「htmlタグ」をご存知でしょうか。
ブログの運営やWEBに携わる方は知っておくと便利な、簡単に文字の形式を変更できるタグをいくつか紹介したいと思います
関連【web】リンクの貼り方いろいろ
関連htmlにJavaScriptを適用する方法【初心者向け】
htmlタグって何?
「htmlタグ」って何?難しそう。と思う方もいらっしゃると思いますが、簡単なので安心してください。
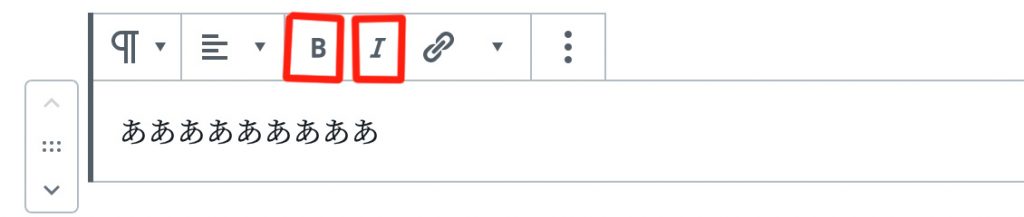
下はワードプレスの記事入力欄です。
入力欄の上にある「B(太字)」とか「I(斜体)」はボタン1つでhtmlタグを挿入できる機能になります。

