デザイナーの方なら、街中で見かけた良いデザインや広告を見て
- 「このフォント綺麗だなぁ」
- 「なんていう名前のフォントだろう」
と思うことはないでしょうか?
たくさんあるフォントの中から
- スマホで撮影するだけ
- マウスでかざすだけ
で調べられるアプリを紹介します。
関連意外と知らない記号の読み方一覧
関連イラレで文字の中に画像を配置する方法
フォントの種類は無限大!

世の中にあるフォントの正確な数はわかりません。
数十万〜数百万種類以上あるとか。
最近では個人でもフォント制作ソフトを使って新しいフォントをリリースすることもできます。
日本語フォントは漢字の種類が多く、全ての文字を網羅したフォントを作るのは大変ですが、欧文フォントはアルファベット26種類の大文字小文字を用意すれば、比較的簡単に新しいフォントを作ることが可能です。
そんな膨大な種類のフォントを調べるサービスが展開されています。
スマホで撮影してフォントを調べる方法
スマホのカメラで撮影してフォントを調べる方法を紹介します。
「What The Font!」アプリをダウンロード
まずはアプリストアへアクセルし、アプリをダウンロードします。
アプリ名:What The Font!(ワットザフォント)
で検索し、ダウンロードします。
iPhone版、Android版共に対応してます。
Appleアプリ
Android [ Google Play ]
アプリで文字を撮影

アプリがダウンロードできたら早速、起動します。
「What The Font!(ワットザフォント)」アプリが立ち上がるとカメラでの撮影モードに。


文字を撮影すると、アプリが文字を認識してくれます。
点線で囲われたフォントを知りたい文字をタップ。
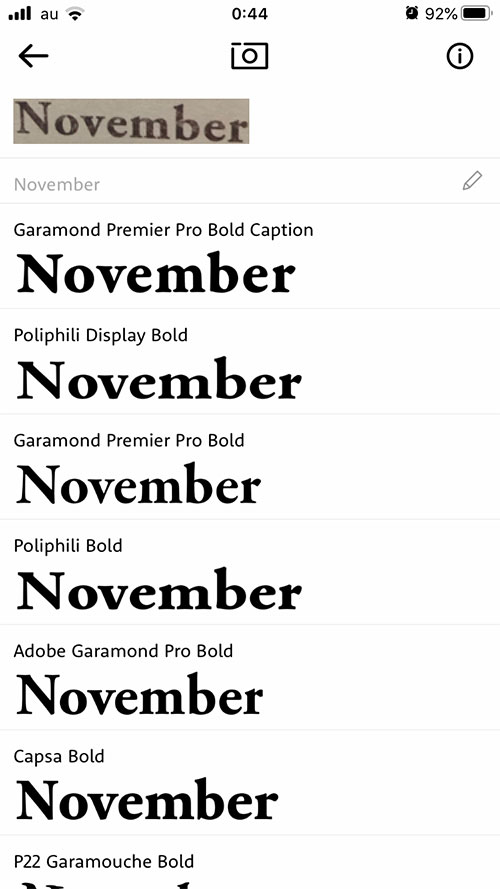
候補からフォントをチョイス
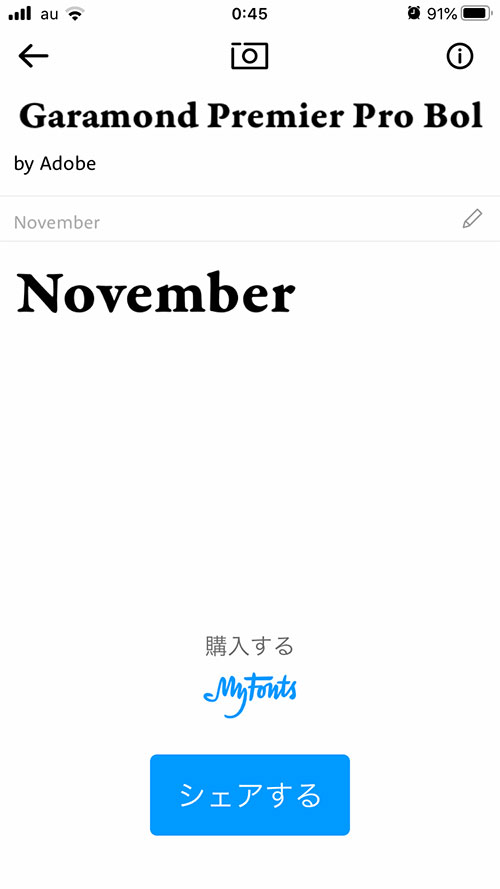
今回は「November」の文字を選択してみます。


するとアプリが、似ているフォントをリストアップ。
あとは候補からフォントを選ぶだけ。
選んだ「November」のフォントは、おそらくAdobeの「Garamond Premier Pro」のBoldではないか、ということがわかりました。
むっちゃ便利👀

WEB上のフォントを調べる方法
デザインのキレイなホームページのフォントを調べたい事もありますよね。
WEB上のフォントを、マウスをかざすだけで調べられる方法を紹介します。
ブラウザの拡張機能「WhatFont」を追加

