Photoshop(フォトショップ)をガイド線を
- 自由な位置に
- センターなど、数値で指定した位置に
- 等間隔に
表示する方法を、3パターンまとめて紹介します。
驚くほど簡単なので、ぜひご一読を。
関連Adobe Stockの高品質な無料素材をダウンロード
関連イラストレーターのガイドを引く方法をまとめて紹介!
便利な「ガイド」線

Photoshopのガイド線は、作業者向けの目安ラインのことです。
レイアウトや複数の画像を揃える時に利用します。作業が楽になるので積極的に利用してみましょう。
- プリントアウト
- JPEG書き出し
などの際にも、ガイド線は表示されません。
Photoshopでガイド線の作成方法は?
まずは通常のガイド線の引き方をご紹介します。
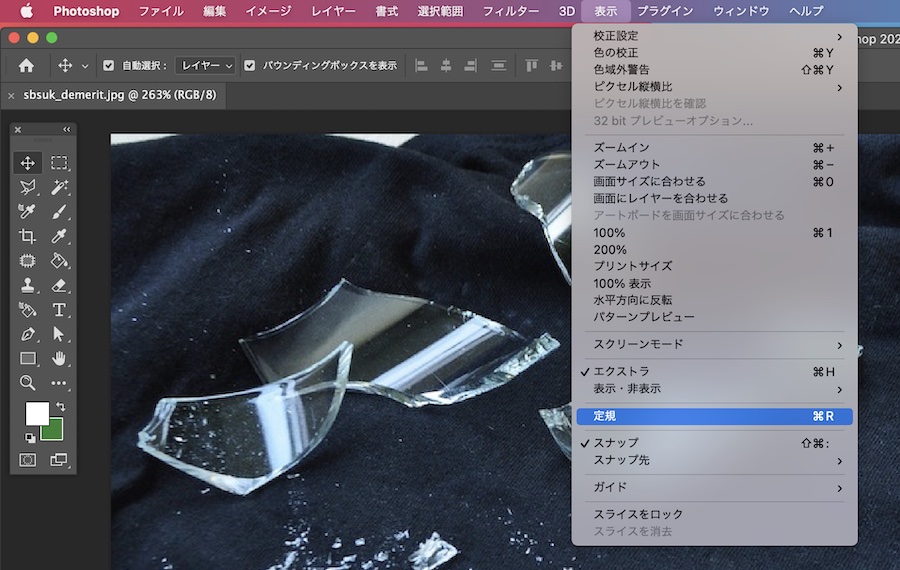
定規を表示させる

