AdobeのIllustrator(イラストレーター)で、いろんな「線」の作り方をまとめてみました。
実線を点線や破線に変更するだけで、デザインの印象はガラッと変わります。
いろいろ試してみてはいかがでしょうか。
関連イラレでテキストの回り込みを作成
関連イラレで文字の中に画像を配置する方法
まずは「線」を用意
まずベースとなる「線」を、
- ペンツール
- 直線ツール
- 図形ツール
などを使って用意します。
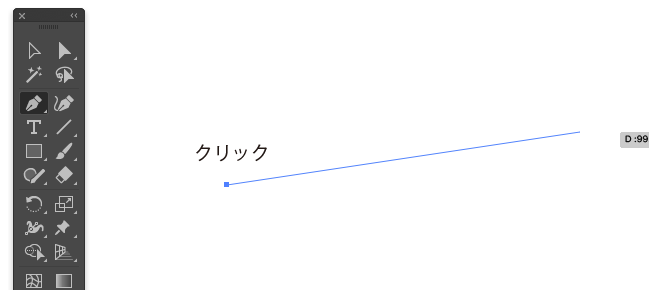
ペンツール

「ペンツール」を選択し、始点をクリック!

別の所でもう一度クリックすると、直線を引く事ができます。
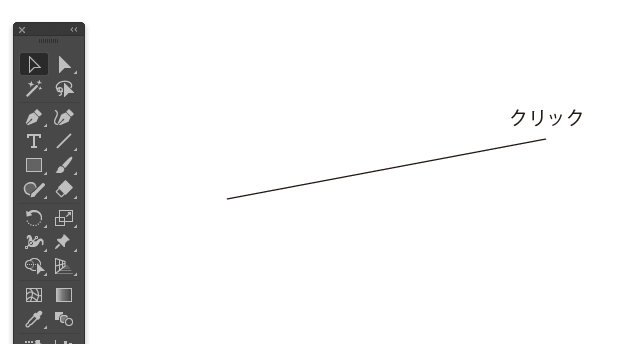
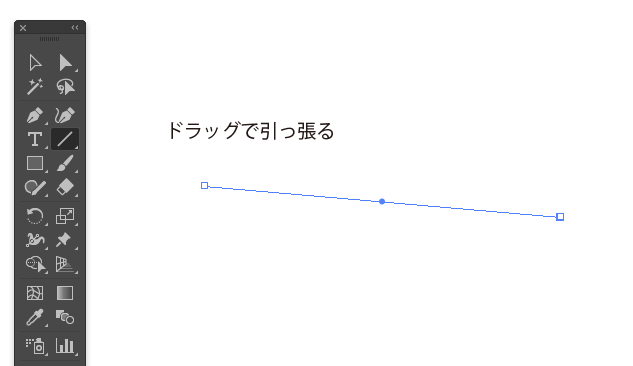
直線ツール

「直線ツール」でドラッグで引っ張っても直線になります。
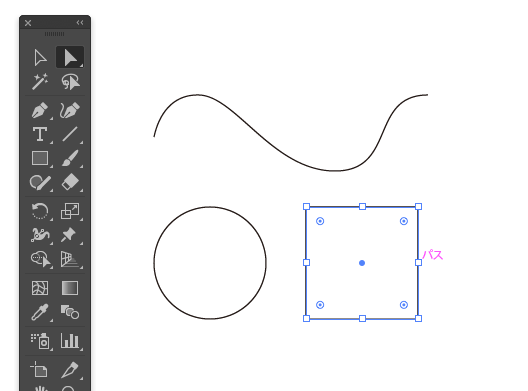
図形ツール
直線でなくても長方形ツールや楕円形ツールで描いた○でも□でも大丈夫です。

