ホームページに、
- Googleマップ
- ストリートビュー
を埋め込み表示する方法を紹介します。
サイトにマップを埋め込むメリットもまとめてみました。
こんな方におすすめ
- 会社サイトのアクセスページに地図を表示したい!
- グルメブログにお店の場所と外観をわかりやすく見せたい!
- 旅行記事に行ったおすすめスポットを紹介したい!
Googleマップを埋め込みはseo効果がある?

ホームページにGoogleマップを埋め込んでも、検索順位が上がるなどの直接的な効果はありません。
ですが、間接的にはには効果的です。
- ユーザーの利便性の向上
- サイトの滞在時間が延びる
- Googleへの信頼性の向上
など、特にローカルSEOと呼ばれる「MEO」には期待できます。
ただし、ページの表示速度低下や、重要な情報はテキストでも記載するなどの注意が必要。
ユーザーの利便性を高める目的で適切に活用しましょう。
Googleマップの埋め込み方法
▲ サイトに「Googleマップ」を埋め込みました。
位置情報を共有することができ、縮尺や見せ方もユーザーが自由に変更し確認することが出来ます。
埋め込みたい場所をGoogle検索

まずは、埋め込みたい位置をGoogleで検索します。
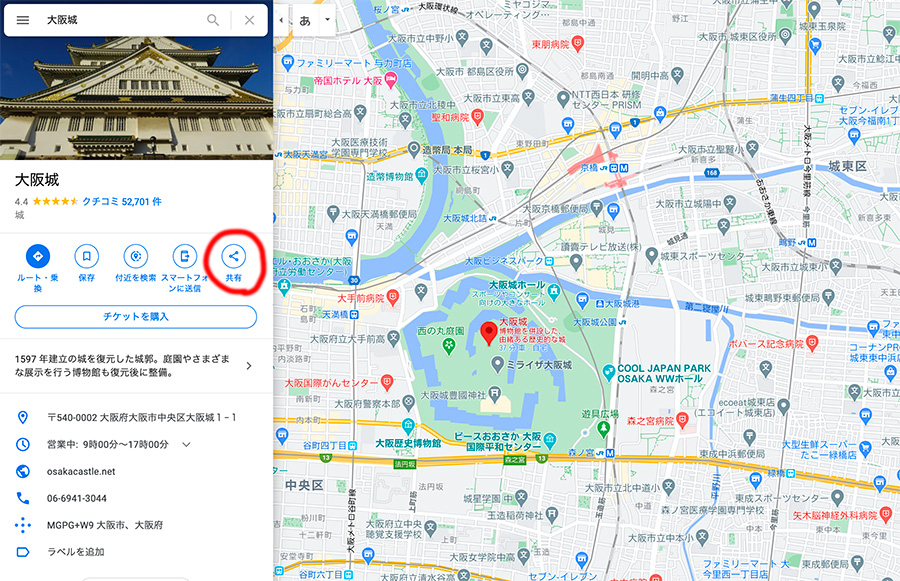
今回はサンプルとして「大阪城」と検索してみます。

検索結果ページ右側に「大阪城」の
- 写真
- 地図、
- 営業時間
- 連絡先 など
が表示されます。
この右側の地図をクリックし、Googleマップ画面に切り替えます。
共有ボタンからコードを取得