最初に、ガイドを引くための「定規」を表示させます。
上部メニューの「表示」から「定規」を選択

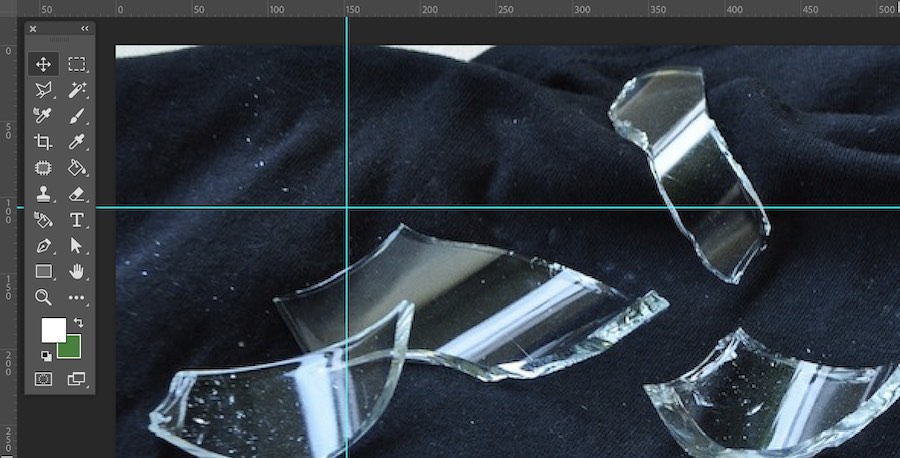
画像の周りに定規のメモリが表示されます。
定規からドラッグ

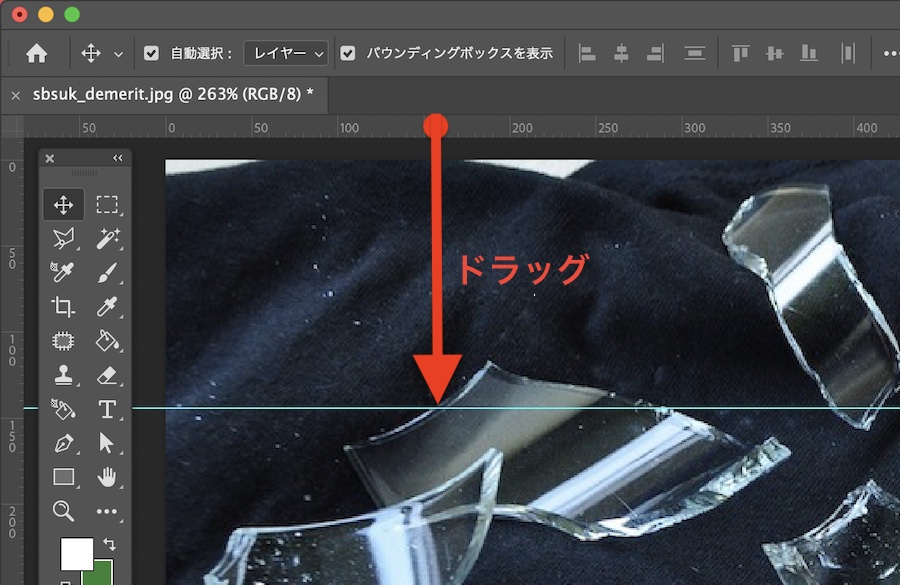
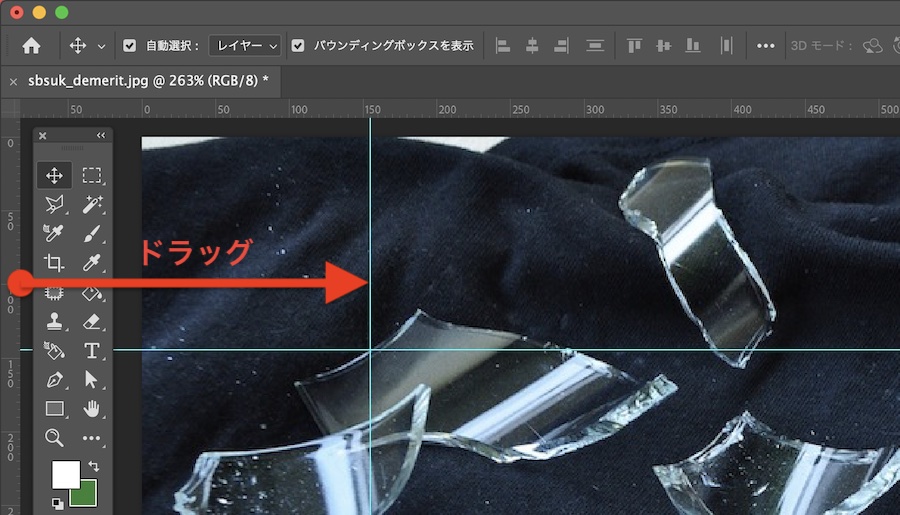
あとは定規のメモリから画像の上にドラッグをすれば「ガイド」線が表示されます。

