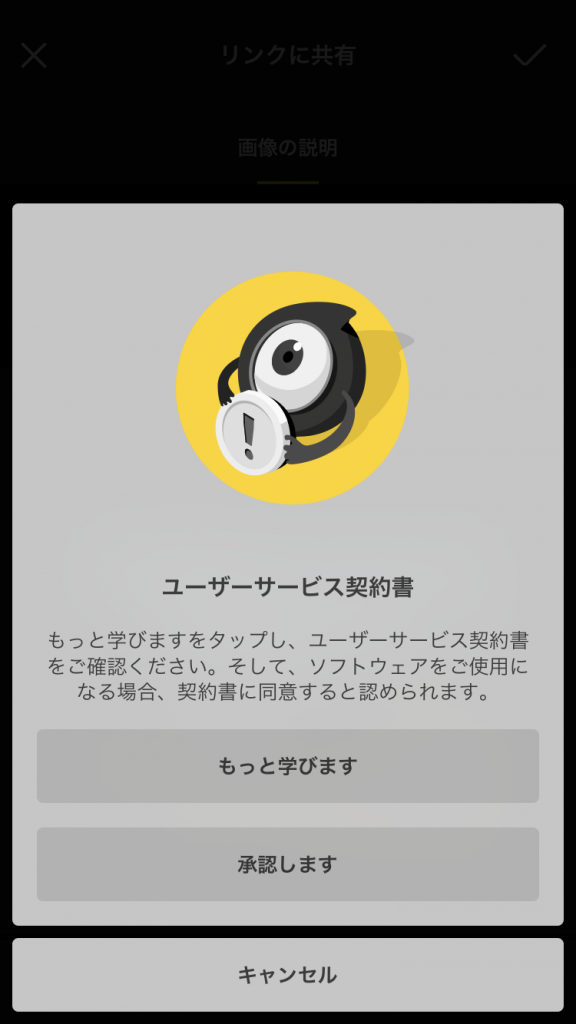
初めてのときは「ユーザーサービス契約書」への同意を求められますので「承認します」を選択します。


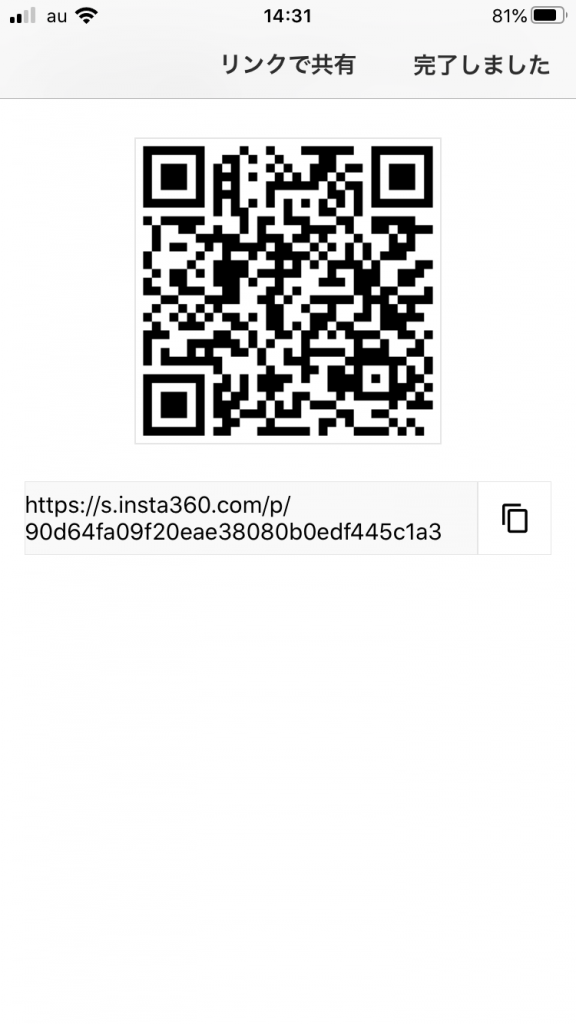
アップロードが始まり、完了するとQRコードとURLが生成されます。
出てきたURLをコピーします。


