Illustrator(イラストレーター)で、イラストや文字などのオブジェクトを
- 左右に反転
- 上下に反転
- 反転させてコピー
- 基準点を決めて反転
する方法を紹介します。
よく使う機能なので覚えておいてください。
関連イラレでエリア内に文字を敷き詰める方法
関連Photoshopで1つの画像を背景に敷き詰める方法
オブジェクトを反転させる方法
Illustrator(イラストレーター)で、イラストや文字などのオブジェクトを反転させる方法を紹介します。

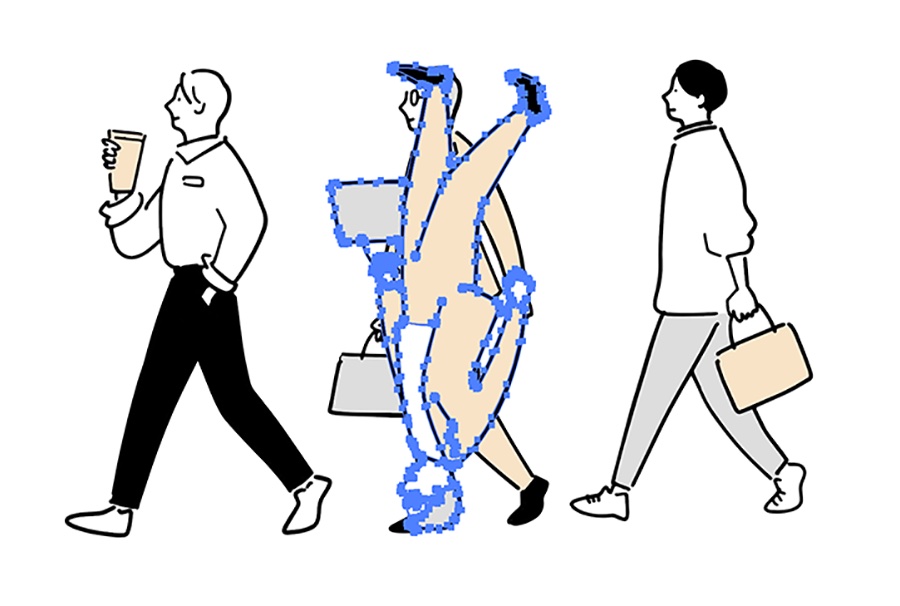