Googleマップ画面に切り替わり「大阪城」の位置が表示されます。
この地図を埋め込みたいので、写真の下にある「共有」ボタンをクリック。

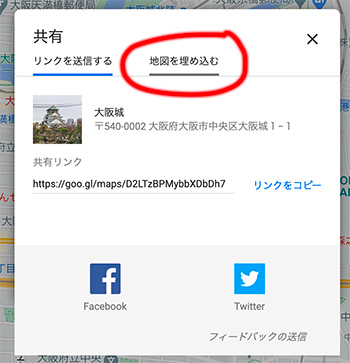
共有ポップアップウィンドウが開きますので、タブの「地図を埋め込む」を選択。

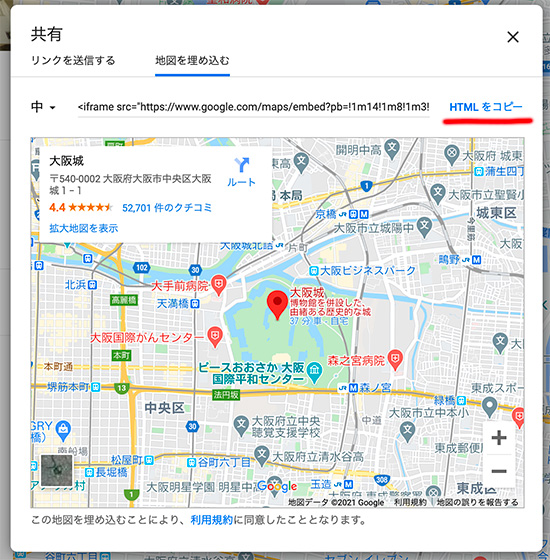
するとプレビューの地図が表示され、埋め込むためのHTMLコードが表示されます。

コードの左側の「中▼」と書かれたプルダウンをクリックすると
- 小 横 400px × 高さ 300px
- 中 横 600px × 高さ 450px
- 大 横 800px × 高さ 600px
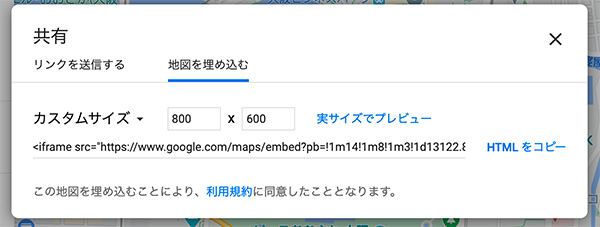
- カスタムサイズ 自由に指定
と埋め込む地図の大きさを選択できます。
ご自身のホームページのデザインに合わせて好みのサイズを設定しましょう。
「HTMLをコピー」ボタンを押しコピー、自身のホームページにペーストすればGoogleマップを埋め込むことが出来ます。
埋め込みたい場所にコードをペースト

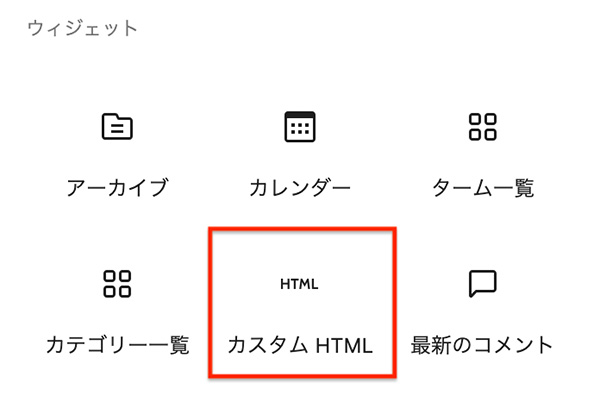
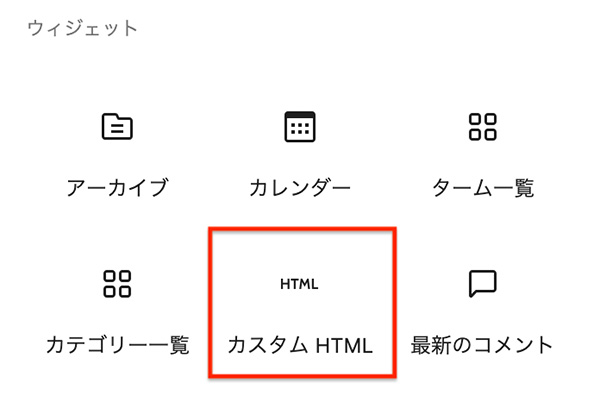
ワードプレスの記事内に挿入する場合は、「カスタムhtml」ブロックにペースト!
ブログやホームページにGoogleマップを埋め込むことができました!
Googleストリートビューの埋め込み方法
▲ サイトに「Googleストリートビュー」を埋め込みました。
- 建物の外観の確認
- 周辺状況のチェック
- ルートを辿れる
などが出来るので非常に便利♪
埋め込みたい場所をGoogle検索