これが文字形式を変更できるhtmlタグの一種です。
ボタンになっていないだけで他にも便利なhtmlタグがたくさんありますので活用してみてください。
WordPress(ワードプレス)でのhtmlタグの使い方2種類
まず、Wordpress(ワードプレス)でhtmlタグを使うには、下記の2パターン方法があります。
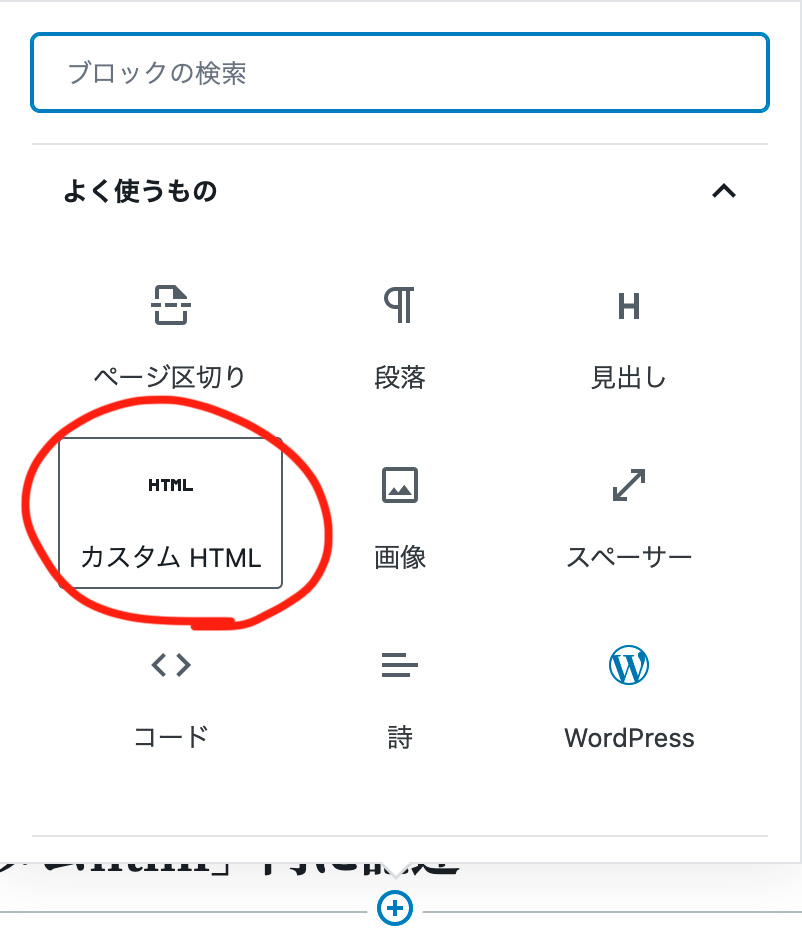
- パターン1:ブロックの「カスタムhtml」を使用
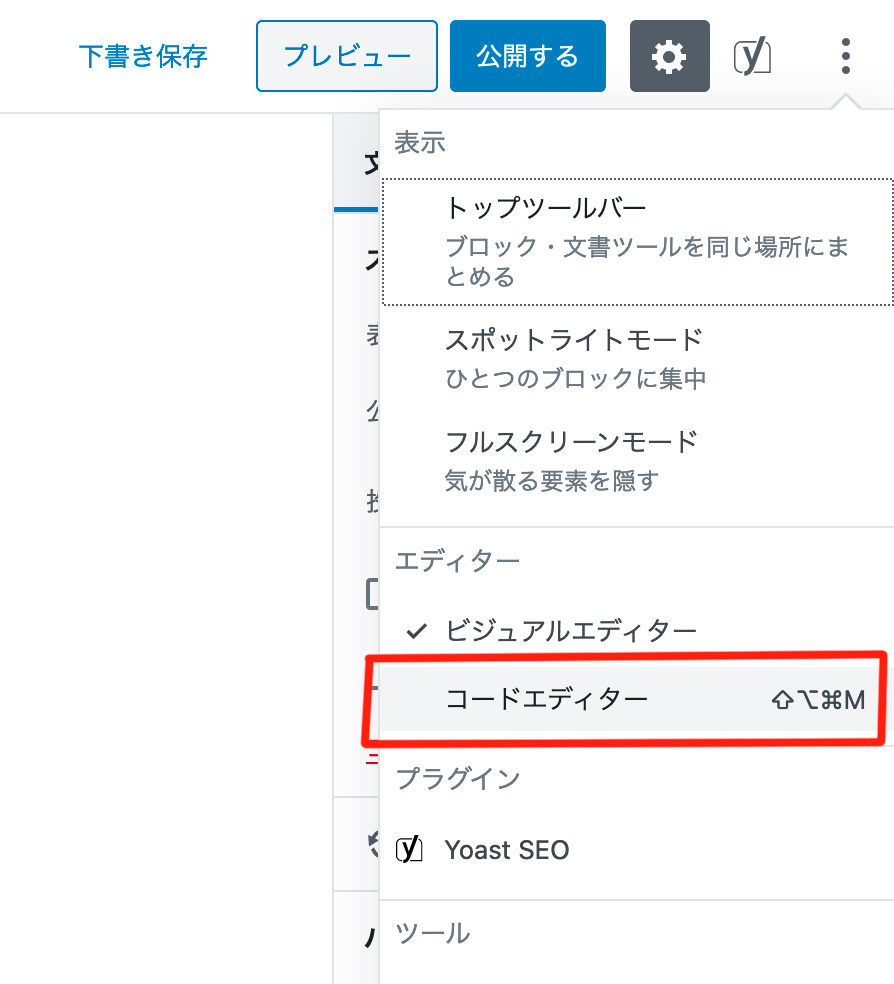
- パターン2:入力モードを「コードエディター」に変更
それぞれご説明します。
1.「カスタムhtml」ブロック内に記述する

1つ目は、ブロックエディタの「カスタムhtml」を使用する方法です。
普通の文章と同じように「段落」ブロックにhtmlタグを記述しても、ただの文章として入力されてしまいます。
記事中にhtmlコードを記述できるブロック「カスタムhtml」を追加し、その中に記述すると「html」として認識され「htmlタグ」を記述することができます。
2.入力モードを「コードエディター」に切り替える

ワードプレスでは入力モードがデフォルトで「ビジュアルエディター」が選択されています。
この設定を「コードエディター」に切り替えるとhtmlタグをそのまま記述することができます。
これは、ワードプレス以外の他のブログサービスでも概ね同様で、「html編集」とか「htmlモードへ切り替え」みたいなボタンを押せば、入力モードの切り替えが可能です。
やり方は、ワードプレスの入力画面の右上に点が3つ縦に並んでいる設定ボタンがあります。こちらをクリックすると、メニューが表示されます。
その中のエディター欄を「ビジュアルエディター」から「コードエディター」を選択します。
すると、文字だらけのコード編集が可能なモードに切り替わりますので、この状態でhtmlタグを記述していきます。

