デザイン業務や資料作成、イラスト制作などから日常生活のファッションなどにまで、色の組み合わせ、配色はその人の人となりを表す、非常に重要な要素の1つだと思います。
私(daruma108)もデザインの仕事をしていて、なんとなーく作ってしまうと、つい似たような配色のデザインばかりになってしまう事も…
そんな時に役に立つのがオンラインサービスの配色ツールです。
時には人間の感覚ではなく、機械に効率よく色を選んでもらうのも悪くありません。
普段の自分では選ばない色のチョイスができ「意外とイイな」と新しい発見があったりもします。
そんなオンライン配色ツールをいくつかご紹介いたします。
実際に何度か使ってみて、選んでもらう色数は少ない方が実用性が高いことが多いので、2色配色・3色配色に特化したツールを紹介します。
2色
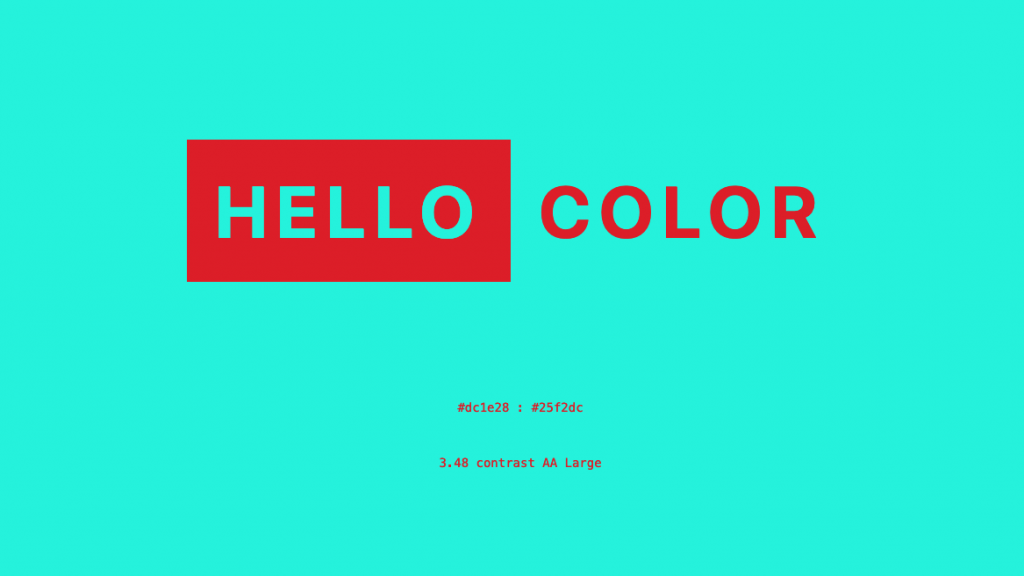
Hello Color
個人的にかなり気に入っている配色ツールです。
画面をクリックすると2色配色をランダムに切り替えてくれ、
その色のカラーコードと配色のコントラストの強さが表示されます。

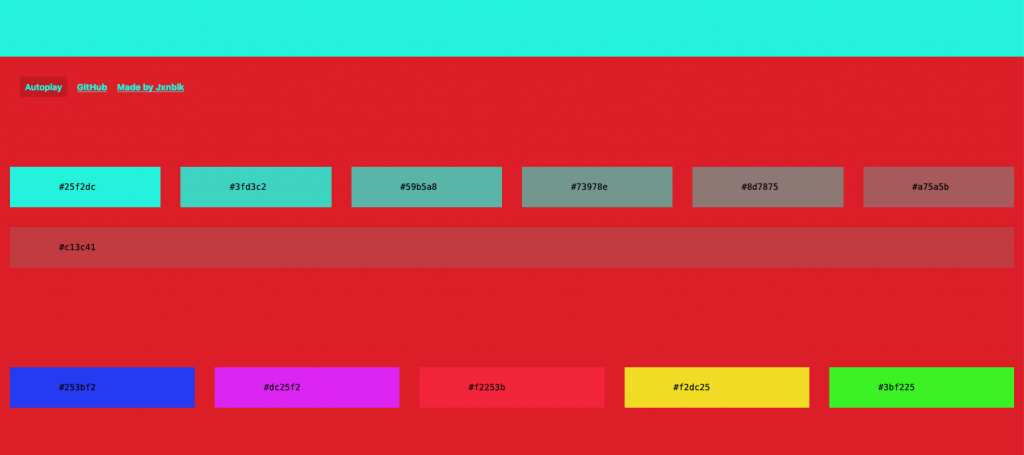
下にスクロールすると、その色の組み合わせで活用できる、類似色や補色を表示してくれます。