イラレで色々な線の作り方
作った実線を加工して、
- 破線
- 点線
- 波線
を作っていきます。
破線
まずは、破線から。

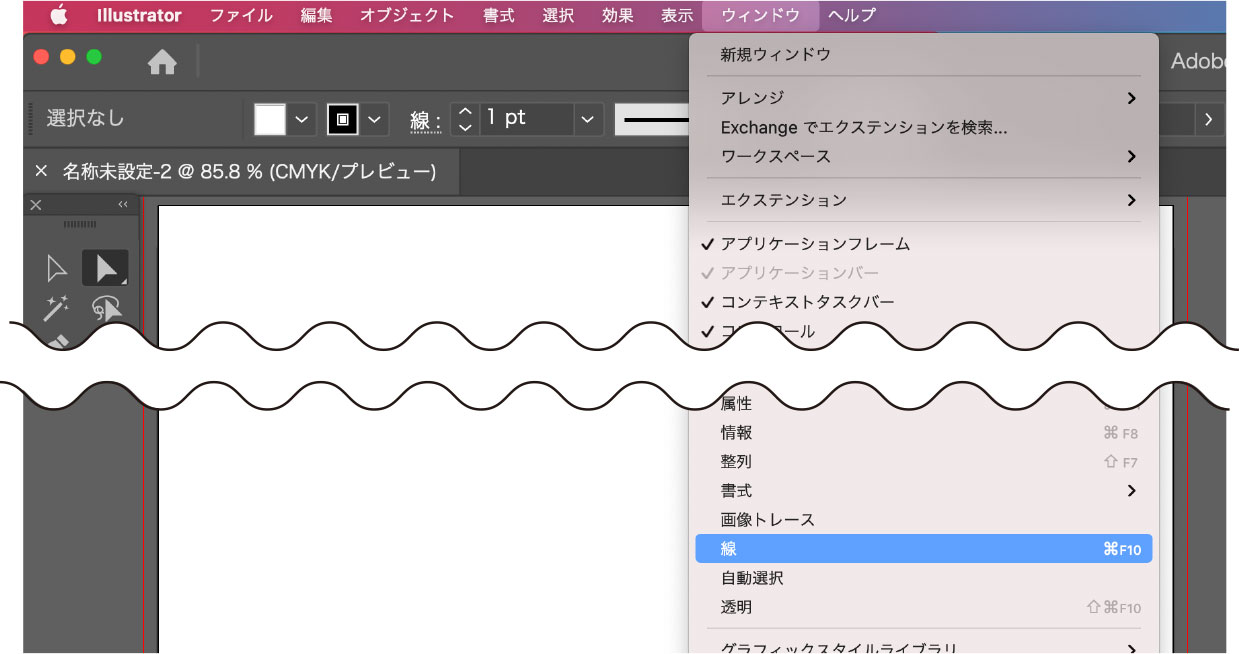
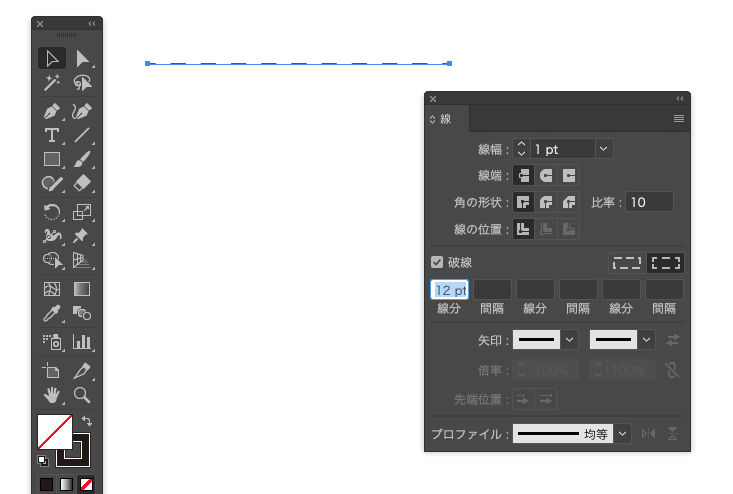
上のメニューバーの「ウィンドウ」→「線」を選択し、線ウィンドウを表示させます。
左側にチェックマークが付いている場合は、すでに表示されているのでこの作業は必要ありません。