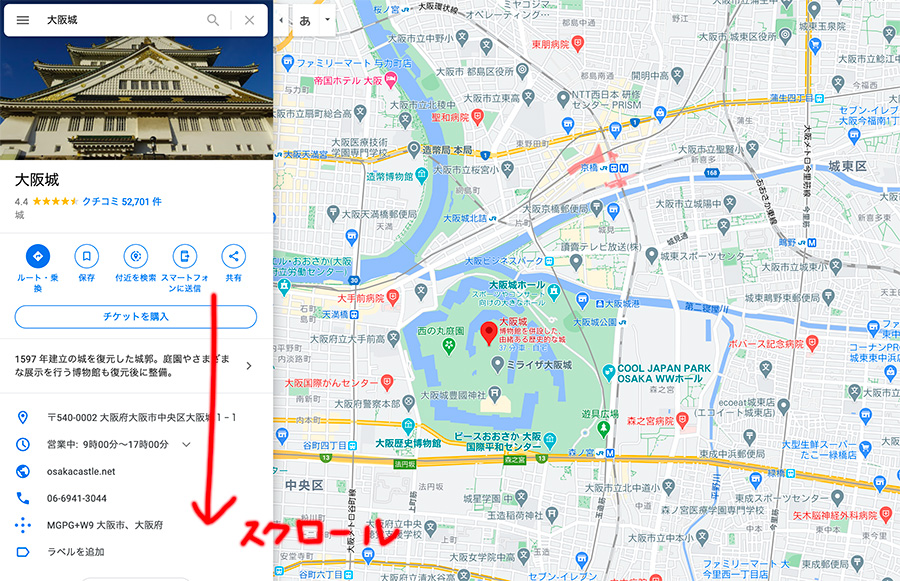
ストリートビューを埋め込む場合も、まずは検索します。
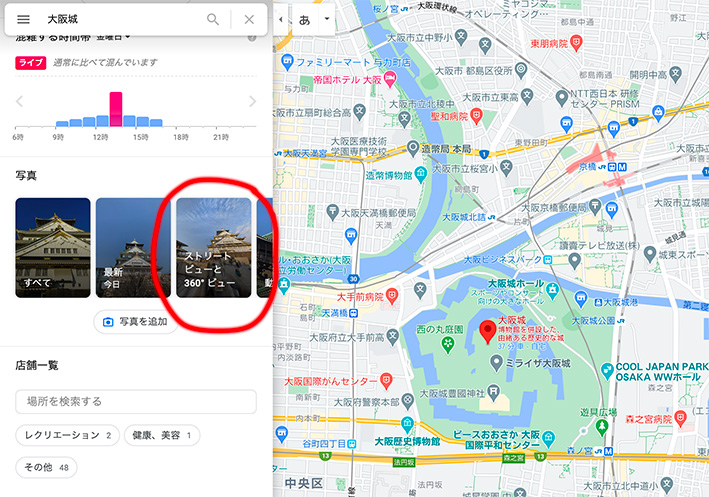
左側の概要欄を下にスクロール。