文字の編集ができるhtmlタグ
htmlタグは「<>」の中に要素を入れ「<要素>」と記述します。
このタグの終了を表す「閉じタグ」には「/(スラッシュ)」を入れ「</要素>」とします。
始まりのタグと終わりの閉じタグを合わせた「<要素></要素>」が1セットになります。
言葉で説明すると、少しややこしく感じますが実際にやってみると簡単です。
今回ご紹介するhtmlタグはこちらです。
それでは、実際にタグを記入してみましょう。
文字を大きくする

文字のサイズを他よりも少し大きくしたい場合は、要素に「big」を入れ、<big>というタグで、大きくしたい文字を囲いましょう。
html
普通のテキスト <big>文字を大きくしたい</big>
このコードを「カスタムhtml」ブロックに記述すると、こうなります↓
普通のテキスト 文字を大きくしたい
大きくなりました!すごく単純!
文字を小さくする

では逆に、小さくしたい場合は<small></small>で囲いましょう。
html
普通のテキスト <small>文字を小さくしたい</small>
普通のテキスト 文字を小さくしたい
文字を太くする

ボタンがあればhtmlで記述する必要はありませんが、念のため太字も。
文字のサイズはそのままで目立たせたい時によく使用する太字は<b></b>で文字をくくります。
ボールドの「b」です。
html <b>文字を太くしたい</b>文字を太くしたい
<strong>でも同じように太字になります。
html
<strong>文字を太くしたい</strong>
文字を太くしたい
文字の下にアンダーラインを引く

リンクテキストなどによく見かけるアンダーライン付きの文字は<u></u>で文字をくくります。
アンダー(under)の「u」です。
html
<u>アンダーラインを引きたい</u>
アンダーラインを引きたい
文字を斜体にする

引用テキストなどによく見かける斜体文字は<i></i>で文字をくくります。
イタリック体の「i」です。
html
<i>ナナメ(斜体)にしたい</i>
斜体にしたい
<em></em>でも同じように斜体にすることができます。
html
<em>斜体にしたい</em>
斜体にしたい
文字に取り消し線を付ける

文章を訂正する際に使用する打ち消し線をつけるには<s></s>で文字をくくります。
html
<s>打ち消したい</s>
<s>の代わりに<del></del>でも同じように打ち消しにすることができます。
デリートのdelです。
html
<del>打ち消したい</del>
上付き文字にする

2乗を表す場合や©️をつける場合に使用する上付き文字は<sup></sup>で文字をくくります。
html
10<sup>2</sup>
102
下付き文字にする

下付き文字は<sub></sub>で文字をくくります。
html
H<sub>2</sub>O
H2O
htmlタグを使うと簡単に文字の表示を編集することができます。
ブログやホームページの記事のちょっとしたアクセントに活用して、目に付く記事にアップデートしてみてください。
あんまり1つの文章の中にいろんな大きさの文字が出てくると、逆に読みにくくなるので、あくまでもアクセント程度にお使いください。
まとめ
WordPress(ワードプレス)でhtmlタグを使う方法は2パターンあります。
- パターン1:ブロックの「カスタムhtml」を使用
- パターン2:入力モードを「コードエディター」に変更
ご紹介した「htmlタグ」はこちらの8種類。
ブログやホームページの運営をしている方向けに、すぐにでも使えるhtmlタグをいくつかご紹介いたしました。知っていると簡単に記事にアクセントを付けることができ、記事の表現の幅を広げることができます。
初めは難しそうと思うかも知れませんが、慣れるとhtmlコードへの抵抗も少なくなってきます。
htmlタグは今回紹介した文字の形式を変えるものだけではなく、知れば便利なタグがまだまだたくさんありますので、ぜひ挑戦してみてください。
こちらの記事ではリンクのいろいろな貼り方をご紹介しています。ご興味がありましたらあわせてご覧ください。
続きを見る

【web】リンクの貼り方いろいろ!ダウンロードやメーラーの立ち上げも【初心者向け】
最後までご覧いただきありがとうございました。
- WEBやプログラミングの知識をつけたい
- でも、スクールの学費は高すぎる
という方には、安価で始められる「侍テラコヤ」がオススメ!
-

-
「侍テラコヤ」は安くで始めるプログラミングスクール【リスキリングにおすすめ】評判や特徴をレビュー
続きを見る