こちらのオシャレなイラストを反転させてみます。

イラストは、別の記事でも紹介した「イラストAC」さんからダウンロードさせてもらいました。
イラストAC:歩いているビジネスパーソン 男性3人
関連背景が透明なイラスト素材サイト
関連「写真AC」へのクリエイター登録から作品アップ
左右に反転
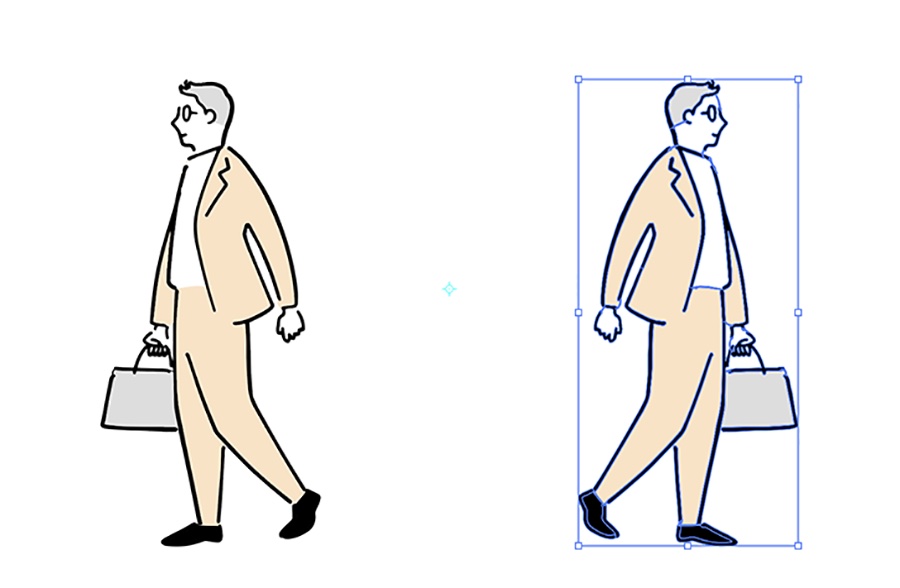
まずは1番よく使う「左右」に反転します。
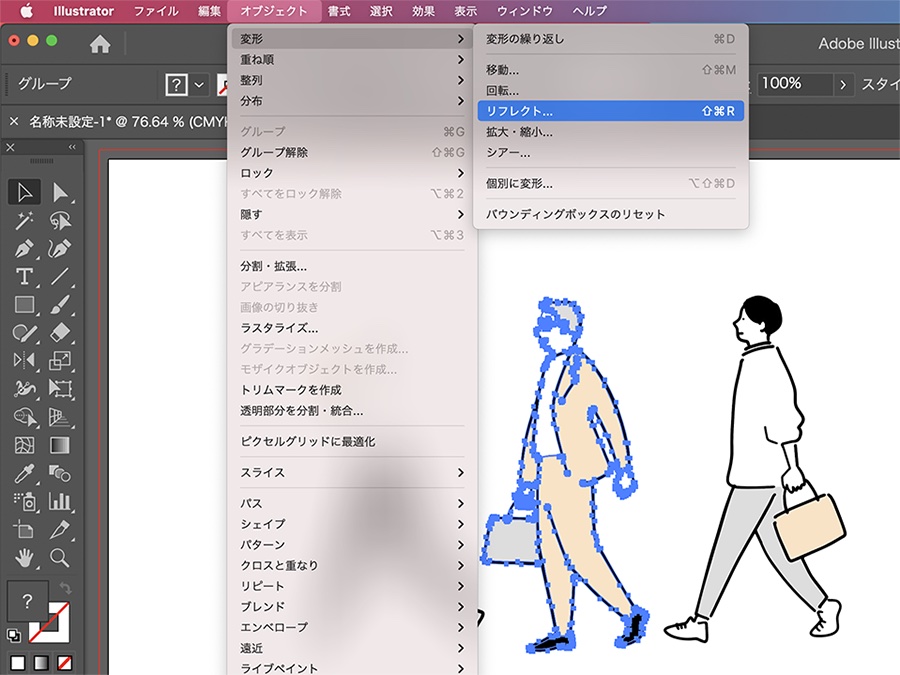
反転させたいオブジェクトを選択します。

