インターネットを使っていると当たり前のように使っている「リンク(link)」ボタン。

Googleの検索結果画面も全てリンクでつながってますよね。
そんなインターネットにおいて重要な存在である「リンク(link)」のいろいろな設定方法をまとめましたので、皆様のブログやホームページにお役立てください。
関連CSSでリンクの色や下線のデザインを変更する設定
関連CSSで背景画像だけを回転させる方法
リンクタグとは

「リンク(link)」は直訳すると「連結する」という意味になります。
IT用語でいうと“インターネットのとあるページから別のページに移動する仕掛け”のことを指します。
この当たり前と思える機能が意外とインターネットの最大の特徴とも呼ばれ1つのページから、ありとあらゆるページへ「つながる」という大きな意味を持ちます。
webページへジャンプするリンク
一般的なテキストリンク
まずはスタンダードに別のウェブページにジャンプするリンクです。
リンクの設定には<a>タグを用い、飛び先のURLを「href(エイチレフ:Hypertext Reference ハイパーテキスト リファレンスの略)」要素に指定します。
html
<a href="https://hyakuyattsu.com/">別のページにジャンプ</a>
これをhtmlに記述すると下のようになり、
別のページにジャンプクリックすると「https://hyakuyattsu.com/」というURLのページにジャンプします。
画像にもリンクを設定
テキストだけでなく、画像にもリンクは貼れます。
<a></a>タグの間にテキストではなく、画像を読み込む記述「<img src="ファイルパス">」を挿入すると画像にリンクが貼れます。
html
<a href="https://www.instagram.com/daruma108/"><img src="insta.jpg"></a>
新しいウィンドウ(タブ)で開くリンク
1つのサイト内の別ページではなく、外部のサイトなどへジャンプさせる場合のリンクボタンには「新しいウィンドウで開く」設定を設けます。
先ほどの通常のリンクにターゲット要素「target="_blank"」を追記します。
html
<a href="https://hyakuyattsu.com/" target="_blank" >別のページにジャンプ</a>
htmlに記述しても見た目は全く変わりませんが、クリックした時にリンク先を新しいウィンドウで開く設定になりました。
別のページにジャンプ他にも指定できるtarget要素は下記の4通りありますが「target="_blank"」以外はあまり使う機会はないように思います。指定しすぎるとユーザの使い勝手が悪くなる恐れがありので注意しましょう。
- _blank:新規のウィンドウに表示
- _self:現在のフレーム(ウィンドウ)に表示
- _parent:親フレームに表示
- _top:フレーム分割を解除してウィンドウ全体に表示
ページ内リンク
「記事の目次」や「ページトップへ戻るボタン」などに使われる、1つのページ内の所定の位置にスクロールを移動させる、ページ内リンクの設定方法です。
ページ内リンクはあらかじめ移動させたい場所に、名前を付けておく必要があります。
例えるならドラゴンボールの悟空が人の“気”を見つけて瞬間移動するのと同じで、誰もいない場所には瞬間移動できません。
<a>タグのname要素とid要素に任意の名前(半角英数)をつけておきます。
html
<a name="daruma" id="daruma" >タイトル</a>
仕込んだこの“気”(タグ)をめがけて瞬間移動します。
方法は通常のリンクのURLの最後に「#」をつけて飛び先の名前を指定します。
html
<a href="https://hyakuyattsu.com/create/web/web-link#daruma">所定の位置に移動</a>
所定の位置に移動
ファイルのダウンロードリンク
リンクボタンの飛び先にファイルを指定しておく事で、ユーザーがファイルをダウンロードできるリンクを設定することも可能です。
URLを記述していた場所にダウンロードファイルを記載してみましょう。
エクセルファイルのダウンロード リンクの場合
リンク先をエクセルファイルに指定するとファイルを直接ダウンロードできるように設定できます。
ただ、ファイルをそのままダウンロードさせるのではなく、通常はZIPファイルなどに圧縮し、サーバに入れるようにしましょう。
html
<a href="https://hyakuyattsu.com/wp/wp-content/uploads/2020/04/muda.xls">Excelダウンロードリンク</a>
Excelダウンロードリンク
ZIPファイルのダウンロード リンクの場合
エクセルファイルの時と同様、リンク先をサーバー上の「ZIP」ファイルに指定します。
html
<a href="https://hyakuyattsu.com/wp/wp-content/uploads/2020/04/muda.xls.zip">ZIPダウンロードリンク</a>
ZIPダウンロードリンク
例えば、このリンクをボタンに仕込むとこんな感じの「ダウンロードボタン」になります。
PDFファイルのダウンロード リンクの場合
PDFファイルに関しては2パターンのリンク設定が可能です。
- 一旦プラウザ上で開いてからダウンロードできるリンク
- いきなりダウンロードできるリンク
それでは1つずつご紹介します。
PDFをプラウザ上で開く場合
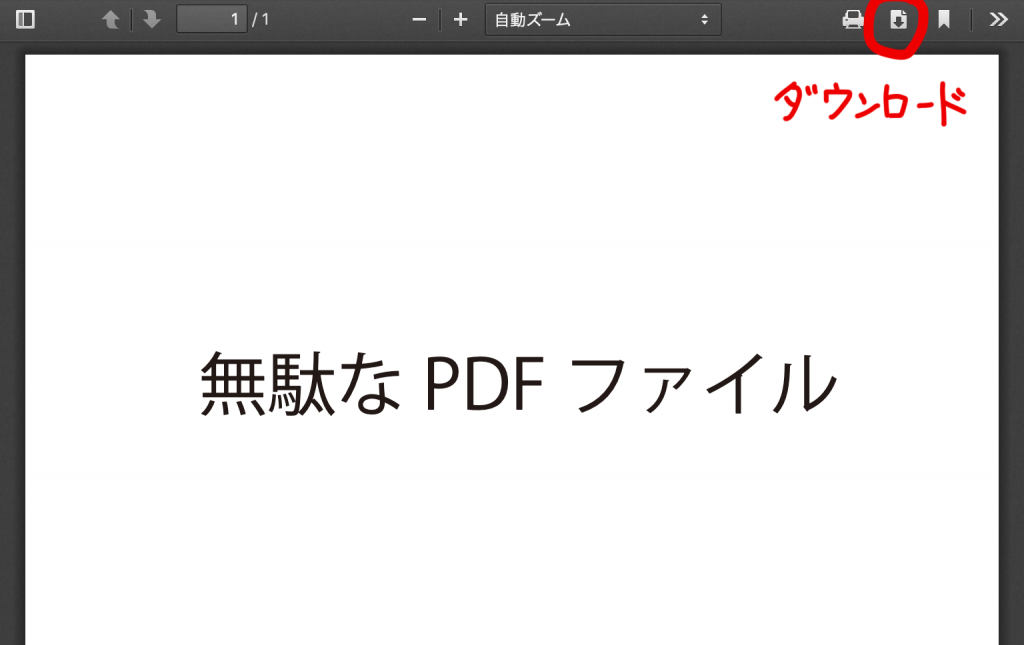
PDFをブラウザ上で一旦開いてからダウンロードしてもらう場合は、通常のリンクでPDFファイルを指定します。
html
<a href="https://hyakuyattsu.com/wp/wp-content/uploads/2020/04/muda.pdf">PDFファイルを開くリンク</a>
PDFファイルを開くリンク
PDFファイルを開き、上部のツールバーのボタンよりダウンロードします。

