以前の記事で#ハッシュタグを指定してツイートができるリンクの作り方をご紹介しました。
今回はTwitterを利用したキャンペーンサイトなどに使える、#ハッシュタグだけでなく「リプライ」の指定や「文章」をあらかじめ記載しておくツイートリンクの作り方をまとめてご紹介いたします。
ご紹介するツイートリンクのDEMOがコチラ↓です。
クリックすると新規ウィンドウでそれぞれの指定付きのツイート画面が表示されます。
DEMO
DEMOの5番にもあるようにハッシュタグ・リプライ・URL・テキストの複数を指定しておくことも可能です。
それでは順番にツイートリンクの貼り方をご紹介します。
\ブラウザ上で使えて、リンクコードが簡単にコピーできる/
つぶやきを指定したツイートリンクの貼り方
#ハッシュタグの指定
まずは以前の記事でもご紹介した、1番よく使うであろう「#ハッシュタグ」を指定したツイートリンクの貼り方です。
html
<a href="https://twitter.com/intent/tweet?hashtags=サンプルハッシュタグA, サンプルハッシュタグB" class="twitter-hashtags-btn" target="_blank">
Twitterでつぶやく
</a>
上記のソースコードをコピーし、そのままホームページのhtmlやブログに貼り付けると下のようなリンクになります。
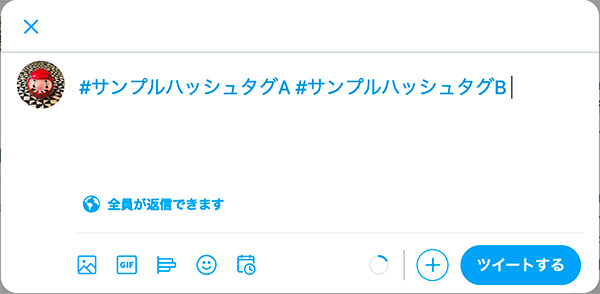
Twitterでつぶやく
後は「サンプルハッシュタグA」のところを指定したいハッシュタグに書き換え、リンクさせたい文章を「Twitterでつぶやく」のところに打ち変えると完成です。
サンプルでは「#サンプルハッシュタグA #サンプルハッシュタグB」の2つを指定していますが、指定したいハッシュタグが1で良い時は「, サンプルハッシュタグB」を消すだけで大丈夫です。
WordPress(ワードプレス)ブログにツイートリンクを貼りたい場合
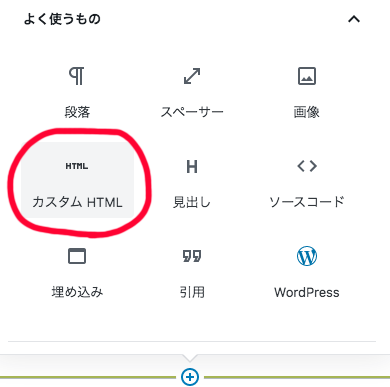
WordPress(ワードプレス)を利用しているブログに貼り付ける際は、ブロックの種類を「カスタムHTML」を指定し、上記のコードをペーストしてください。

ハッシュタグを指定したツイートリンクの貼り方についてはコチラの記事にも詳しく紹介しています。
-

-
#ハッシュタグを指定してツイートできるリンクの作成方法【キャンペーン応募などに】
続きを見る
@リプライを指定
次は特定のアカウントへの返信を意味する「リプライ」の指定をしたツイートリンクの作成方法です。
html
<a href="https://twitter.com/intent/tweet?screen_name=ここにユーザーのアカウント名(@は無しで)" target="_blank">
@リプライを指定したツイートリンク
</a>
上記のコードをコピーし、貼り付けると下のようなリンクになります。
リプライの指定にはユーザー名ではなく@から始まるアカウント名を使って指定します。

ポイント
リプライの指定には、Twitterアカウントのトップページにある大きく表示されているユーザー名ではなく、その下の小さく表示されている@から始まるアカウント名を@抜きで記述します。