上部メニューの「オブジェクト」→「変形」→「リフレクト」をクリック。

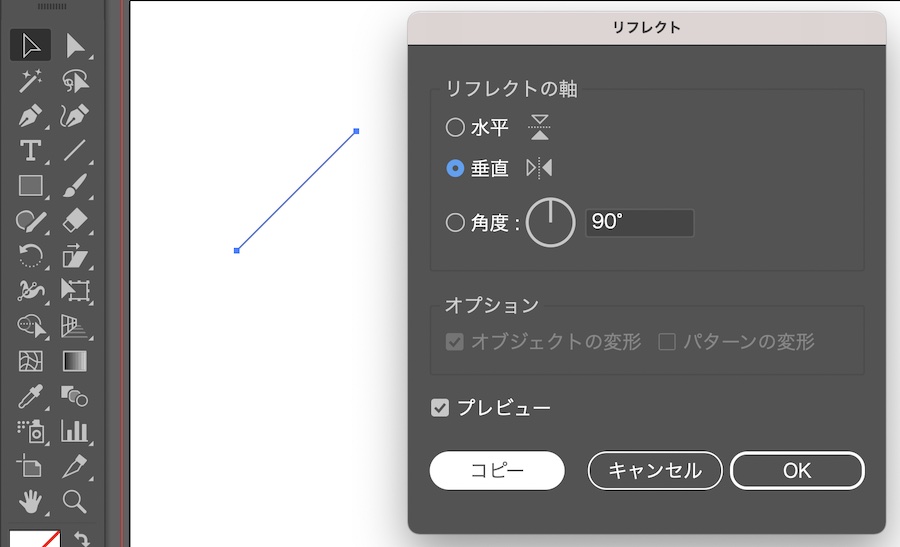
表示された「リフレクト」ウィンドウで
リフレクトの軸を「垂直」を選択
して「OK」ボタンを押すと、選択したオブジェクトが左右に反転します。
上下に反転
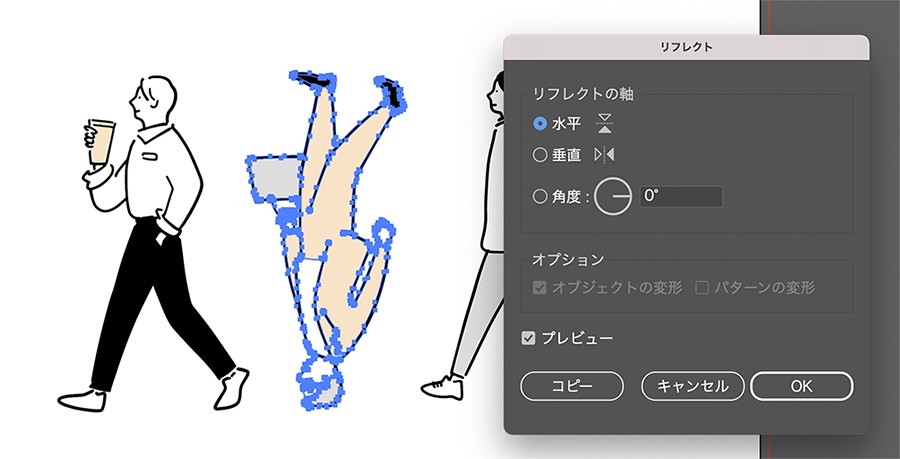
続いて、上下に反転。

同じく「リフレクト」ウィンドウで
リフレクトの軸を「水平」を選択
して「OK」ボタンを押すと、選択したオブジェクトが上下に反転します。
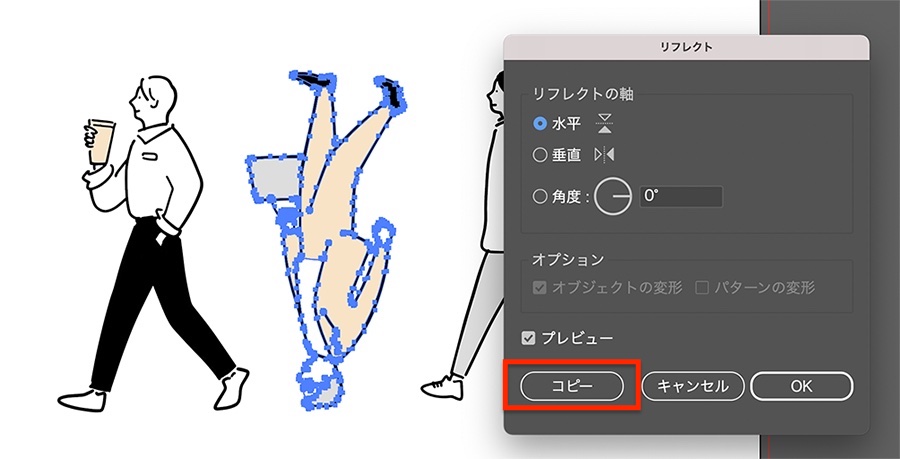
反転させてコピー

