近未来的でスタイリッシュな印象を与えるグラデーションデザイン。
画像やJavaScriptは使わず、CSSだけで美しいグラデーションを実装する方法をご紹介します。
関連【色数別】オンラインデザイン配色ツール
関連CSSでリンクタグの色や下線の設定変更
CSSでグラデーション実装
グラデーションはlinear-gradientプロパティを使って指定します。
上の色#00dbde(水色)→下の色#fc00ff(ピンク)の順で、「,(コロン)」で区切って記述していきます。
See the Pen Untitled by daruma108@ひゃくやっつブログ (@daruma108) on CodePen.
borderプロパティにグラデーション
文字の下線やボタンの枠線などにグラデーションを設定!
sample:見出しの下線に
見出しの下線にcss
#gradation1 {
font-size: 24px;
padding-bottom: 5px;
border-bottom: 3px solid;
border-image: linear-gradient(to right, #00dbde 0%, #fc00ff 100%);
border-image-slice: 1;
}html
<span id="gradation1">見出しの下線に</span>文字のサイズなどはお好みで調整してください。
sample:ボタンなどの枠線にも
ボタンなどの枠線にもcss
#gradation2 {
font-size: 24px;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 40px;
padding-right: 40px;
border: 3px solid;
border-image: linear-gradient(to right, #00dbde 0%, #fc00ff 100%);
border-image-slice: 1;
}
html
<span id="gradation2">ボタンなどの枠線にも</span>色味の調整
border-image: linear-gradient(to right, #00dbde 0%, #fc00ff 100%);
のカラーコードを変更すればお好みのグラデーションに変更でき、
0%から100%の数値で、その色の強さを調整できます。
css
#gradation3 {
font-size: 24px;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 40px;
padding-right: 40px;
border: 3px solid;
border-image: linear-gradient(to right, #84fab0 0%, #8fd3f4 100%);
border-image-slice: 1;
}
html
<span id="gradation3">色味の調整</span>ウィンドウのフチにも簡単にグラデーション!
最近のトレンドとしてよく見かけるウィンドウ全体に枠線があるサイト。
その枠線にもcssでグラデーションにすることも可能です。
body {
margin: 0px;
padding: 0px;
background-color: #000;
border: 10px solid;
border-image: linear-gradient(to right, #00dbde 0%, #fc00ff 120%);
border-image-slice: 1;
}参考サイト
https://junjun-web.net/css/css-border-bottom-gradation/
背景(background-color)にもグラデーション!
線だけでなく、もちろん背景色にもグラデーションを適用させることは可能です。
背景色にもcss
#gradation4 {
color: #fff;
font-size: 24px;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 40px;
padding-right: 40px;
background-image: linear-gradient(to top, #5ee7df 0%, #b490ca 100%);
}
html
<span id="gradation4">背景色にも</span>グラデーションのサンプルサイトを参考に
グラデーションの色味に悩んだ時は、サンプルサイトを覗いてみましょう!
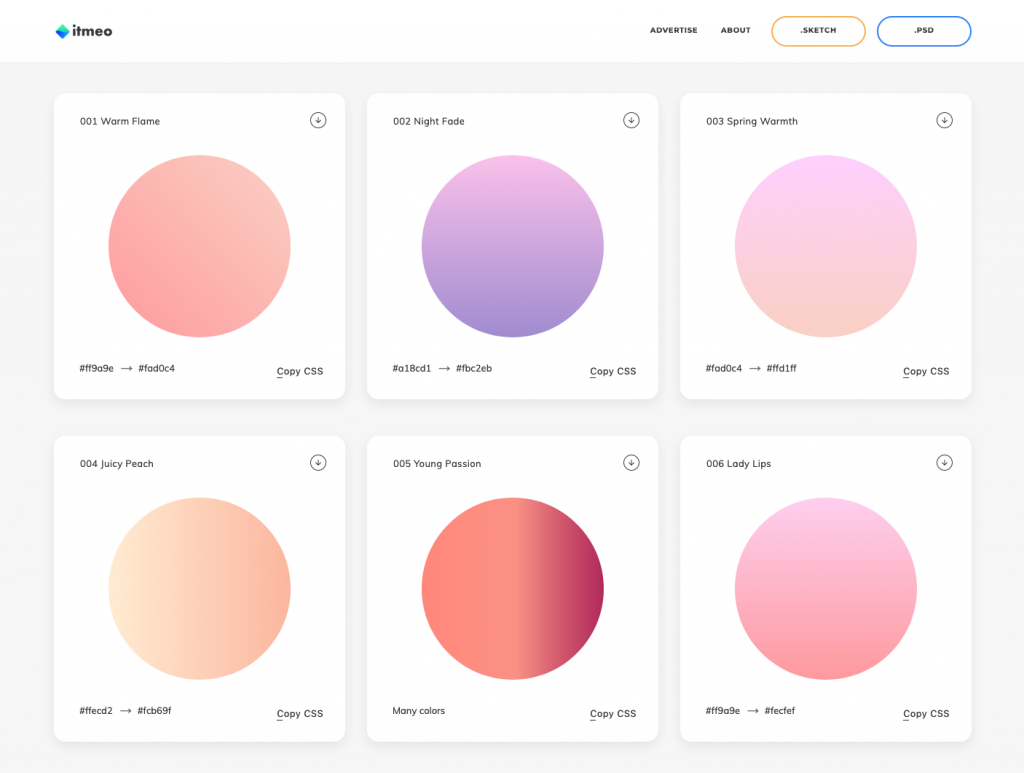
「WebGradients」というサイトは、ウェブデザインで活用できるグラデーションパターンを180種類を集めたコレクションサイトです。
WebGradients:https://webgradients.com/

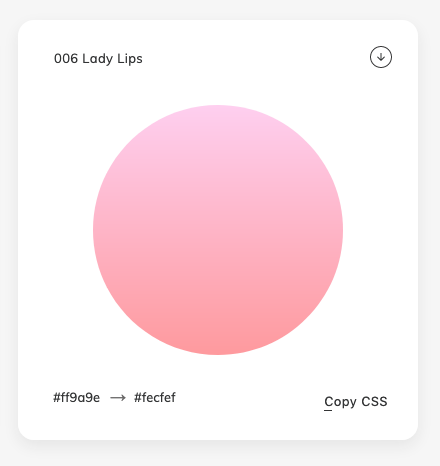
お気に入りの配色のグラデーションが見つかったら、右下の「Copy CSS」ボタンからCSSコードがコピーできます。

background-image: linear-gradient(to top, #fad0c4 0%, #ffd1ff 100%);また、右上のダウンロードボタンからPNG形式の大きなグラデーション画像をダウンロードすることができ、カラーコードも記述してくれています。
すごく親切!

自分で上手にグラデーションが作れない時は、潔くコピーさせて頂きましょう!
WEB上の配色ツールをご紹介!
-

-
【色数別】オンラインデザイン配色ツールのご紹介
続きを見る
まとめ:CSSだけでグラデーション実装
cssだけでborder、background要素に簡単にグラデーションを実装できる方法をまとめてみました。
ウェブ制作にどんどんグラデーションを取り入れていきましょう!
\「Adobe」のソフトを最安値で購入する方法を解説/
-

-
【約40%OFF⁉︎】Adobe CCをどこよりも安く購入する方法を解説!
続きを見る
ファイル形式ごとの素材サイトも紹介しています!