縦のガイド線が引きたい場合は、横の定規メモリからドラッグします。
画像のセンターにガイド線を表示
画像のちょうど真ん中にガイド線を引く方法を紹介します。

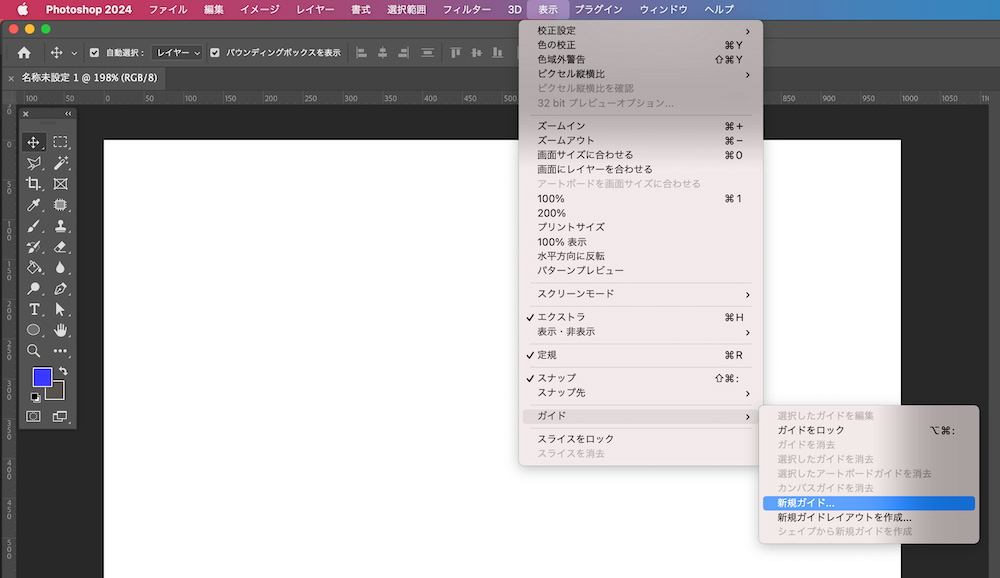
上部メニューの「表示」から「ガイド」⇨「新規ガイド」を選択。

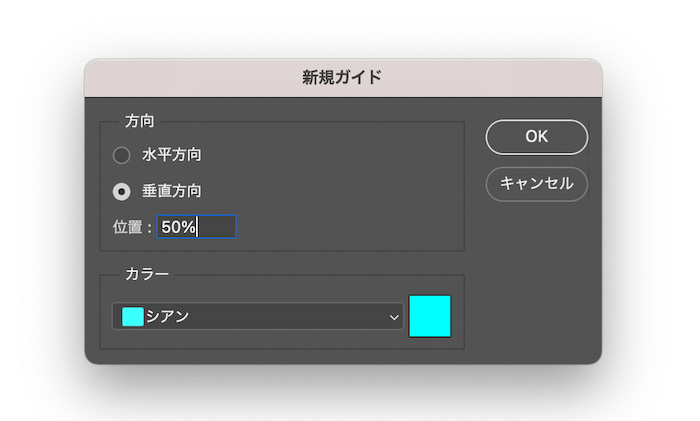
表示された「新規ガイド」ウィンドウに
- 方向:垂直方向
- 位置:50%
と入力し「OK」ボタンをクリック。