破線にしたいオブジェクトを「選択ツール」で選択、

線ウィンドウの「破線」のチェックボックスにチェックを入れると、破線に変換されます。

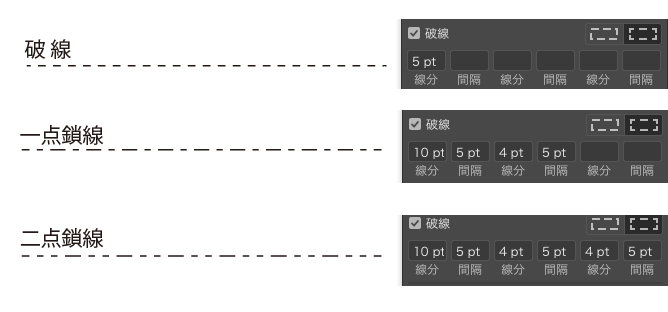
「破線」のチェックボックスの下の、線分や間隔の項目を調整すると、
- 一点鎖線
- 二点鎖線
など、様々な破線に編集が可能です。
点線
続いては点線。
点線の作り方は、先ほどの「破線」の応用で簡単に作れます。

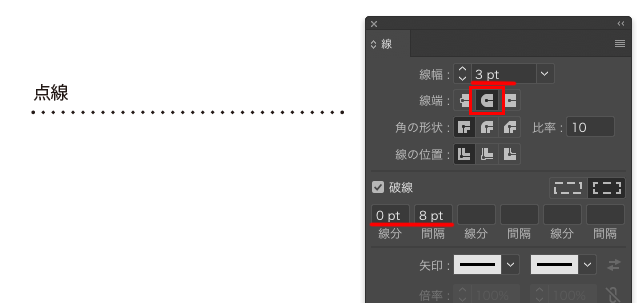
「線」ウィンドウで
- 「破線」にチェック
- 「線端」を角丸
- 初めの線分に「0」
- 次の間隔に任意の数値
これだけで点線が簡単に作れます。

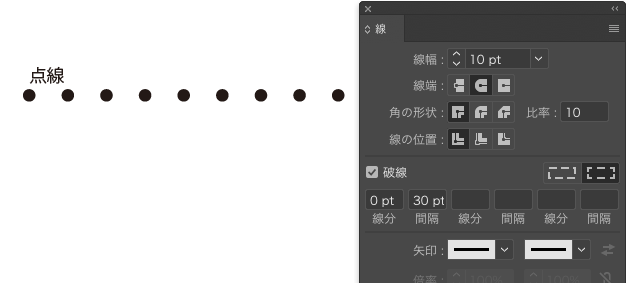
「線幅」と「間隔」の数値を変更すると、いろんな点線が作れる!

小技
制作のスピードを上げる小技をちょこっとご紹介します。

点線や破線に編集した線を選択し、キーボードの「D」ボタンを押すと
線幅1ptの実践に一発で戻すことができます。
ちょー小技ですが覚えておくとなかなか便利です。
ついでにもう一つ小技を
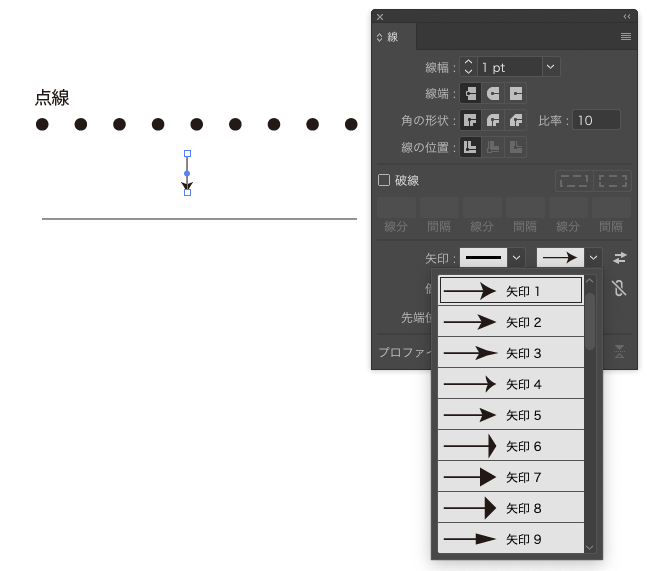
先ほどの「点線から実践に戻ります。」って紹介している画像の真ん中の矢印も線ウィンドウを使えば簡単に作ることができます。