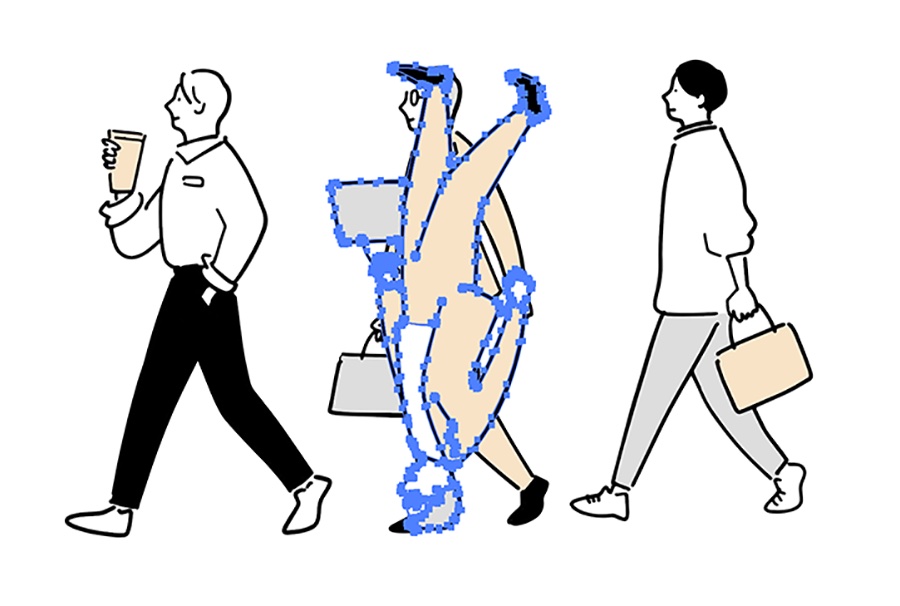
最後を「OK」ボタンじゃなく、左端の「コピー」ボタンを押すと、

元のオブジェクトはそのままで、もう1つ反転したオブジェクトを作ることができます。
基準点を決めて反転
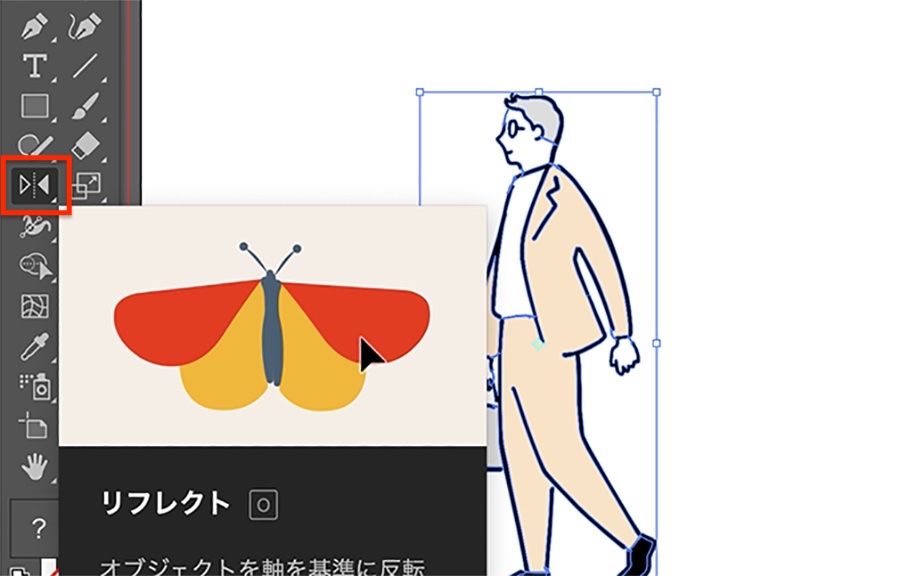
基準点を決めて反転させたい場合は、ツールパレットの「リフレクトツール」を使います。