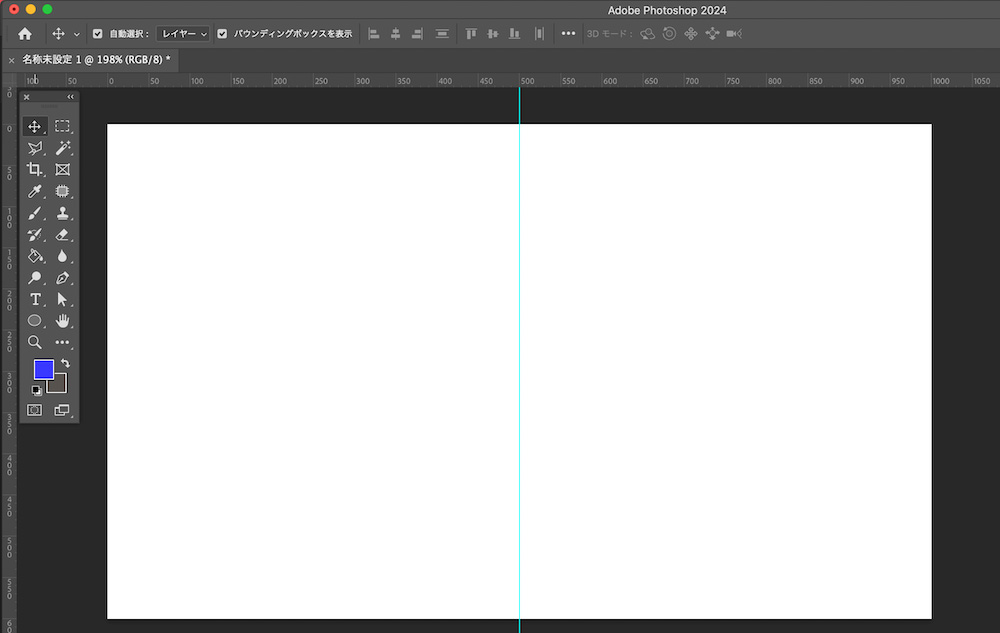
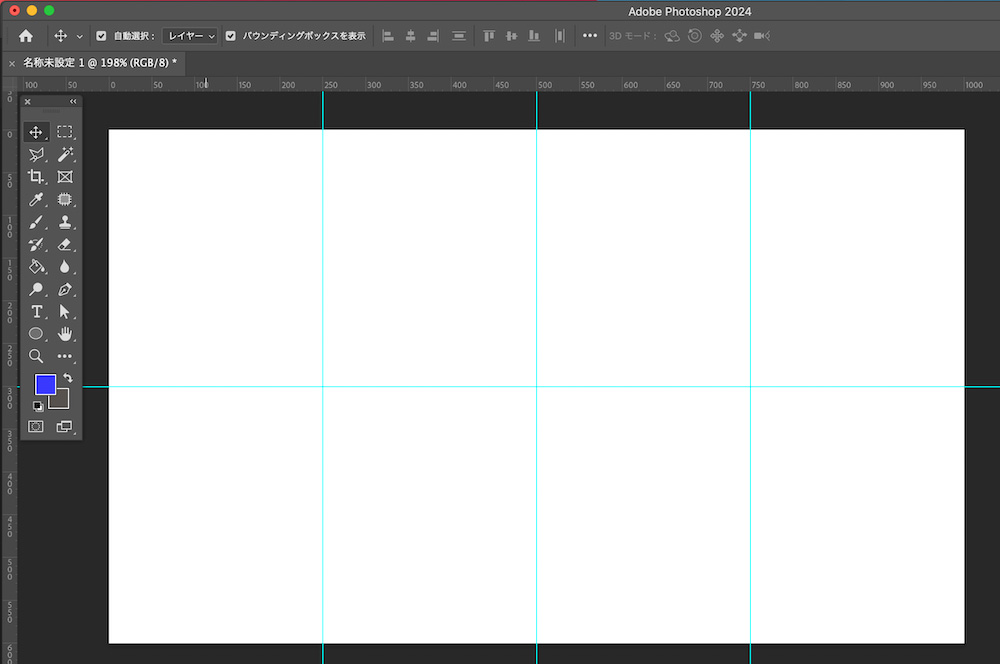
左から50%の位置、ちょうど真ん中にガイドラインが表示されました。
簡単!