https://jxnblk.github.io/hello-color/?c=ed5b3c
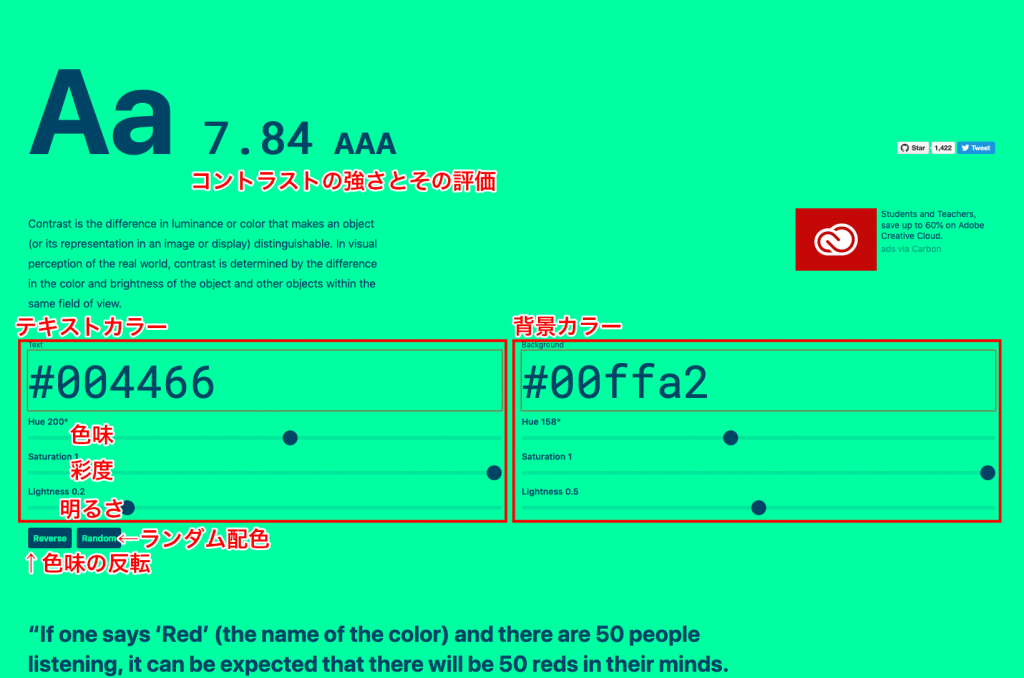
Colorable
自分でテキストカラーと背景色をつまみを使って調整し、
その配色のコントラストの強さとその評価を確認できるツールです。
ウェブやエディトリアルデザインのテキストを使った実践的な配色を決める時や、ランダム機能を使って配色のアイディア出しにも使える便利なサービスです。

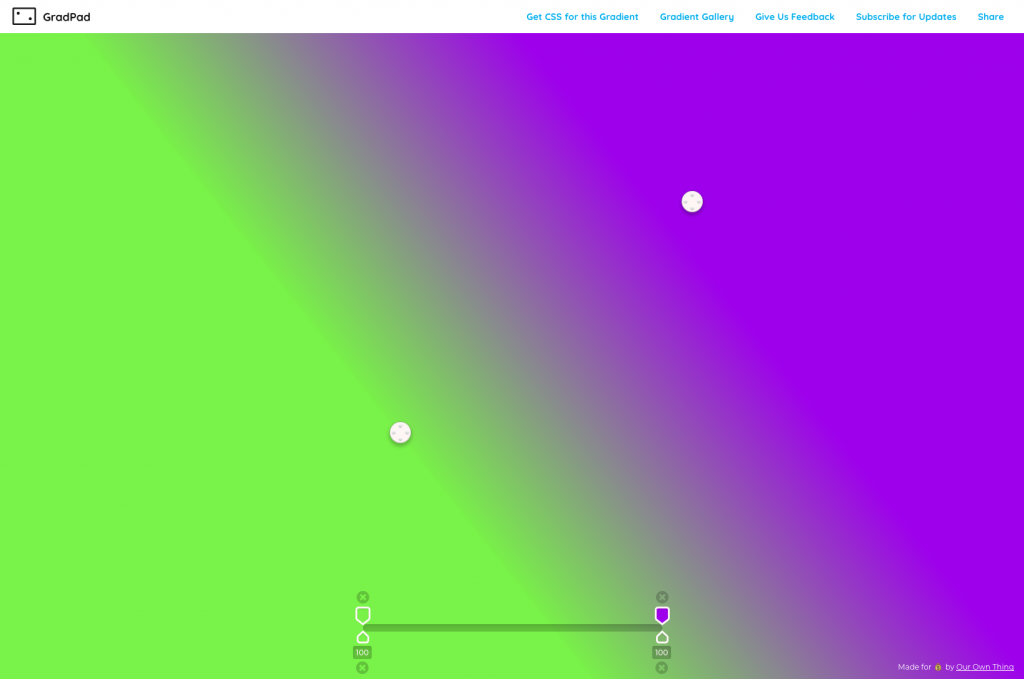
GradPad
先日、別記事でもグラデーションがアツいよね。ってことを書きましたが、
こちらも選んだ2つのカラーを混ぜ、グラデーションを作れるツールの1つ。

