ホームページ制作の際に、トップページにコンテンツスライダーを設置したい場合や動きをつけたい場合は、プログラミング言語である「JavaScript(ジャバスクリプト)」の読み込みが必要となってきます。
今回はhtmlに「JavaScript(ジャバスクリプト)」を読み込む方法を2パターンご紹介します。
「JavaScript(ジャバスクリプト)」を使ってリッチで快適なホームページを作りましょう。
-

-
【初心者にも簡単】HTMLにCSSを適用する方法3種類まとめ
続きを見る
htmlにCSSファイルを読み込む方法についてはこちらの記事をご覧ください。
JavaScript(ジャバスクリプト)とは
JavaScriptとは簡単にいうとウェブページに動的な処理をできるようにするプログラミング言語の1つです。
htmlでページ全体の構成を定義し、cssで装飾を施し、JavaScriptで動的に処理を行います。
コンテンツスライダーやアニメーション、情報の更新表示などJavaScriptを使えば、ウェブページの表現の幅が増え、内容の充実がはかれます。
JavaScriptの読み込み方
JavaScriptをhtmlに読み込み、実行するには次の2通りの方法があります。
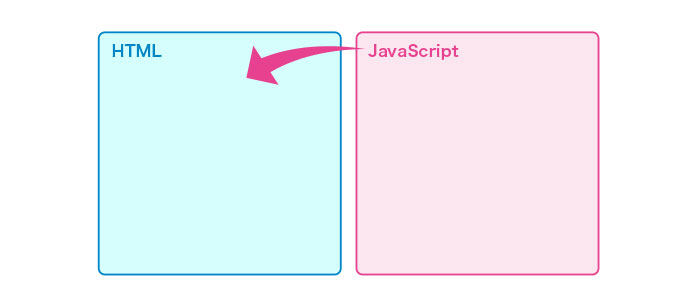
1、外部のjsファイルを読み込む方法

JavaScriptを記述した外部ファイル(例 sample.js)を作成し、htmlファイルに読み込みます。
「js」というフォルダに「sample.js」という名前で保存した場合、下記のような記述になります。
html
<script type="text/javascript" src="js/sample.js"></script>
このコード1行をhtml内に記述することで外部ファイルのsample.jsを読み込むことが出来ます。
記述する場所はbodyの閉じタグの手前に記述しましょう。
この方法が一般的な方法で、ほとんどの場合この方法を用いてJavaScript(ジャバスクリプト)をhtmlに適用します。
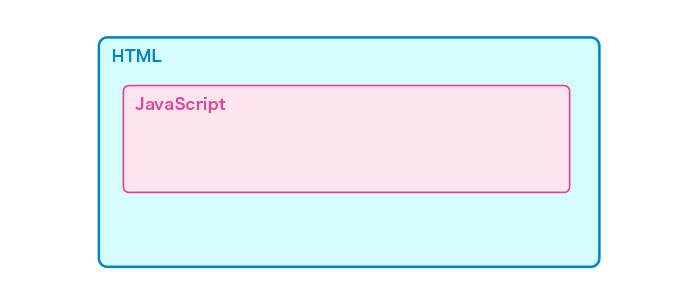
2、html内に直接JavaScriptを記述する

もう1つの方法はhtml内に直接JavaScriptを記述する方法です。
書き方はこちら
html
<script type="text/javascript">
// ここにjavascriptを直接記述します。
</script>
JavaScriptの場合もCSSと同じで、ページに直接記述するとそのページ内でのみ有効となります。
別のページには反映されませんので、トップページにのみ別のスクリプトを適応したい場合などに利用します。
まとめ
いかがでしたでしょうか。
htmlにJavaScriptを適用させる方法を2種類ご紹介しました。
基本的には1番目に紹介した「外部のjsファイルを読み込む方法」方法で記述するようにしましょう。
ホームページの作成時にはいろんな状況や問題・トラブルが起こる可能性があります。
そんな時の対処法としても別の記述方法を理解しておいて損はありません。
ご存知の方も改めて1度確認してみてはいかがでしょうか。
また下記の記事ではレスポンシブサイトにてデバイスによってjavascriptを分岐させる方法を紹介しています。併せてご覧ください。
-

-
知らなかった!レスポンシブサイトでjavascriptを分岐させる方法2パターン紹介
続きを見る
- WEBやプログラミングの知識をつけたい
- でも、スクールの学費は高すぎる
という方には、安価で始められる「侍テラコヤ」がオススメ!
-

-
「侍テラコヤ」は安くで始めるプログラミングスクール【リスキリングにおすすめ】評判や特徴をレビュー
続きを見る
最後までご覧いただきありがとうございました。