URLを記載
ツイートリンクはハッシュタグやリプライだけでなく、自身のホームページやブログのリンク先の「URL」を記載したツイートリンクも作成できます。

html
<a href="https://twitter.com/intent/tweet?url=ここにURLを入れる" target="_blank">
リンクテキスト
</a>
ソースコードはこのようになります。上記のコードをコピーし、貼り付けると下のようなリンクになります。
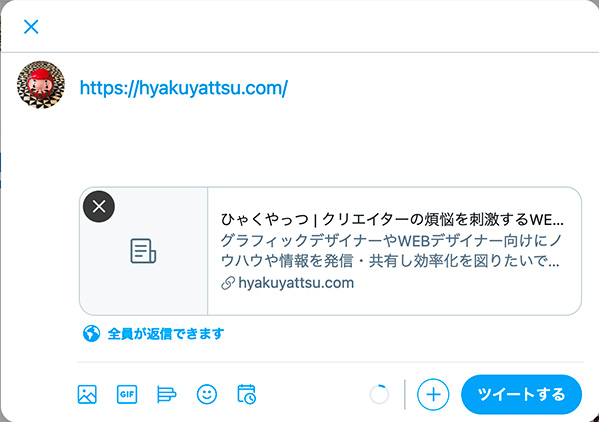
URLを記載しておく
ツイートに記載できるURLの文字数について
ツイートに記載できるURLには文字数が23文字以内と制限があります。それ以上の文字数のURLは自動で23文字に変換され表示されます(リンク先はそのまま)。リンクを短縮しないようにする設定はありません。
もちろんURLの文字数もツイートの文字数にカウントされます。
参考:Twitter公式「ツイートでリンクを送信する方法」より
https://help.twitter.com/ja/using-twitter/how-to-tweet-a-link
テキストを指定
URLでもハッシュタグでもなく、つぶやく内容のテキストをあらかじめ仕込んだツイートリンクも作成できます。
html <a href="https://twitter.com/intent/tweet?text=つぶやいて欲しい文章を記述" target="_blank"> つぶやいて欲しい文章を指定 </a>
上記のコードをコピーし、貼り付けると下のようなリンクになります。
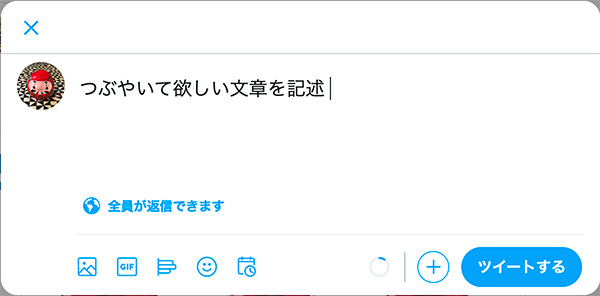
つぶやいて欲しい文章を指定
複数を指定したツイートリンク
これまでにご紹介した全ての指定方法を使えばハッシュタグ、リプライ、URL、文章全てを指定したツイートリンクを作成することも出来ます。
もちろん4つ共でなくても「リプライとURLを指定」や「ハッシュタグとテキストを指定」と組み合わせは自由です。
html
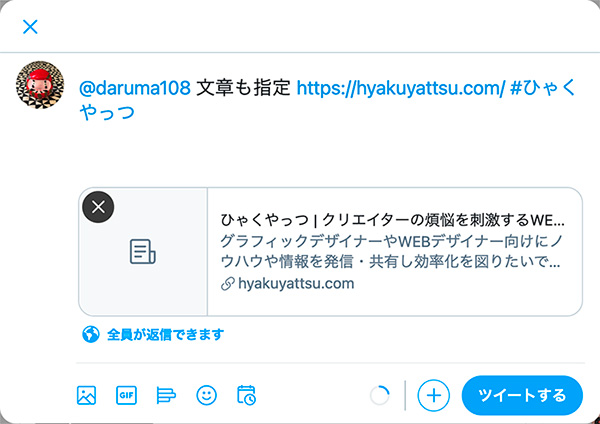
<a href="https://twitter.com/intent/tweet?screen_name=daruma108&hashtags=ひゃくやっつ&text=文章も指定&url=https://hyakuyattsu.com/" target="_blank">
ハッシュタグ、リプライ、URL、文章を指定したツイートリンク
</a>
今まで紹介した指定方法の記述を「&」で繋げていきます。
上記のコードをコピーし、貼り付けると下のようなリンクになります。
ハッシュタグ、リプライ、URL、文章を指定したツイートリンク
追記:「ツイートリンク作成ツール」を公開!
リンクの作り方を紹介しましたが、やはり少し面倒くさいですよね。