PDFを直接ダウンロードさせる場合
もう1つの方法は直接PDFファイルをダウンロードさせる方法です。
「download」要素を追加しPDFのURLを指定すると、ファイルを開かずに直接ダウンロードができるリンクになります。
html
<a href="https://hyakuyattsu.com/wp/wp-content/uploads/2020/04/muda.pdf" download="https://hyakuyattsu.com/wp/wp-content/uploads/2020/04/muda.pdf">
PDFファイルをダウンロード
</a>
PDFファイルをダウンロード
メーラーを起動させるリンク
問合せを促すために指定したアドレスにメールを送れるよう、メーラーを起動させるリンクを作成します。
URLを記載していた場所に「mailto:指定アドレス」を記載します。
html
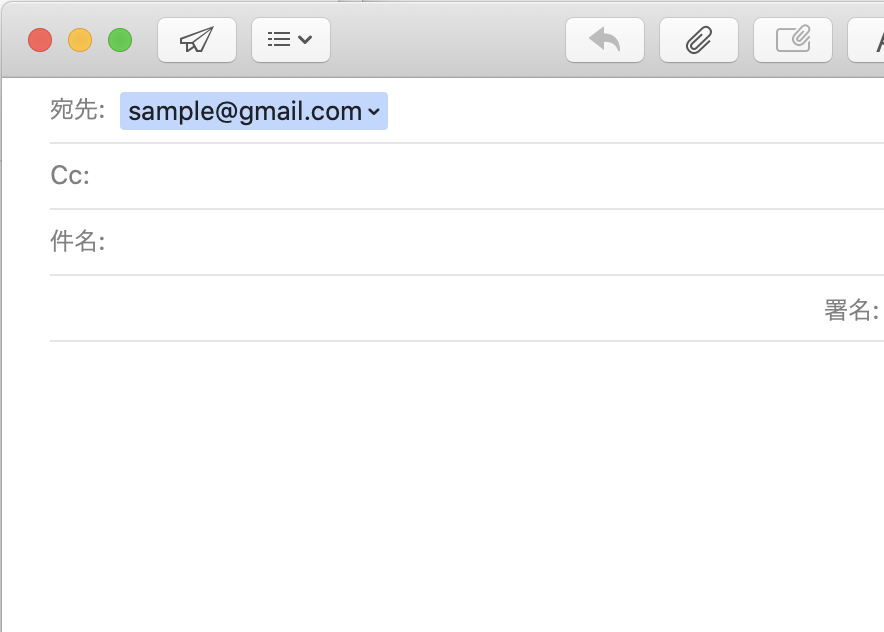
<a href="mailto:sample@gmail.com">メーラーを起動するリンク(ダミーアドレスです。)</a>
メーラーを起動するリンク(ダミーアドレスです。)
リンクをクリックするとメールソフトが起動し、宛先が指定したアドレスになっている新規メールが開きます。

