ホームページを見ている時に、ブラウザのリロード(更新)でページの先頭に自動でスクロールさせる方法をご紹介します。
ページの1番上のコンテンツを見せたい時や、上から順番に見せたい時などにご利用ください。
関連記事ブラウザの再読み込みの方法3種類
関連記事レスポンシブサイトでjavascriptを分岐させる方法
ブラウザの再読み込み(リロード)とは
ブラウザの再読み込み(リロード)とは、Webページを再度表示し直すことです。
ブラウザでWebページを見ると、そのページの画像やデータを1度ブラウザにキャッシュします。
でも、Webページの内容が更新された場合、キャッシュされたデータは古いままになります。
そのため、新しい内容を表示するに、ブラウザの再読み込みを行う必要があります。
詳しくは
-

-
ブラウザの再読み込み(リロード)の方法をまとめて紹介!切り替わらない時の対処法・プライベートブラウザの方法も
続きを見る
ページのリロード時に一番上から表示する方法
ランディングページやパララックスデザインのサイトなどで、縦に長いホームページが多くなってきました。
そんな時にページのリロード(再読み込み)時に、一番上から表示する方法をご紹介します。
スクリプトを1行追記
方法は、いたって簡単です。
下記のスクリプトをhtmlのheadタグ内に記述するだけです。
<script>
$(function() {
$('html,body').animate({ scrollTop: 0 }, '1');
});
</script> スクリプトを追記したページをブラウザで表示し、少し下にスクロールしてから再読み込み(リロード)をしてみて下さい。
スクリプトで制御され、ページの一番上から表示されるようになりました。
ブラウザを更新して確認
スクリプトを追加したら、ブラウザを更新して確認しましょう。
ブラウザの更新方法は下記の通りです。
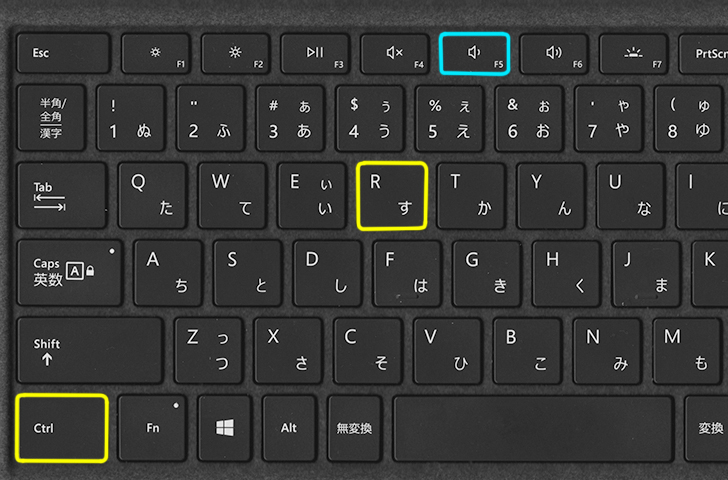
リロード:Windowsの場合

- キーボードの「F5」ボタン
- または「Ctrl」+「R」
- またはブラウザの「 更新ボタン」をクリック
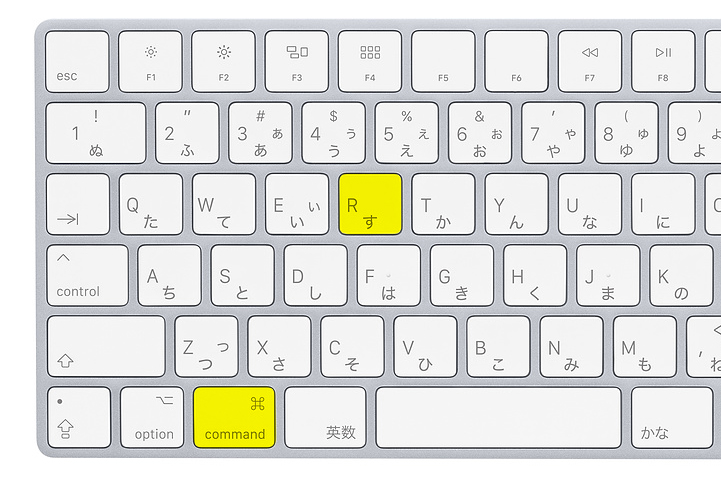
リロード:Macの場合

- キーボードの「⌘ Command」+「R」
- またはブラウザの「 更新ボタン」をクリック
まとめ:ユーザー視点で設置のご検討を

今回、このスクリプトの設置にいたった経緯は、
ページの一番上にスライダーを設置しており、そのスライダーが半分くらい見える位置までスクロールした状態でリロード(更新)した際にスライダーの位置が崩れる不具合が発生したから。
その時に、リロードしたらページの一番上から表示するように設定できないか。と調べたのがきっかけ。
結局、スライダーを改良し不具合は解決しました。

これはあくまでも開発者側の勝手な仕様変更です。
ですが、サイトによってはこのような仕様を求められる機会があるのでは、と思いご紹介いたしました。
設置の際は、ユーザーにとってどちらが便利なのか。を考えて設置して下さい。
- WEBやプログラミングの知識をつけたい
- でも、スクールの学費は高すぎる
という方には、安価で始められる「侍テラコヤ」がオススメ!
-

-
「侍テラコヤ」は安くで始めるプログラミングスクール【リスキリングにおすすめ】評判や特徴をレビュー
続きを見る