そこで…

仕込んでおきたい項目を入力すると、リンクを生成するツールを作成・公開しました!
ツイートリンク作成ツール:https://hyakuyattsu.com/tweet-link/
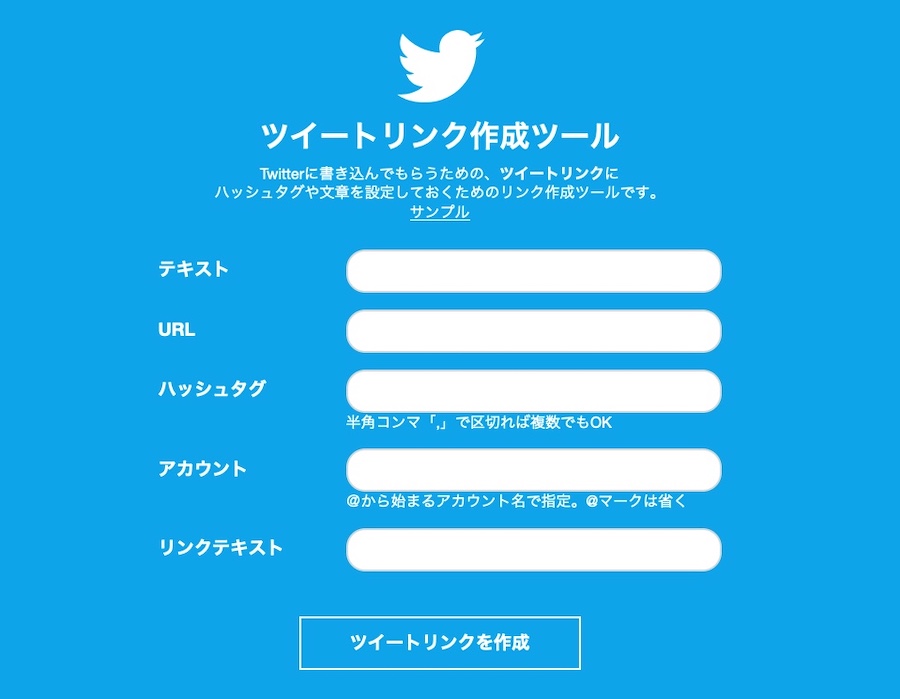
「ツイートリンク作成ツール」の使い方
使い方はシンプル!明快!

指定しておきたい項目を入力します。全部でも、1つでも大丈夫!
下の「ツイートリンクを作成」ボタンをクリックします。

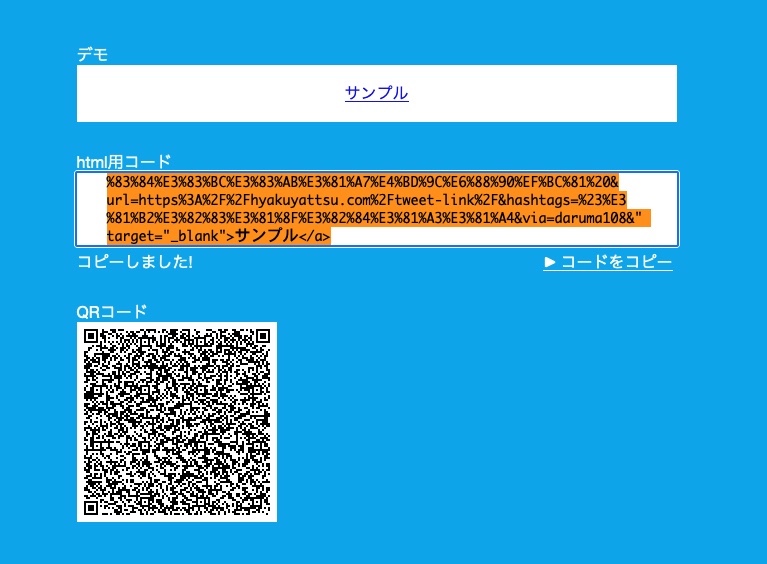
ボタン1つで入力した項目を仕込んだツイートリンクが生成!
「デモ」で仕上がりを確認して、問題なければ「html用コード」をコピー。
サンプルこれだけで任意の項目を仕込んだツイートリンクを生成することが出来ました!
まとめ:ツイートリンクに仕込みを追加
ツイートリンクに
- #ハッシュタグ
- @アカウント
- URL
- テキスト
を、あらかじめ仕込んでおく方法を紹介いたしました。
キャンペーンの応募や自身のブログを紹介してもらう時など、親切なリンク設定をしておき拡散され易いリンクボタンを作成してみてはいかがでしょうか。
無料で使える「ツイートリンク作成ツール」もぜひ活用してみてください。
\ブラウザ上で使えて、リンクコードが簡単にコピーできる/
- WEBやプログラミングの知識をつけたい
- でも、スクールの学費は高すぎる
という方には、安価で始められる「侍テラコヤ」がオススメ!
-

-
「侍テラコヤ」は安くで始めるプログラミングスクール【リスキリングにおすすめ】評判や特徴をレビュー
続きを見る









