ホームページ制作の時は、コードを書き換え→ブラウザを更新して確認しますよね。
でも、ブラウザを再読み込みしても表示が切り替わらない!ってことはありませんか?
そんな時はブラウザの再読み込みの種類と対処法を知っていれば焦らずにすみます。
ブラウザのリロードについて紹介紹介します。
関連リロード時にページの一番上から表示する方法
関連電話番号への自動リンクを無効にする方法
ブラウザの再読み込み(リロード)とは

ブラウザの再読み込み(リロード)とは、Webページを再度表示し直すことです。
ブラウザでWebページを見ると、そのページの画像やデータを1度ブラウザにキャッシュします。
でも、Webページの内容が更新された場合、キャッシュされたデータは古いままになります。
そのため、新しい内容を表示するに、ブラウザの再読み込みを行う必要があります。
再読み込みの種類
ブラウザの再読み込みには、2種類があります。
- 通常の再読み込み(リロード)
- 強制再読み込み(スーパーリロード)
通常の再読み込みは、キャッシュされたデータを削除せずに最新のデータと比較して、更新されたデータがあれば、その部分だけを更新します。
強制再読み込みは、キャッシュされたデータを一旦すべて削除し、最新のデータから再読み込みします。
ブラウザの再読み込みは、Webページの表示が正常でない場合や、Webページの内容が更新された場合に、行う必要があります。
通常の再読み込み(リロード)
ではホームページの情報が更新されていない。
古いままなんじゃないか?と感じた時はブラウザの再読み込み(リロード)をしましょう。ブラウザが再びサイトの情報を読み込みし直します。
再読み込み(リロード)のWindowsとMacそれぞれの方法は下記の通りです。
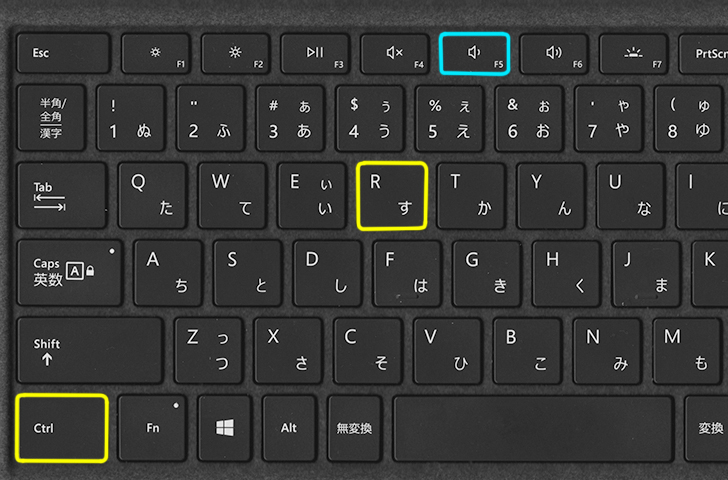
リロード:Windowsの場合

キーボードの「F5」ボタン、または「Ctrl」+「R」
またはブラウザの「 更新ボタン」をクリック
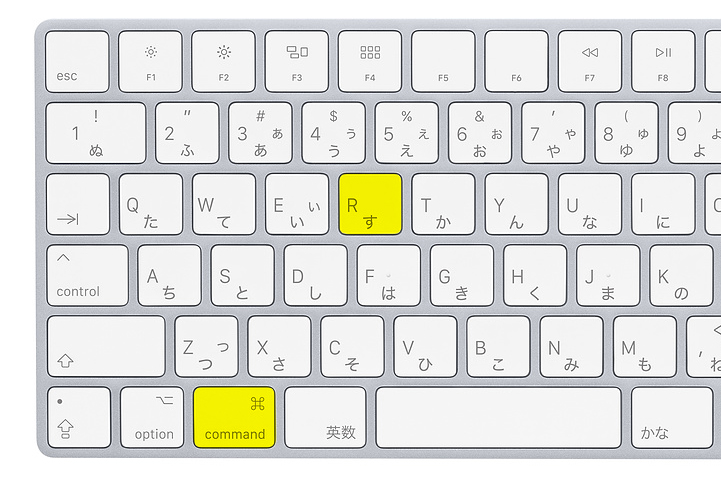
リロード:Macの場合

キーボードの「⌘ Command」+「R」
またはブラウザの「 更新ボタン」をクリック
これは知ってる!