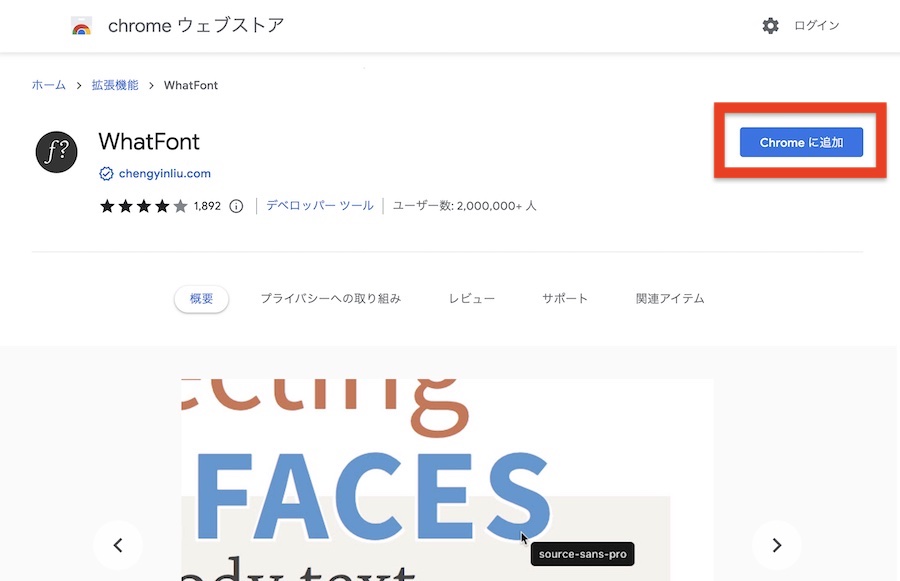
Google Chromeブラウザに拡張機能「WhatFont」を追加します。

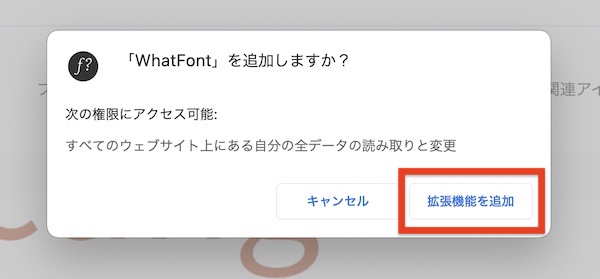
「拡張機能を追加」ボタンをクリック。

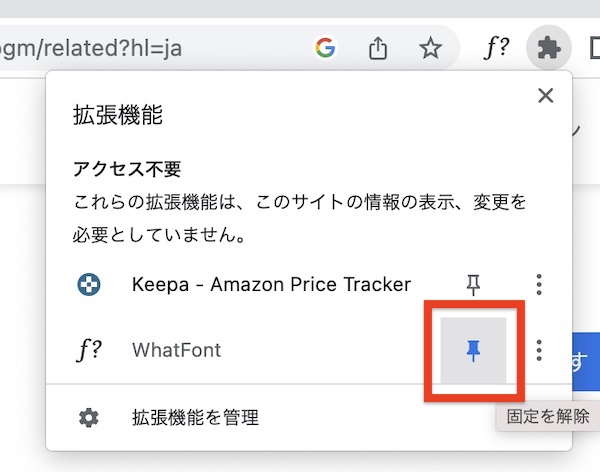
「WhatFont」のピンをクリックし、ブラウザ上にアイコンを表示させておきましょう。
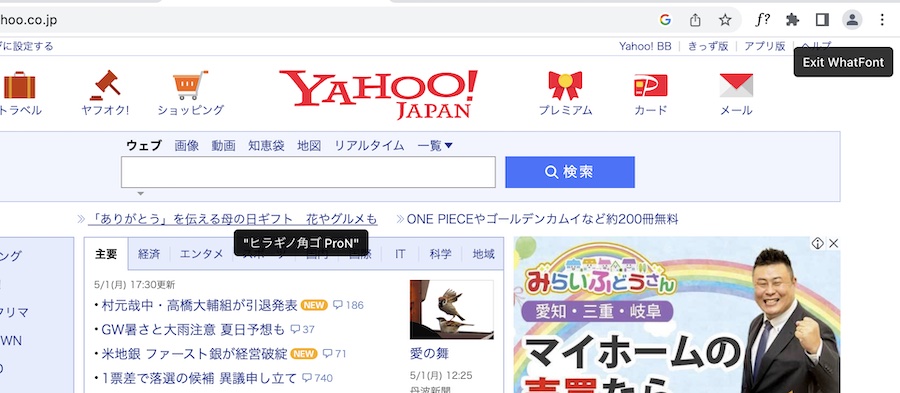
マウスをのせるだけでフォントがわかる
あとは「WhatFont」の「f?」アイコンをクリックしてから、フォントを知りたい文字にマウスを持っていくだけ

マウスを文字に持っていくと、使用フォント名が表示されます。

クリックするとさらに詳しく
- フォントのスタイル
- フォントのサイズ
- フォントの太さ
などの詳細を確認することも!
最後は右上の「Exit WhatFont」ボタンを押すと元のブラウザに戻せます。
まとめ:フォントを調べられるアプリ
世の中にたくさんあるフォントを
- スマホで撮影するだけ
- マウスでかざすだけ
で調べられるアプリを紹介しました。
気になったフォントは調べておいて、自分のデザインにも取り入れてみてはいかがでしょうか。
デザインの打ち合わせの時にも活躍しそうですね。
Appleアプリ
Android [ Google Play ]
\「Adobe」のソフトを最安値で購入する方法を解説/
-

-
【約40%OFF⁉︎】Adobe CCをどこよりも安く購入する方法を解説!
続きを見る
ファイル形式ごとの素材サイトも紹介しています!