ホームページの制作において欠かせないのがアイコン!
昔は画像に書き出して、文字づらと合わせるように微調整のcssを記述して…と
手間のかかる作業をしていましたが、もうそんな作業は必要ありません。
WEB上にアップされているアイコンフォントを呼び出し、簡単にアイコンを表示させましょう。HPの制作時間も大幅に短縮されます!
まずはサクッと導入方法から
下のたった1行のコードを<head>タグ内に記述。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">これで準備は完了です!超簡単!
あとはFontAwesomeのホームページから使いたいアイコンのコードをコピーし、htmlにペーストするだけ!

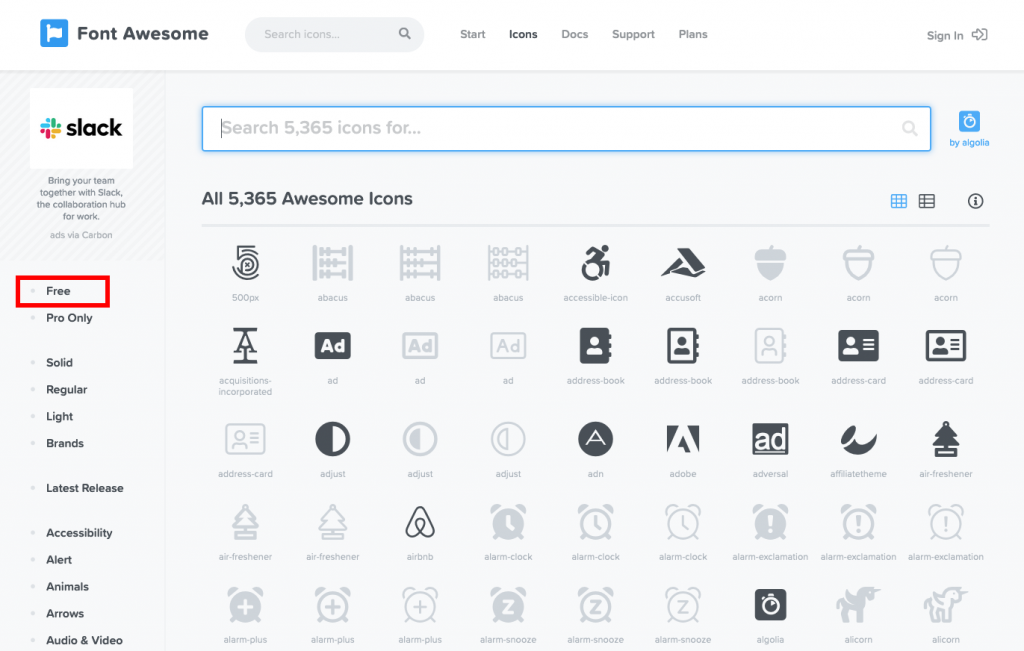
無料版のみを使用する場合は、左のメニューナビから「Free」を選択すると
使用できるアイコンが一覧で表示できます。
検索バーの下にヒット数が表示されますが、アイコンの種類はなんと5,365種類。
無料アイコンだけでも1,534種類も用意してくれております。

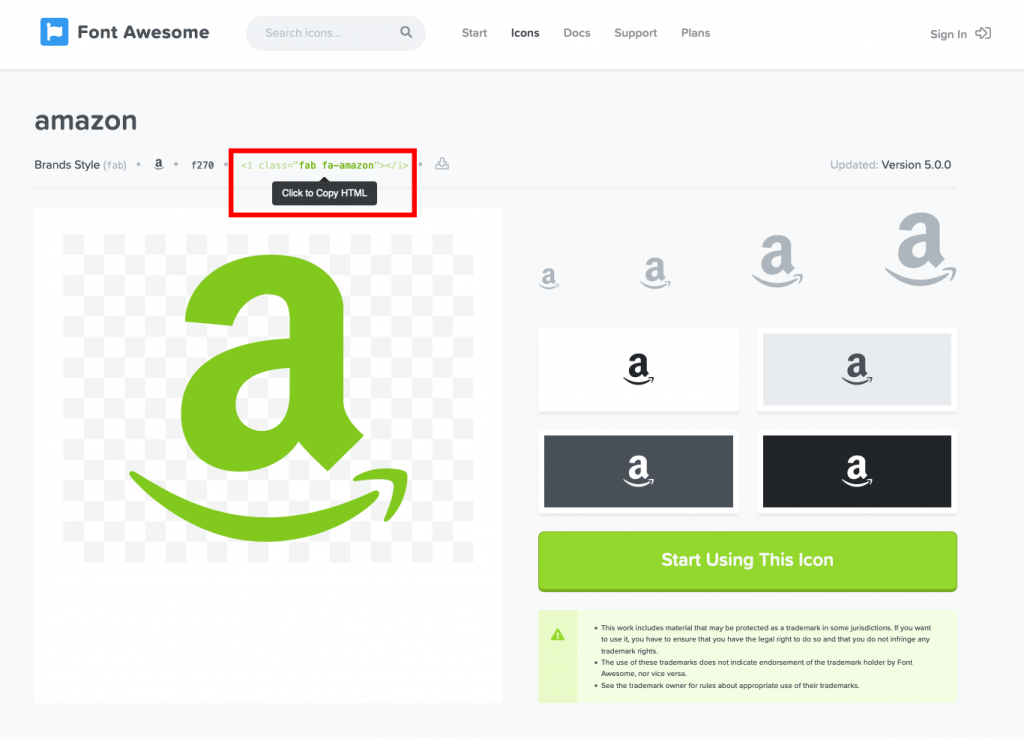
使用したいアイコンのページからhtmlコードをクリックしコピー!
あとはhtmlにペーストするだけです。
<i class="fab fa-amazon"></i>ね!簡単でしょ!
もちろん通常の文字と同じように、サイズや色もcssで調整可能です!
なのでこんなことも↓↓↓
ちょっとした応用技
通常の文字としてcssで制御できるのが最大の利点ですよね。
正直、僕(daruma108)はcssとして今まで一度も使ったことのない機能だったのですが…
左右反転
文字を左右反転することは、あまり無いとは思うのですが、
アイコンなら反転したい!と思うことあると思います!
例えば、右上向きのヒコーキを反転すると
こんな感じです!
上下に反転することは滅多に無いとは思いますが、
左右は好みで反転できると便利ですね。
コードはcssに下の1行を追加するだけです。
div {
transform: scale(-1, 1);
}まとめ
いかがでしたでしょうか。
サーバー上にアップされているアイコンをフォントとして使用できるのはすごく便利!ちなみにアイコンをダウンロードし、自分のサーバにアップし使用することも可能です。
いくつかの会社からリリースがあり、使用方法はほぼ同じなので、デザインの違いで選べば良いと思います。
-

-
フォントを調べられるアプリをまとめて紹介!スマホで撮影・マウスをのせるだけでOK
続きを見る
ご覧いただきありがとうございました。
- WEBやプログラミングの知識をつけたい
- でも、スクールの学費は高すぎる
という方には、安価で始められる「侍テラコヤ」がオススメ!
-

-
「侍テラコヤ」は安くで始めるプログラミングスクール【リスキリングにおすすめ】評判や特徴をレビュー
続きを見る