強制再読み込み(スーパーリロード)
再読み込み(リロード)の強化版の「スーパーリロード」
スーパーサイヤ人みたいでかっこいい響き!
通常の再読み込み(リロード)は一部のキャッシュを完全にリセットし切らない場合があります。
そんな時スーパーリロードをするとキャッシュを完全にリセットし、1からサイトの情報を取得しなおしてくれます。
方法は先ほどのリロード にボタンを1つ追加するだけ!
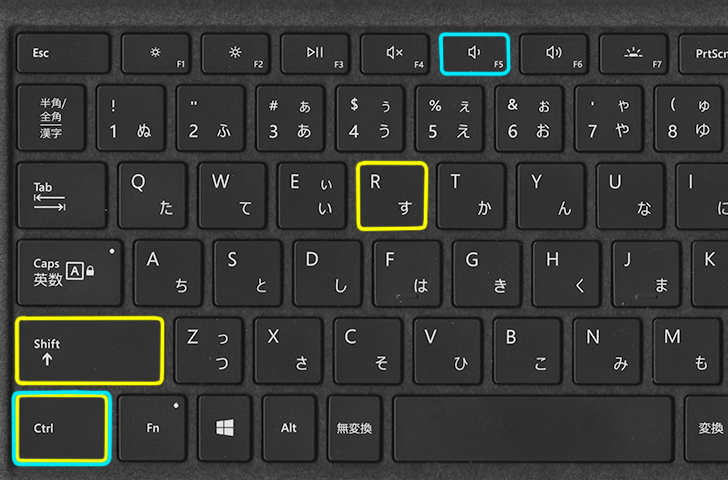
スーパーリロード:Windowsの場合

キーボードの「Ctrl」+「F5」ボタン、または「Ctrl」+「Shift」+「R」
または「Ctrl」+ブラウザの「 更新ボタン」をクリック
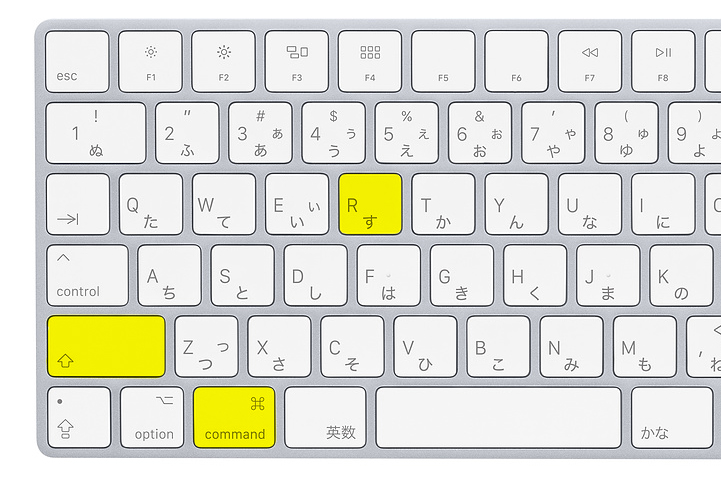
スーパーリロード:Macの場合

キーボードの「⌘ Command」+「Shift」+「R」をクリック
それなら普通のリロードいらないじゃん!と思うかもしれませんが、スーパーリロードは少しブラウザに負担がかかりますので、通常のリロードで切り替わらない場合にスーパーリロード使用しましょう。
ホームページの制作時の確認はリロードとスーパーリロードを使い分けて効率アップ!
キャッシュのクリア
もう1つ方法があります。
はじめにご説明した、一度訪問したホームページの情報を一時的にパソコンに記憶しておく「キャッシュ」情報を完全にクリアする方法です。
キャッシュをクリアすると一時的に保存していた情報が失われるため、訪れたサイトの情報を新たに取得しなおしてくれます。
※更新したいサイトだけでなく全てのサイトのキャッシュ情報がクリアされる場合があるのでご注意ください。
ブラウザのキャッシュをクリアする方法は各ブラウザによって違いますので下記リンクサイトをご覧ください。
Adobe ブラウザのキャッシュをクリアする方法
https://helpx.adobe.com/jp/legacy/kb/222659.html
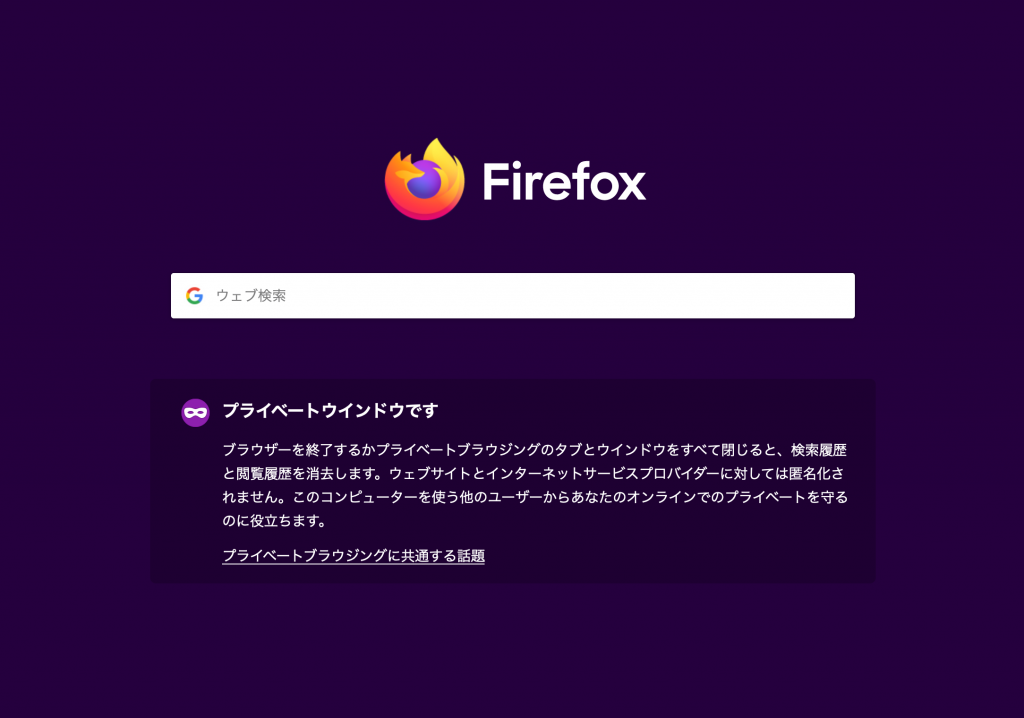
プライベートウィンドウ
FireFox、google Chrome、Safariなど多くのブラウザに「プライベートウィンドウ」という機能が搭載されています。
この機能は閲覧履歴やフォームに入力した情報などを残さないようにホームページを見る機能です。
いけない事を検索する時(笑)や、例えばネットカフェで自分のAmazonアカウントにログインする時などに便利な機能です。