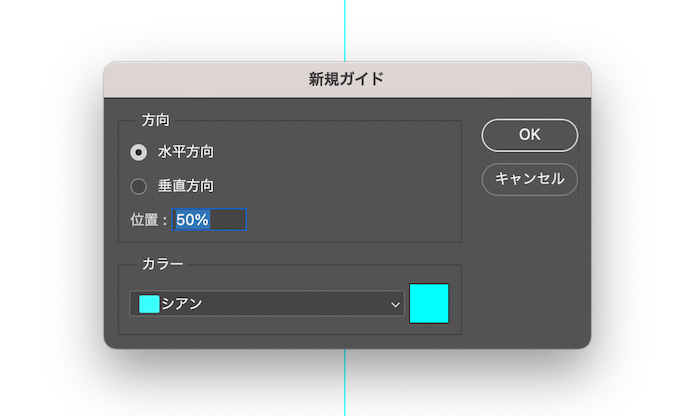
こんどは、
- 方向:水平方向
- 位置:50%
で「OK」ボタンを押すと、

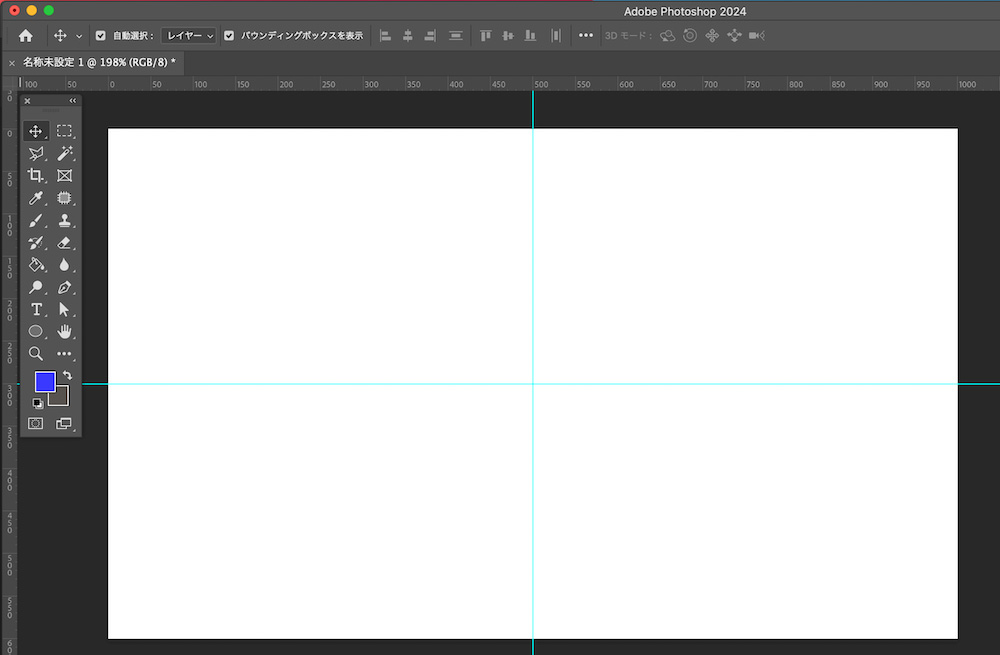
上から50%の位置、上下(天地)センターにガイドラインが表示されました。

もちろん50%だけでなく、
数値を25%や75%など変更することで好きな位置に表示できます。
等間隔にガイドを作成!マージンも簡単に

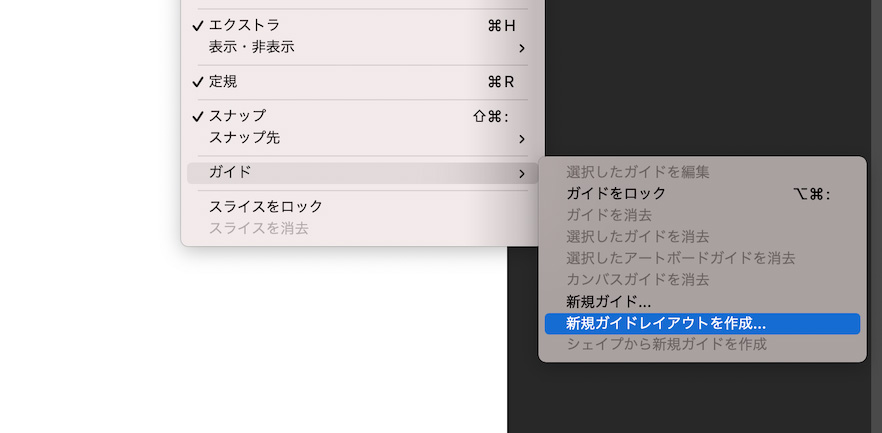
「新規ガイド」の下にある「新規ガイドレイアウトを作成」ボタンをクリック

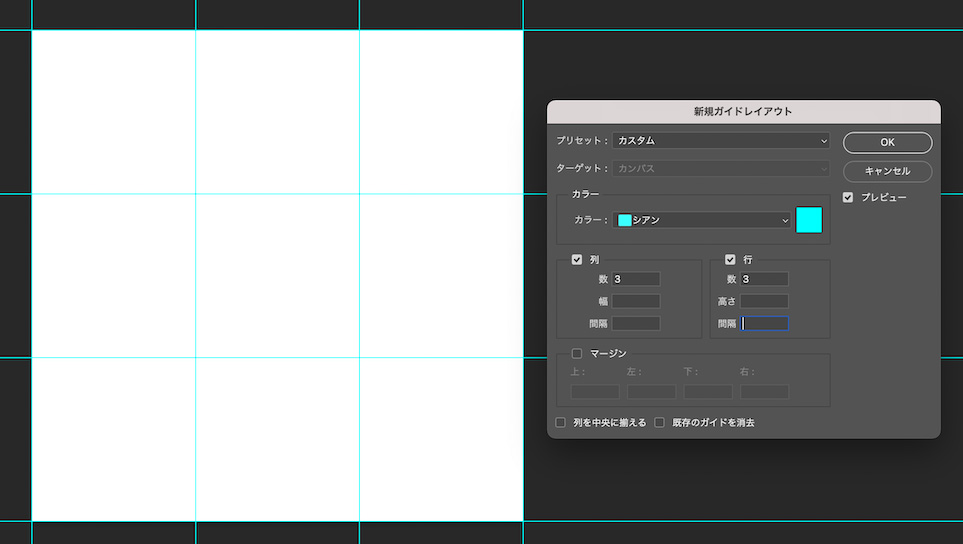
出てきた「新規ガイドレイアウト」ウィンドウの
- 列
- 行
