上の画像のように、Illustrator(イラストレーター)で文字の中に画像を入れる方法をご紹介します。
ご紹介する「クリッピングマスク」という手法を使いこなすと、デザイン表現の幅がぐっと広がりますのでぜひ利用してみてください。
関連記事Adobe Stockの高品質な無料素材を活用
関連記事イラレで好きなエリア内に文字を敷き詰める
文字の中に配置したい画像を準備
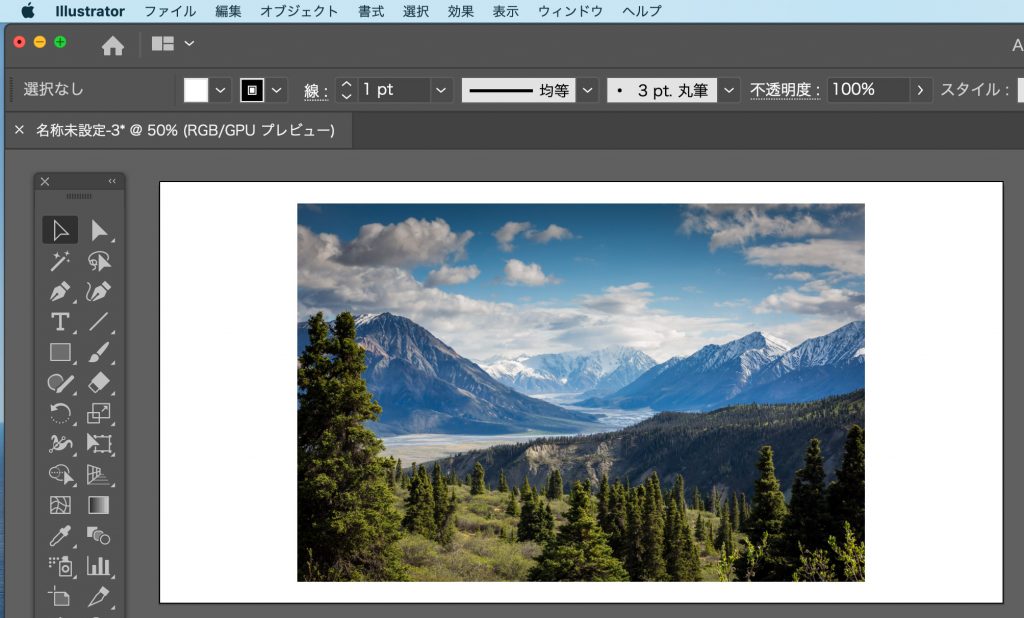
まずは、文字の中に配置したい画像を準備しましょう。
Illustrator(イラストレーター)で新規ドキュメントを作成し、ドキュメント内に準備した画像を配置します。

画像の配置方法は、
- リンク配置
- 埋め込み配置
の、どちらでも問題ありません。
画像の前面に文字を重ねて配置
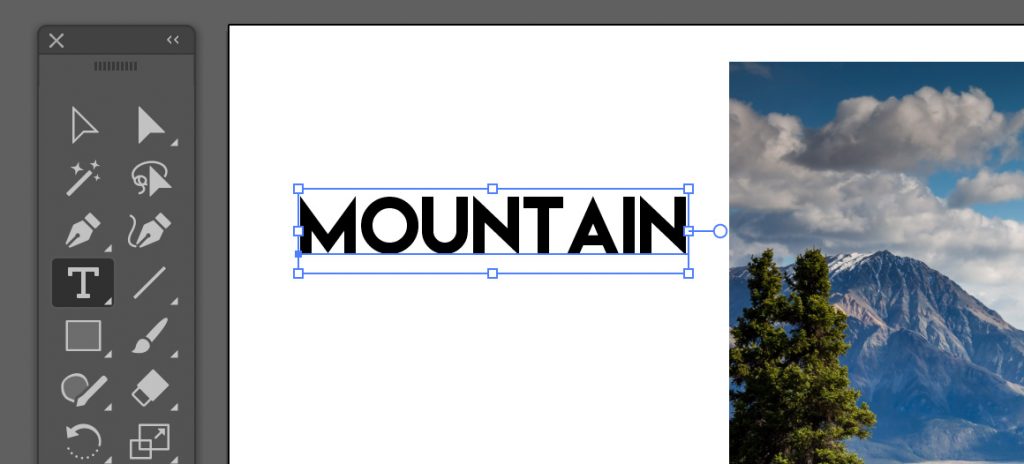
続いて、画像を切り抜きたい文字を準備します。
ツールバーの「文字ツール」を選択し、何もないところをクリックして文字を入力します。
今回は、山の写真を「MOUNTAIN」という文字で切り抜きたいと思います。