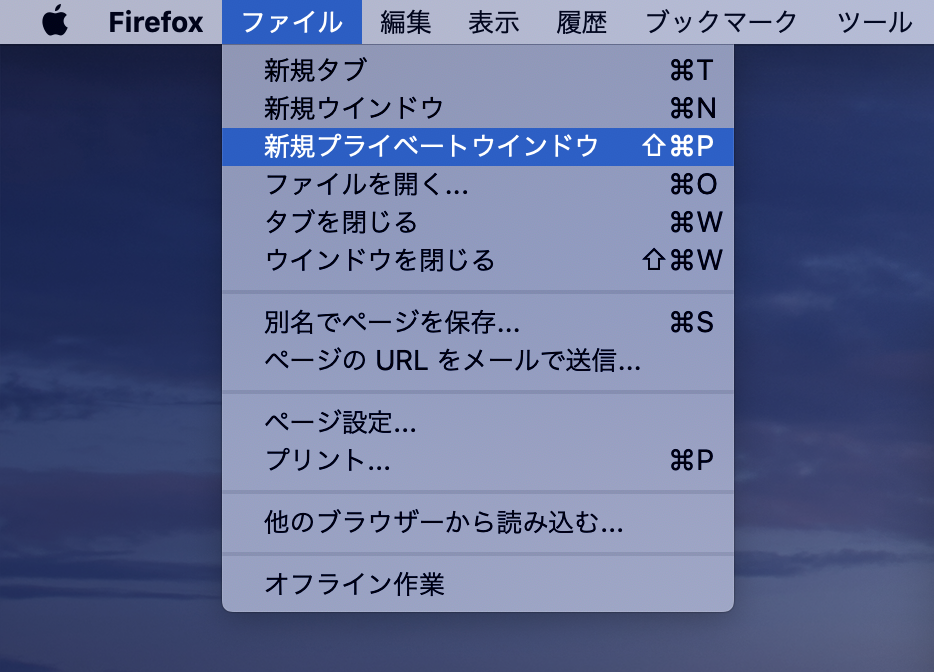
使い方は一番上のメニューの「ファイル」から「新規プライベートウィンドウ」を選択すると簡単に切り替えることができます。

「プライベートウィンドウ」を使えば、取得しているキャッシュ情報に干渉されていないページを開くことができるので、ホームページ制作中にリロードが上手くいかない時の確認手段に便利です。
まとめ:ブラウザの再読み込みの種類
ホームページが更新されない時の対処法の「ブラウザの再読み込み(リロード)」の方法を
- リロード
- スーパーリロード
- キッシュのクリア
- プライベートブラウザモード
の合計4パターンの方法を紹介いたしました。
ホームページの製作時に更新されない不具合があった場合は、試してみてください。
- WEBやプログラミングの知識をつけたい
- でも、スクールの学費は高すぎる
という方には、安価で始められる「侍テラコヤ」がオススメ!
-

-
「侍テラコヤ」は安くで始めるプログラミングスクール【リスキリングにおすすめ】評判や特徴をレビュー
続きを見る