破線項目の下の「矢印」の項目から線の先端の仕様を
数あるプリセットの中から選択することで、いろんな矢印を簡単に作ることができます。
矢印項目の下の「倍率」のパーセンテージを編集することで、矢印の大きさも編集ができます。
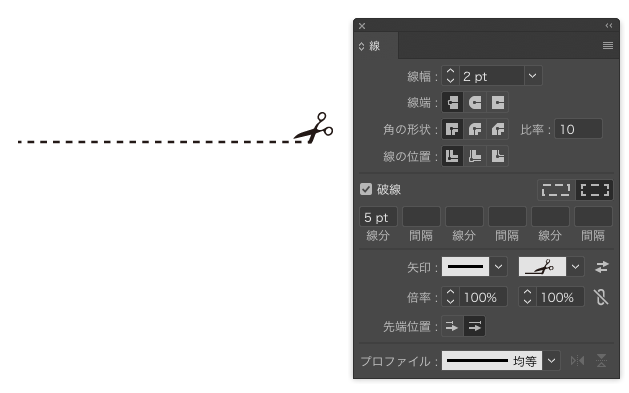
下の画像も、矢印項目から先端をハサミに変更し、
線を点線にすることで簡単に切り取り線を作ることができます。

波線
最後に波線を作ってみましょう。
点線・破線よりかは使用頻度は低いとは思いますが、
だからこそ忘れてしまうヤツです。
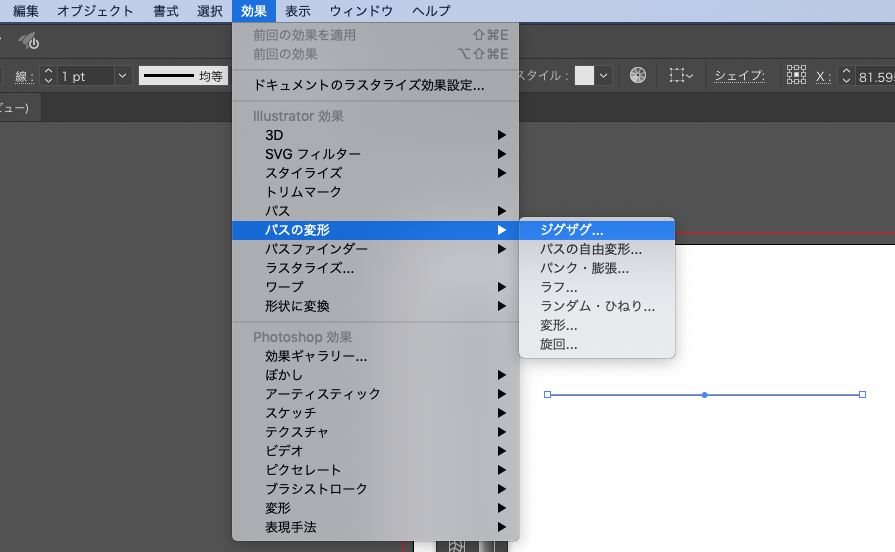
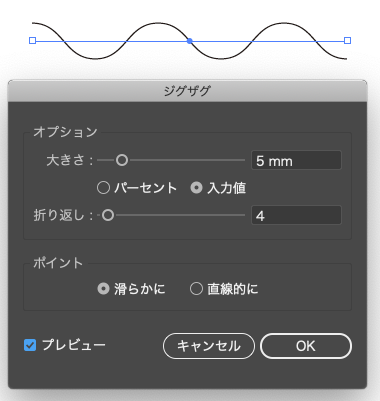
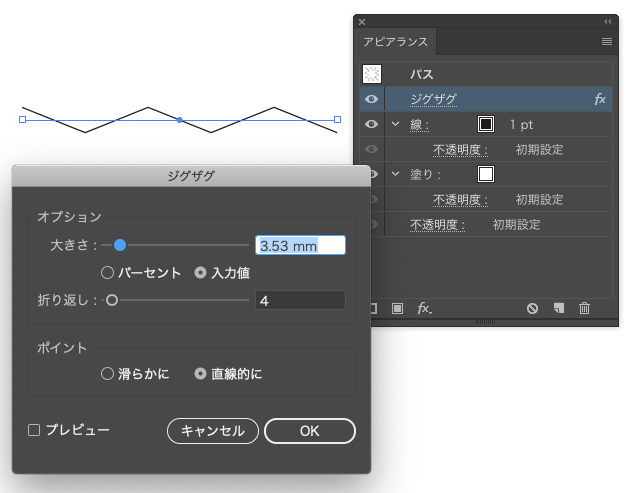
線を選択し上のメニューバーから「効果」→「パスの変形」→「ジグザグ」を選択します。