準備した「MOUNTAIN」という文字の大きさを調整。
画像の上に持っていき、文字と画像が重なっている状態にしておきます。
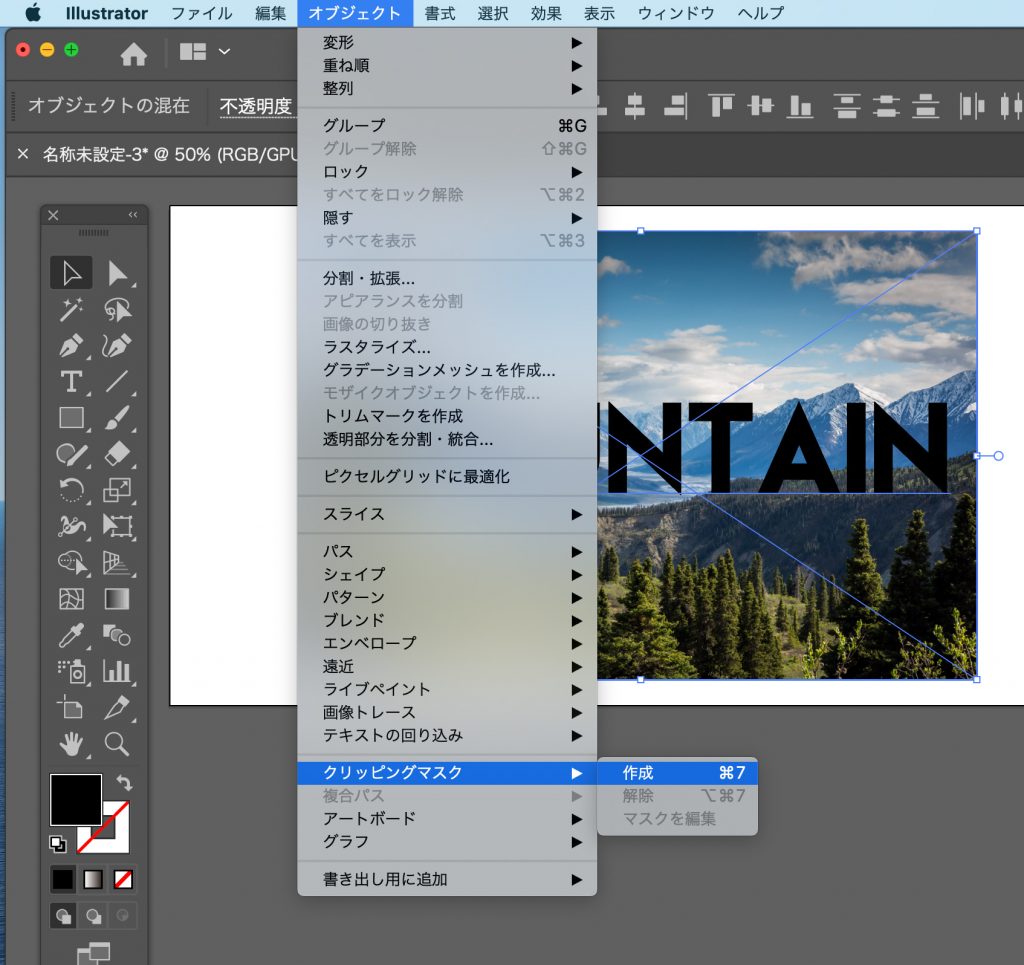
クリッピングパスを作成
準備した画像と文字の両方を「選択ツール」で選択します。

その状態でメニューバーのオブジェクトから「クリッピングパス」→「作成」をクリック。

すると文字の所にだけ画像が表示されるようになりました。
文字で画像を切り抜いたイメージです。
クリッピングマスクのショットカットキーは?
何度も使う時は上のメニューから選ぶのは面倒ですよね。
ショートカットキーは
Macでは「⌘」+「7」
Windowsでは「control」+「7」
を押すと一瞬で設定完了。
文字のアウトラインは取らなくても大丈夫!
数年前からIllustrator(イラストレーター)を使用してる人は、文字のアウトラインを取らなくてもクリッピングパスを作成できることを、知らない方も多いのではないでしょうか。
Illustrator(イラストレーター)の昔のバージョン(おそらくCS3くらい)をお使いの方は文字のアウトラインを取らないとクリッピングマスクができなかったと思います。CS5ではアウトラインを取らずにクリッピングマスクを取ることができました。
アウトラインを取ってなくてもクリッピングマスクできます!

アウトラインを取っていないので、このまま文字を打ち替えることも可能です。
後からでも画像の位置は変えられます。
もちろんグループの中に入り、画像だけを選択すると移動させることができますので、画像の切り抜き位置も変更することも可能です。
文字のアウトラインを取っていないと、若干画像の選択がしにくくなってますね…

シルエットの中に画像も◎

クリッピングマスクを活用すれば、
- 木のシルエットの中に森の画像
- 海の生き物のシルエットの中に海の画像
など、より印象に残るビジュアルが作成できます。
シルエット素材サイトなら
-

-
無料のシルエット素材サイト6選!人物や街並み、アイコンも【商用フリー】
続きを見る
まとめ:文字の中に画像をクリッピングマスク
Illustrator(イラストレーター)で文字の中に画像を配置する方法をご紹介いたしました。
ポスターやチラシのタイトル、ブログのアイキャッチなどにも使える表現だと思いますので、ぜひ試してみてください。
クリッピングマスクを使えると表現の幅が一気に広がります!
他のイラレ関連記事
イラレオブジェクトをランダムに配置する方法
イラレ点線・波線・破線の作り方まとめ
\「Adobe」のソフトを最安値で購入する方法を解説/
-

-
【約40%OFF⁉︎】Adobe CCをどこよりも安く購入する方法を解説!
続きを見る
ファイル形式ごとの素材サイトも紹介しています!