クリックするとメールソフトが起動する「mailto(メーラーの立ち上げ)リンク」に、
あらかじめ
- 件名
- CC
- 本文
などを設定しておく方法を紹介します。
関連webのリンクの貼り方のパターンをいろいろ紹介
関連CSSでリンクの色や下線のデザインを変更する設定
リンクタグとは

「リンク(link)」は直訳すると「連結する」という意味になります。
IT用語でいうと“インターネットのとあるページから別のページに移動する仕掛け”のことを指します。
この当たり前と思える機能が意外とインターネットの最大の特徴とも呼ばれ1つのページから、ありとあらゆるページへ「つながる」という大きな意味を持ちます。
mailtoリンクを設置する方法

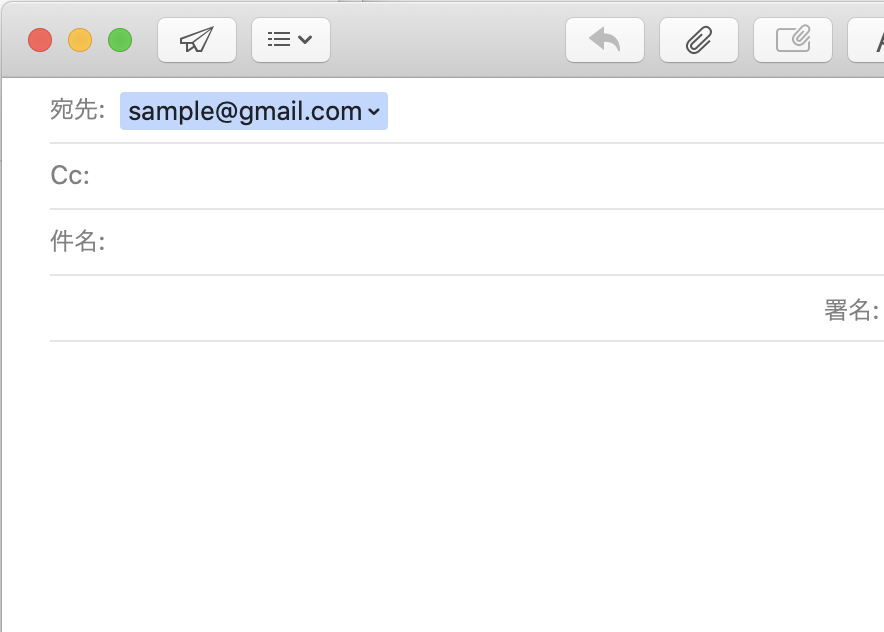
クリックするとメールソフトが起動する、メーラーの立ち上げリンクを作成します。
通常のリンク設定の<a>タグのhref要素に「mailto:指定アドレス」を記入することで、
クリックすると新規メールを立ち上げるリンクを作成することができます。
<a href="mailto:sample@gmail.com">メーラーを起動するリンク</a>サンプル

メールソフトが立ち上がり、指定のメールアドレスへの新規メールが作成されます。
件名を設定
作成した新規メールに、あらかじめ件名を入力しておくことができます。
アドレスの後ろに「?」で区切りを入れ、件名を意味する「subject」+「=任意の件名」を記述することで、起動メールに件名を入れておくことができます。
<a href="mailto:sample@gmail.com?subject=件名を記入しておく">「件名あり」メーラーを起動するリンク</a>サンプル
CC・BCCにアドレスを追加
宛先のアドレスとは別に、
- CC
- BCC
にアドレスを入れておくことも!
件名の時と同じく、アドレスの後に
- 「?」+「cc=アドレス」
- 「?」+「bcc=アドレス」
を追加します。
<a href="mailto:sample@gmail.com?cc=sample2@gmail.com">「CCあり」メーラーを起動するリンク</a>サンプル
本文を追加

件名、CC、BCCとくれば、次は「本文」
方法は件名やCCと同じ!

アドレスの後ろに「?」+「body=任意の本文」を追加します。
<a href="mailto:sample@gmail.com?body=お問合せありがとうございます。%0D%0Aこちらに問合せ内容をご記入ください。">「本文あり」メーラーを起動するリンク</a>サンプル
本文中での記号や改行には、
- 改行 ⇨ %0D%0A
- 半角スペース ⇨ %20
- ? ⇨ %3F
のコードを使用します。
複数を組合せた「問合せメール」サンプル
もちろん、これらを複数組み合わせて設定しておくことも可能です。
複数の項目を使用する場合は、それぞれを「&」でつなげて記載していきます。
- 件名
- CC
- BCC
- 本文
のすべてを組合せて、問合せメールを作成してみました。
本文サンプル
お問合せありがとうございます。
こちらに問合せ内容をご記入ください。
【お名前】
【電話番号】
【問合せ内容】
あらかじめ入力項目を記入しておくと親切!

コード
<a href="mailto:sample@gmail.com?subject=ホームページからの問合せ&cc=sample2@gmail.com&bcc=sample3@gmail.com&body=お問合せありがとうございます。%0D%0Aこちらに問合せ内容をご記入ください。%0D%0A%0D%0A【お名前】%0D%0A【電話番号】%0D%0A【問合せ内容】%0D%0A">「件名、Cc、Bcc、本文あり」メーラーを起動するリンク</a>サンプル
画像に設定
▼画像にリンクを設定する方法はコチラ
-

-
【web】リンクの貼り方いろいろ!ダウンロードやメーラーの立ち上げも【初心者向け】
続きを見る
まとめ:メーラー立ち上げリンクの設定
問合せフォームが手軽に設置できるようになりましたが、まだまだ需要のある「メールでの問合せ」
- 件名
- CC
- 本文
をあらかじめ設定しておき、
できるだけユーザーの手間を省いてあげることを心がけましょう。
- WEBやプログラミングの知識をつけたい
- でも、スクールの学費は高すぎる
という方には、安価で始められる「侍テラコヤ」がオススメ!
-

-
「侍テラコヤ」は安くで始めるプログラミングスクール【リスキリングにおすすめ】評判や特徴をレビュー
続きを見る