「ジグザグ」のオプションウィンドウが表示されます。
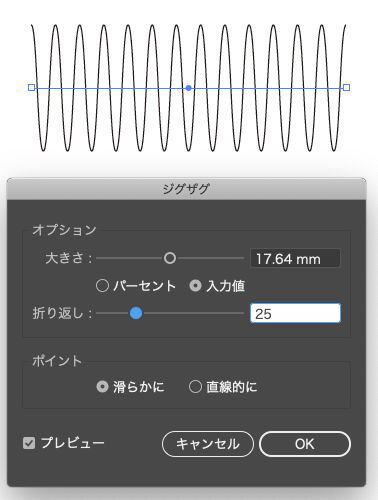
ポイントを「滑らかに」を選択し、大きさ、折り返し数を調整することで任意の波線が作れます。
数値を変更しても線に変化が見られない時は、左下の「プレビュー」にチェックが入っているか確認しましょう。


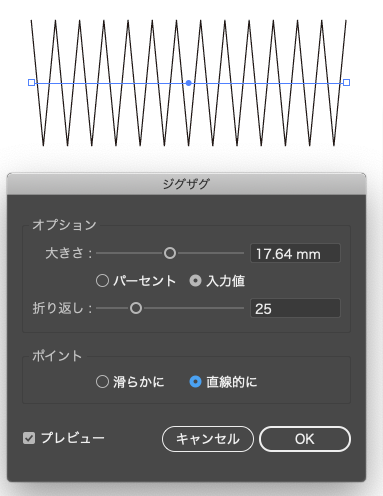
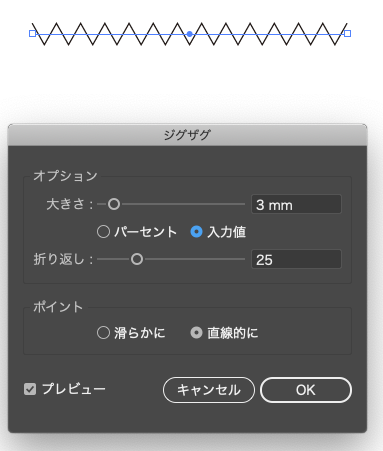
ポイントを「直線的に」を選択すると、文字どおりジグザグな線に編集されます。
こちらも大きさ、折り返し数を調整することで任意のジグザグ線へ編集ができます。