オブジェクトを選択して、リフレクトツールを選択します。

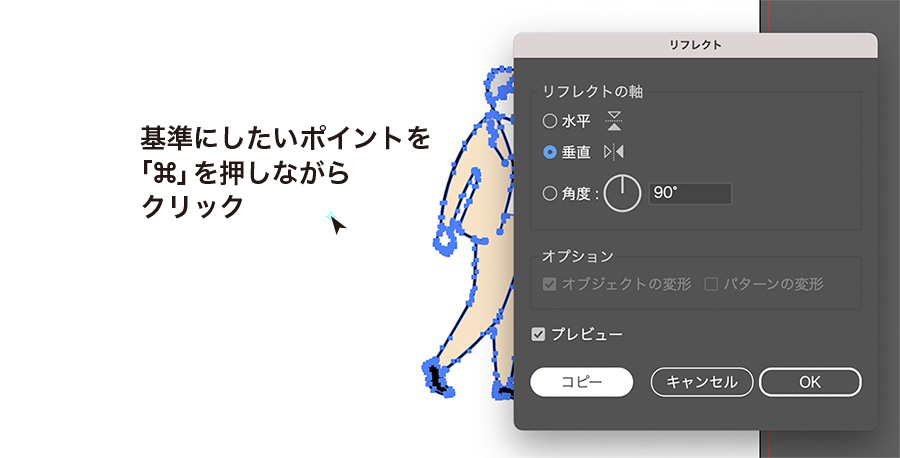
基準にしたいポイントを「⌘」キーを押しながらクリック。
リフレクトウィンドウが表示されるので、軸の向きを選択します。

- リフレクト軸:垂直
- コピー
を選択すると、基準にしたポイントを軸に左右に反転させることができます。
「反転」の使用例
「リフレクト」機能の使用サンプルをいくつか紹介します。
人や物の影を簡単に作る

先ほど紹介した「上下反転」+「コピー」したイラストを、

そのままイラストの足元まで持っていきます。

足元のイラストを、グレーに塗りつぶすと、
人や物の影を簡単に作ることができます。
使うことの多い「×(かける)」も
何かと使う機会が多い「×(かける)」も、反転を使えば簡単に作れます。

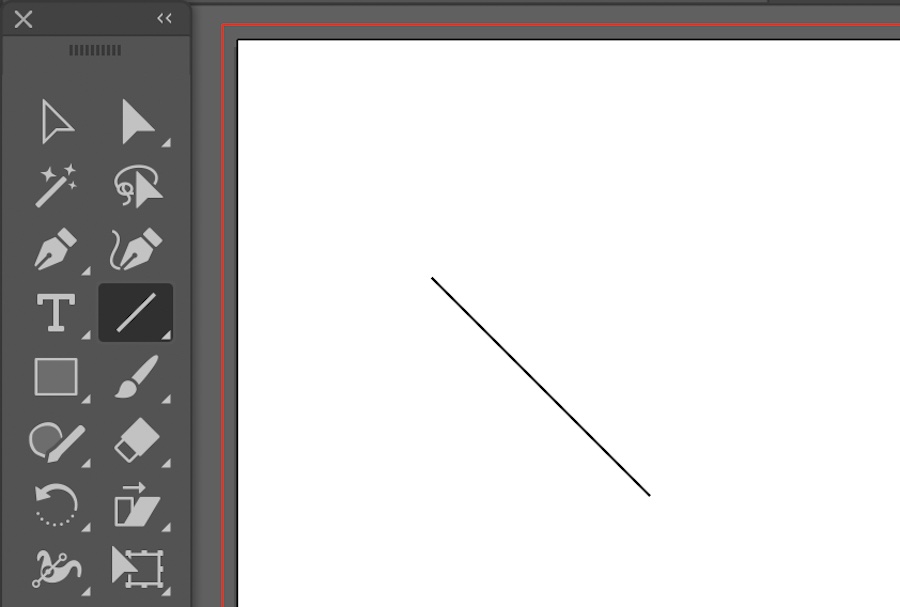
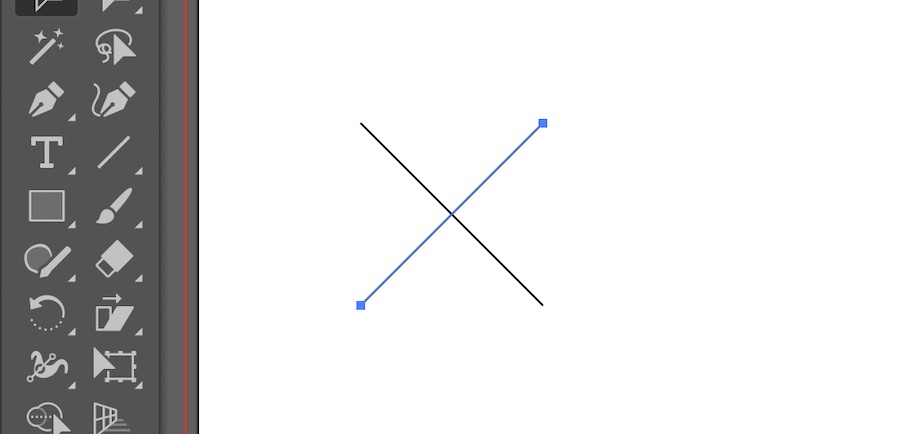
まずは「直線ツール」でナナメ45度の直線を1本引きます。