メーラーを起動させる「mailtoリンク」は宛先を複数指定する方法や、件名や本文にあらかじめ文章を仕込んでおく方法など、細かく設定が可能です。指定方法については下の記事にまとめておりますので詳しくはそちらをご覧ください。
-

-
【WEB】mailtoリンクに本文や件名、CCを入れておく方法【メールソフトの立ち上げ】
続きを見る
電話番号へリンク(発信)
メールソフトの起動と同じように指定の電話番号に電話がかけれるリンクを作成します。
先ほどの「mailto:」の所を「tel:」に変更し、電話番号を記載します。
html
<a href="tel:0000000000">電話発信リンク</a>
電話発信リンク
「03-1234-5678」何もしなくてもスマホのブラウザが自動で認識して発信リンクをつけてくれることもあります。
関連記事
このスマホブラウザの電話番号への自動リンク機能を無効にしたい時は、コチラの記事「電話番号への自動リンクを無効にする方法」に対処法をまとめています。
まとめ:リンクの貼り方いろいろ
インターネットの最大の特徴である「リンク」ボタン
普段は当たり前のように使っているリンクボタンでも、設定方法によっていろんなボタンに変身させることができます。
ユーザーの行動心理を考え、ストレスなく見れるWEBサイト・ブログであることを心がけ、適切なリンクボタンを設置してみましょう。
リンクボタンの色や形の設定方法もご紹介しています。あわせてご覧ください。
-

-
CSSでリンクの色や下線を消すなど、デザインを変更する設定【web】
続きを見る
- WEBやプログラミングの知識をつけたい
- でも、スクールの学費は高すぎる
という方には、安価で始められる「侍テラコヤ」がオススメ!
-

-
「侍テラコヤ」は安くで始めるプログラミングスクール【リスキリングにおすすめ】評判や特徴をレビュー
続きを見る