「写真」の項目の「ストリートビューと360°ビュー」をクリック。
埋め込みコードを取得

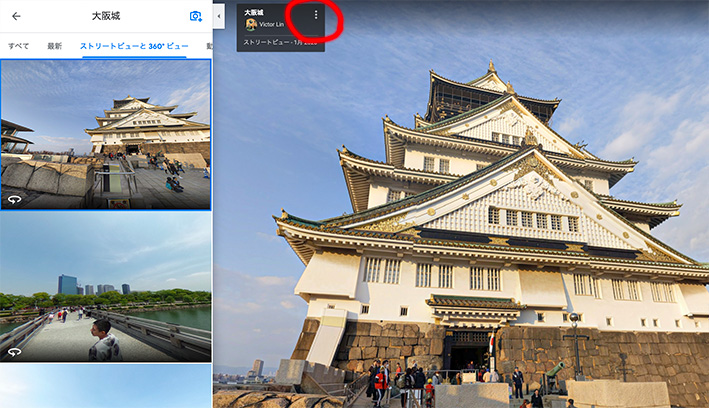
画面右の地図が表示されていた場所に360°写真が表示されたら、
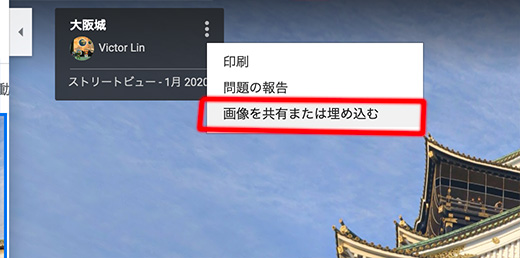
その写真の左上にある黒いウィンドウの「:メニュー」ボタンをクリックします。

- 印刷
- 問題の報告
- 画像を共有または埋め込む
の3項目が表示されますので「画像を共有または埋め込む」を選択します。

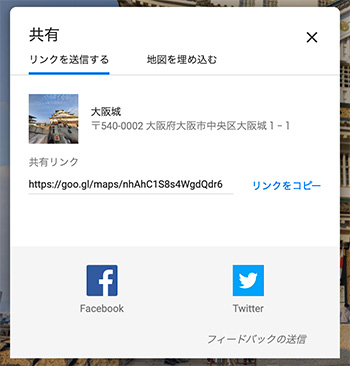
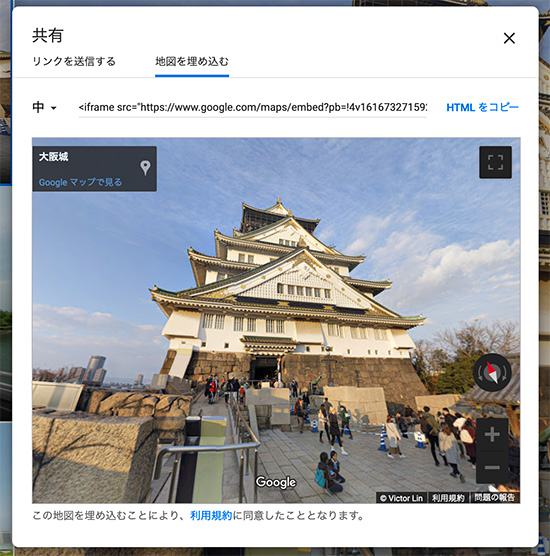
立ち上がった「共有」ウィンドウから「地図を埋め込む」を選択。

「HTMLをコピー」ボタンを押しコピー、自身のホームページにペーストすれば、周辺環境360°を見渡せるストリートビューを自分のサイトに埋め込む事が出来ます。
埋め込みたい場所にコードをペースト

ワードプレスの記事内に挿入する場合は、「カスタムhtml」ブロックにペースト!
ブログやホームページにGoogleストリートビューを埋め込むことができました!
まとめ:Googleマップの埋め込み
- Googleマップ
- ストリートビュー
をサイトに埋め込み表示する方法を紹介しました。
- ボタン一つで全画面マップに切り替える
- 地図アプリの立ち上げ
- ストリートビューで目的地周辺の確認
など、ユーザーの利便性が向上します。
自身が管理するサイトのアクセスページにGoogleマップとストリートビューを埋め込んでみてはいかがでしょうか。
自分で撮影した360°写真の埋め込み
-

-
リコー「THETA SC2」で撮影した写真・動画をウェブ上で公開する方法 【360度カメラ】
続きを見る