この直線を「反転(左右・上下どちらでもOK)」+「コピー」を実行

簡単に、よく使う「×(かける)」が作れます。
文字の反射にも

テキストにも「反転」は使えます。
文字を反転させると、鏡面反射している表現が簡単に作れます。

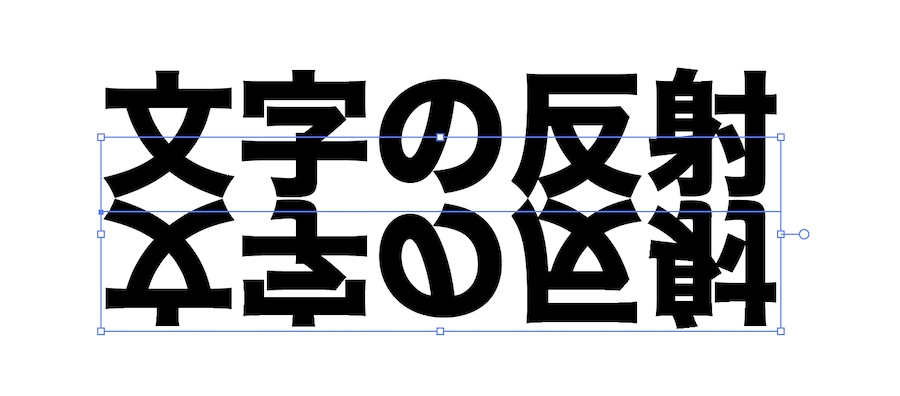
イラストの時と同じように、テキストを選択し「上下に反転」
ちょうどテキストの下に付くように配置します。

あとは、反転させた文字をグラデーションにし調整。
文字が反射している表現が簡単にできました。
まとめ:オブジェクトを反転させる方法
イラレで、オブジェクトを反転させる方法を紹介しました。
使用例で紹介した表現も含めて、よく使う機能なのでショートカットキーに登録しておくことをオススメします。
初期設定ではショートカットキーが設定されていません。
-

-
イラレで文字の中に画像を配置する方法:クリッピングマスク【Illustrator】
続きを見る
-

-
イラレでテキストの回り込みを作成!できない時の対処法も【オブジェクトに沿ったテキストエリア】
続きを見る
\「Adobe」のソフトを最安値で購入する方法を解説/
-

-
【約40%OFF⁉︎】Adobe CCをどこよりも安く購入する方法を解説!
続きを見る
ファイル形式ごとの素材サイトも紹介しています!