URLをPCで開き、埋め込みコードをコピー
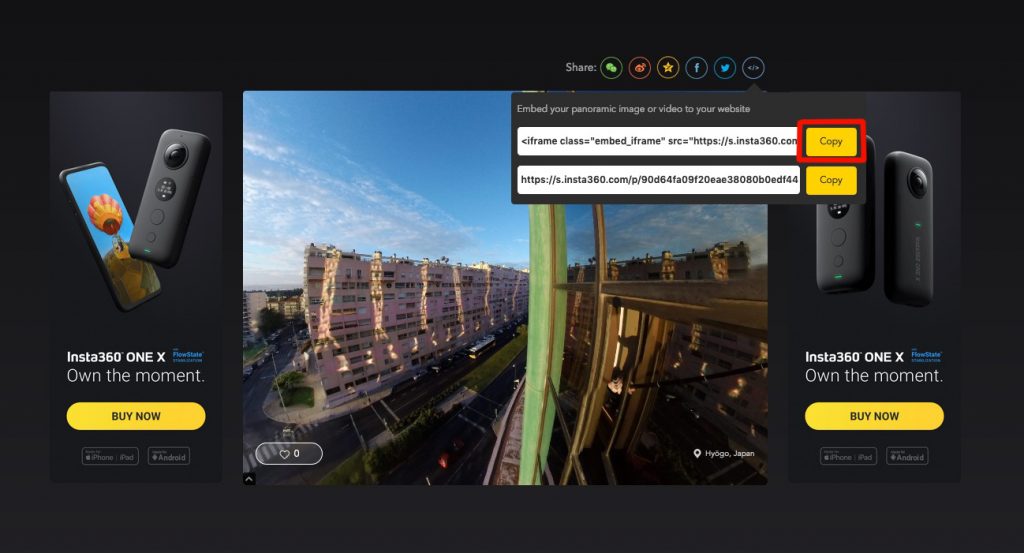
出てきたURLへアクセスすると、下のようにWEBページが表示されます。
真ん中に選択した360度画像、左右にinsta360の広告が表示されてます。
真ん中の画像の右上にシェアアイコンが並べられてます。

一番右のボタンをクリックすると、ポップアップでソースコードが表示されます。
上段の「Copy(コピー)」ボタンをクリックし、コードをコピーします。

任意のhtmlにペースト
コピーしたコードはこちら。
<iframe class="embed_iframe" src="https://s.insta360.com/p/90d64fa09f20eae38080b0edf445c1a3?e=true&locale=en-us" frameborder="0" width="666" height="413"></iframe>コピーしたコードを、埋め込みたいhtmlへペーストすると
下のように埋め込み表示されます。
コード内のwidth、heightの値を編集するとリサイズも可能です。
「width="666"」となっているところを、
「width="100%"」に変更すると、下のように表示可能な横幅の目一杯まで表示することが可能です。
まとめ:insta360で撮影した写真をサイトに貼る方法
insta360側が用意してくれているサービスを利用すると、専門知識がなくても誰でも簡単にWEBページに360度画像を埋め込むことができます。
insta360のサーバにアップロードする事で下のようなメリットがあります。
メリット
- 作業が簡単
- 自分のサーバの容量をくわない
- アプリで見るのと同じように視点を4種類から選べる
- htmlベースで作業が可能




他にも360度カメラで撮影した写真を動画を独自の拡張子ファイルから一般的な拡張子ファイルに変換し、ブログやホームページ・Youtubeへ公開する方法を紹介しています。よければ合わせてご覧ください。
-

-
撮影した360度画像をブログ・ホームページに公開する方法まとめ
続きを見る