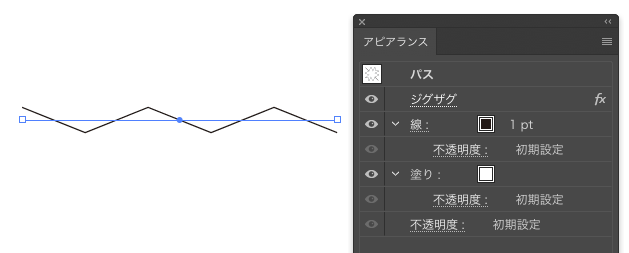
一度 OKした「ジグザグ」設定を微調整したい場合は、
「アピアランス」ウィンドウから「ジグザグ」をクリックすると再設定が可能です。


おまけ
「アピアランス」ウィンドウを使えば、
線の上にもう一つ線を重ねることも可能です。
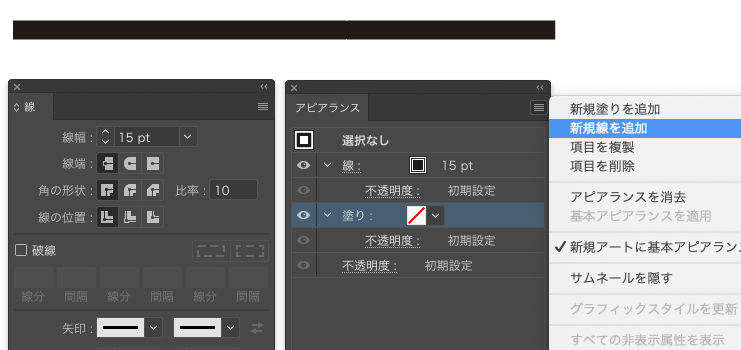
線を選択し「アピアランス」ウィンドウの右上のオプションメニューから
「新規線を追加」を選択します。

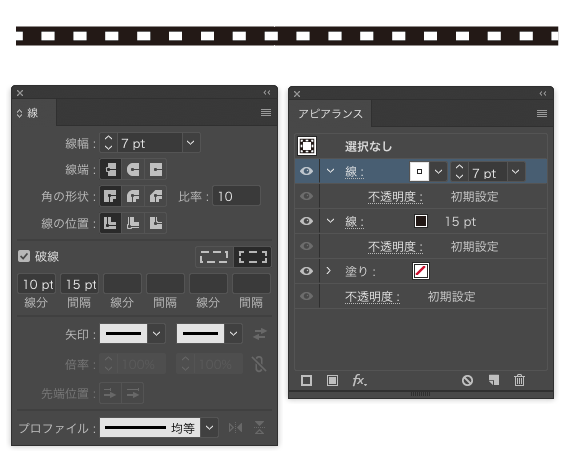
黒い太い線に、白い少し細い破線を重ねれば
地図などで使える電車の線路線が簡単に作れます。

まとめ:イラレで色々な線の作り方
Illustrator(イラストレーター)を日常的に使っている方にとっては、復習・再確認に。
使い慣れていない方にとっては、「波線」の作り方を知らなかった。なんて方もいらっしゃるのではないでしょうか。
今回ご紹介した機能を使えば、ほぼ、どんな「線」でも作成できると思いますので、色々試して見てください。
他にもイラストレーターの時短テクニックをご紹介しています。併せてご覧ください。
-

-
イラレで好きなエリア内に文字を敷き詰める表現【オブジェクトをテキストエリアに】
続きを見る
-

-
イラレで文字の中に画像を配置する方法:クリッピングマスク【Illustrator】
続きを見る
\「Adobe」のソフトを最安値で購入する方法を解説/
-

-
【約40%OFF⁉︎】Adobe CCをどこよりも安く購入する方法を解説!
続きを見る
ファイル形式ごとの素材サイトも紹介しています!