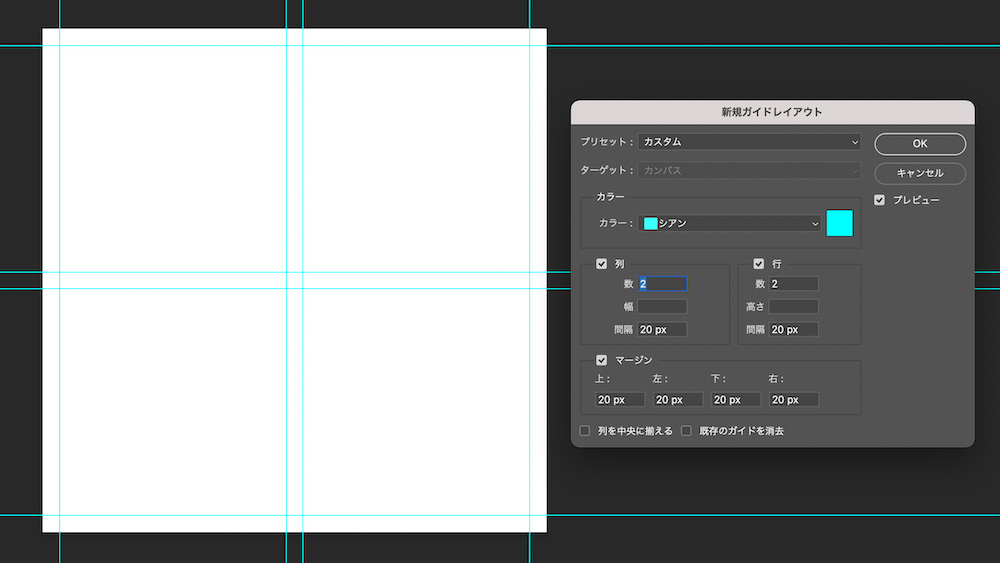
の項目に分割したい数を入力すると、自動でガイドが作成されます。

- ガイド同士の空きの間隔
- 上下左右のマージン
も簡単に設定できます。
こんな便利な機能があったのね!

まとめ:フォトショでガイド作成
Photoshop(フォトショップ)でガイドを作る方法を
- 定規から好きな位置に引く
- 数値で指定して引く
- 等間隔に引く
の3パターンを紹介しました。
写真や文字のレイアウトをする時に、ガイド線が表示されていると非常に便利!
ぜひ活用してみてください!
-

-
Illustrator(イラレ)でガイドを引く方法を紹介!ロックを解除して削除や色の変更も
続きを見る
-

-
【Photoshop】空に自然な虹を合成する方法【グラデーションツール】
続きを見る