使い方はいたってシンプルで、
下のつまみの右と左にカラーピッカーで色を選択すると、お好みのグラデーションが作れちゃいます。
もちろん2色のあいだに別の色の挿入も可能、透明度の調整も可能です。
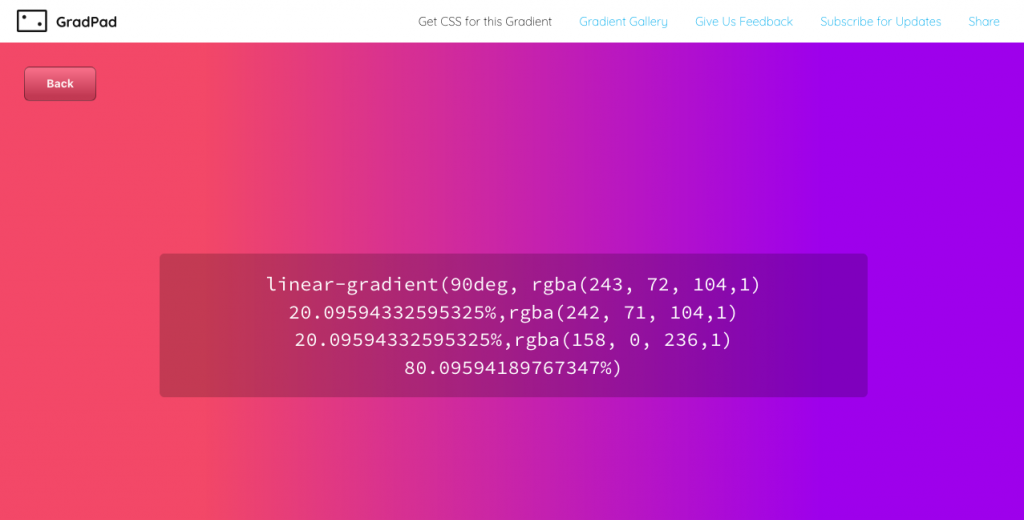
これだけだと「別にIllustrator(イラストレーター)上でもできるじゃん!」ってなりますが、右上のナビゲーションの「Get CSS for this Gradient 」ボタンから、表示されているグラデーションのCSSがコピーできます。

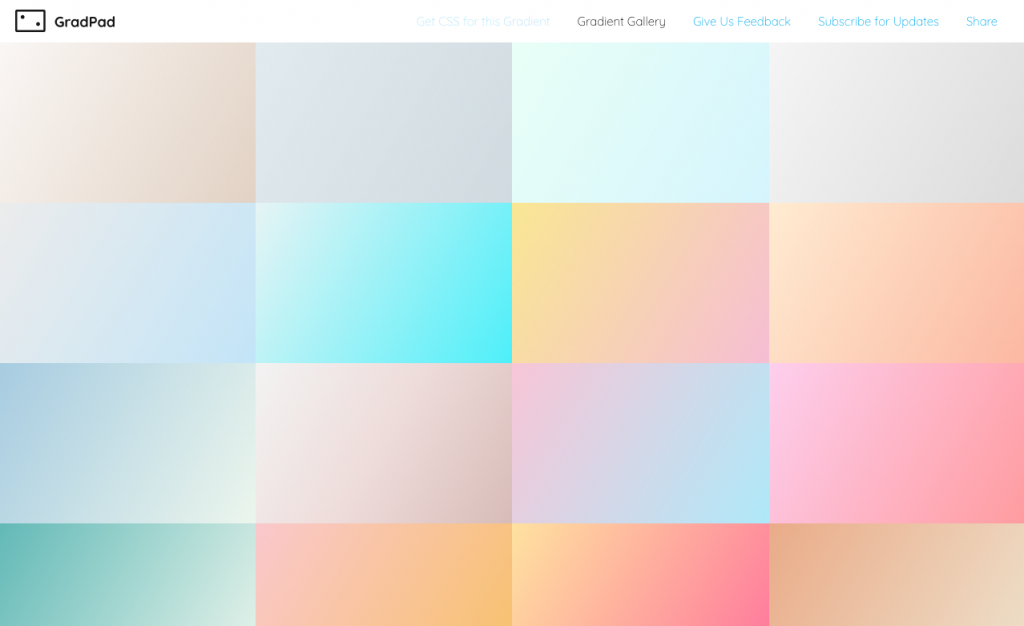
また「Gradient Gallery 」ボタンにはグラデーションサンプルも用意されており、自分で1からグラデーションを作る必要もありません。

-

-
【コピペのみ】CSSだけでおしゃれなグラデーション実装まとめ【WEB制作】
続きを見る
http://www.ourownthing.co.uk/gradpad.html
3色・4色
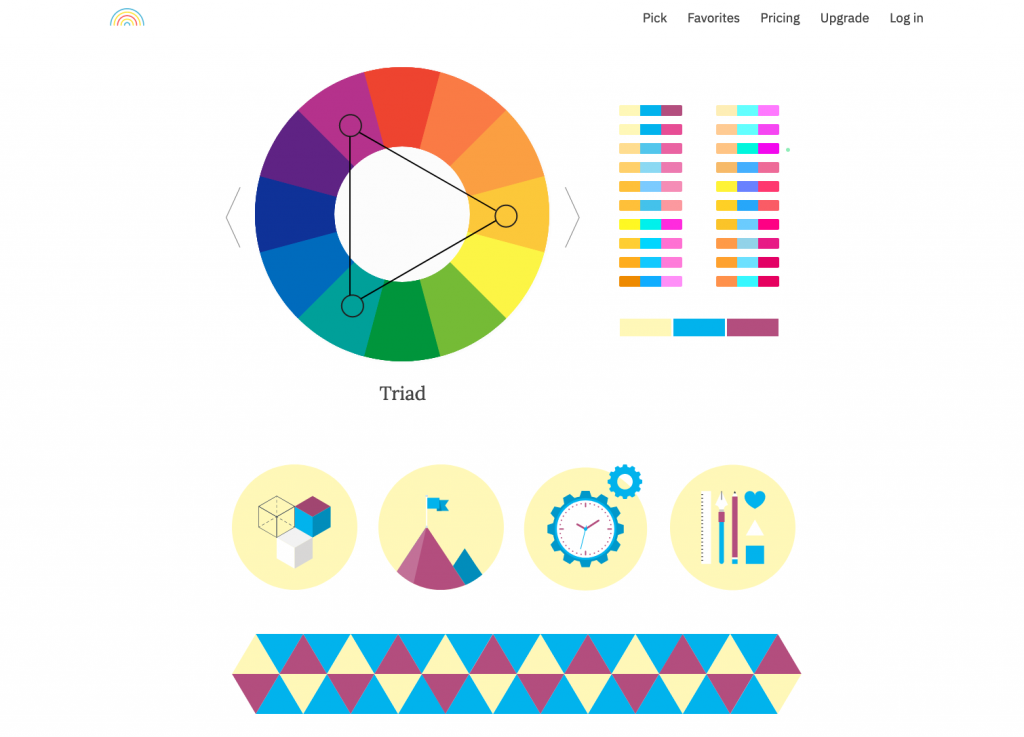
Color Supply
こちらは2色から4色までの補色や類似色による配色の組み合わせを色相環から自動で作ってくれるサービスです。
アイコンやグラデーションサンプルなんかも、一緒に表示されるので
ウェブやグラフィックデザインにおいての、効果的な配色を一目で確認ができます。

https://colorsupplyyy.com/app/
まとめ
以上、オンライン配色ツールを色数別にご紹介いたしました。
配色はあらゆるデザインの基本となります。
配色1つでデザインは全く印象が変わってきますので、とても重要な要素のひとつだと思います。
配色が苦手な人も、得意な人も、無限の可能性のある配色えらびに、オンラインツールを1度使ってみてください。新たな発見があるかもしれません。
また、WEB上にはこういった配色のサポートツールはいくつも存在しています。
今回ご紹介させてもらったもの以外でも、いつくか試してみて自分にあったツールを効果的に使用し、作業の効率化や斬新なアイディアの1つにしてみてください。
ありがとうございました。
\「Adobe」のソフトを最安値で購入する方法を解説/
-

-
【約40%OFF⁉︎】Adobe CCをどこよりも安く購入する方法を解説!
続きを見る
ファイル形式ごとの素材サイトも紹介しています!